Add a way to retrieve a UTC now DateTime in Liquid, Responsive Admin Theme - This week in Orchard (04/11/2022)
Add a way to retrieve a UTC now DateTime in Liquid, change the Query Schema editor to Monaco Editor, allowing multiple INavigationManager, and a demo about the responsive Admin Theme! Let's get started!
Orchard Core updates
Add a way to retrieve a UTC now DateTime in Liquid
Orchard Core has a new Liquid helper called utc, which converts a local date and time to the UTC date and time based on the site settings. Let's say we type in the following expressions:
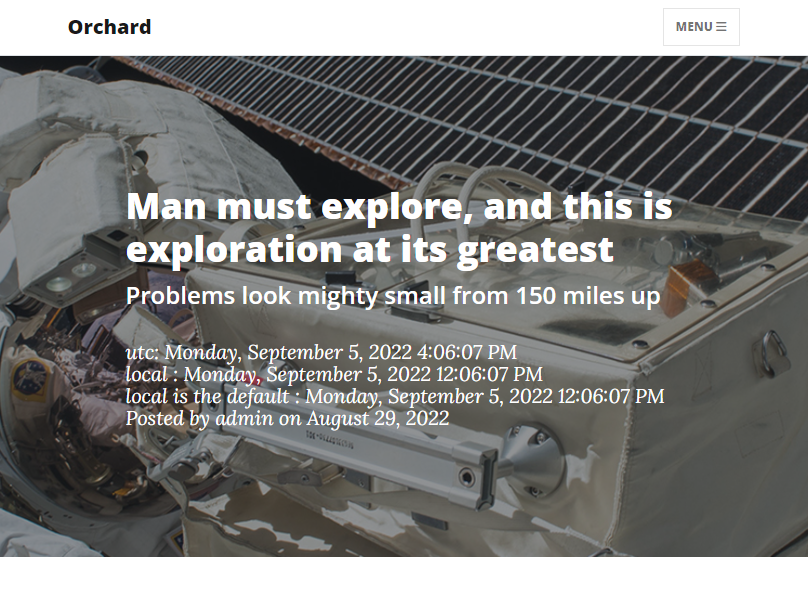
utc: {{ "utc" | local | date: "%c" }}local : {{ "now" | local | date: "%c" }}local is the default : {{ "now" | date: "%c" }}
This will appear as follows. You can see the current date time in UTC and in the site time zone as well. This new helper is also added to the documentation of Orchard Core.

Change the Query Schema editor to Monaco Editor
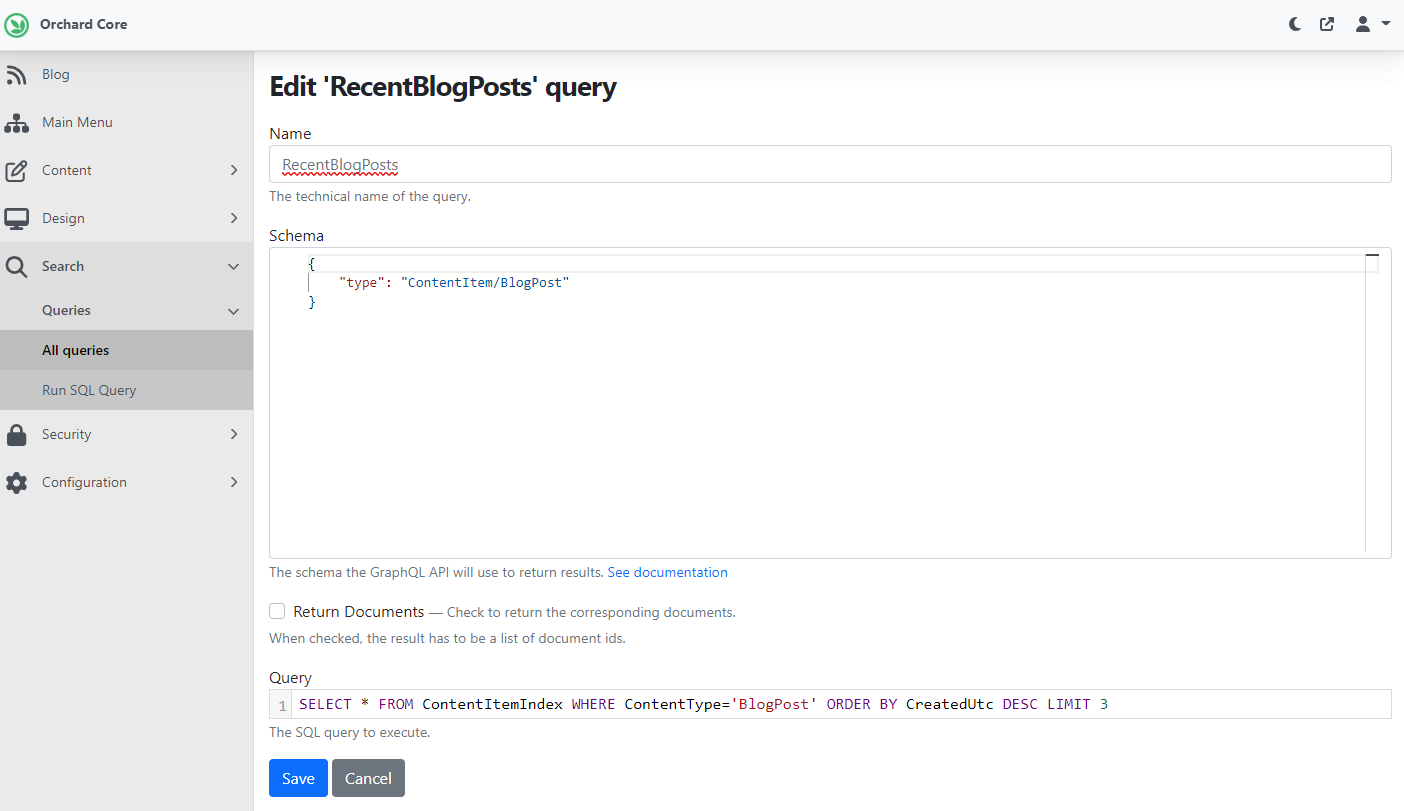
If you have a site set up with the Blog recipe, you have one predefined query, called RecentBlogPosts. You can edit this query under Search -> Queries -> All queries. And as you may notice, the schema editor now uses the Monaco Editor that powers VS Code too.

Allowing multiple INavigationManager
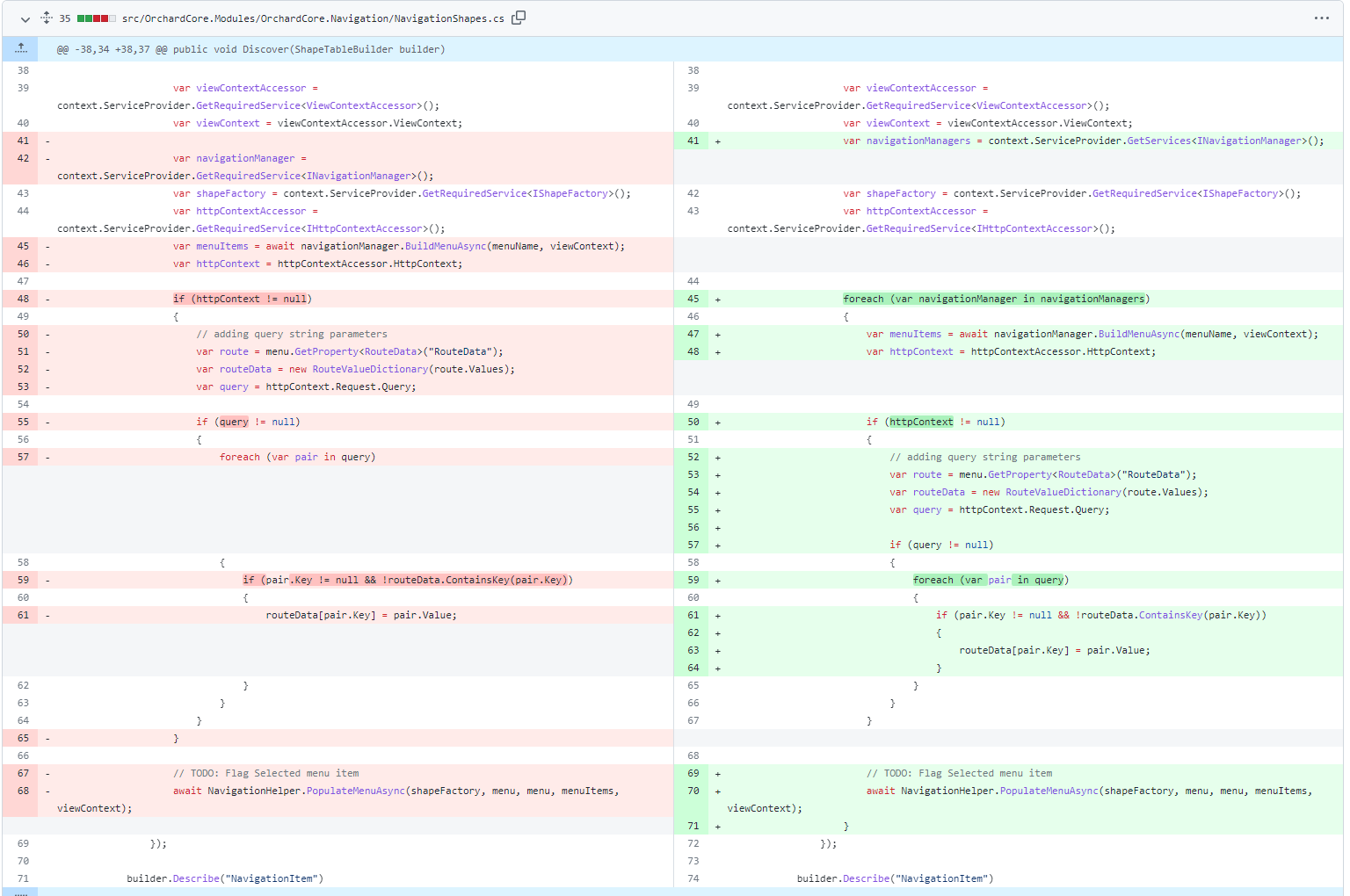
In the past, if you were trying to have multiple INavigationManagers, you could not do that because the TryAddScoped is replacing the existing implementations. So, to be able to have multiple INavigationManager implementations, you have to use TryAddEnumerable, which adds a ServiceDescriptor if an existing descriptor with the same ServiceType and an implementation that does not already exist in services. And here, you can see that the NavigationShapes class can now handle multiple INavigationManager implementations.

Demos
Responsive Admin Theme
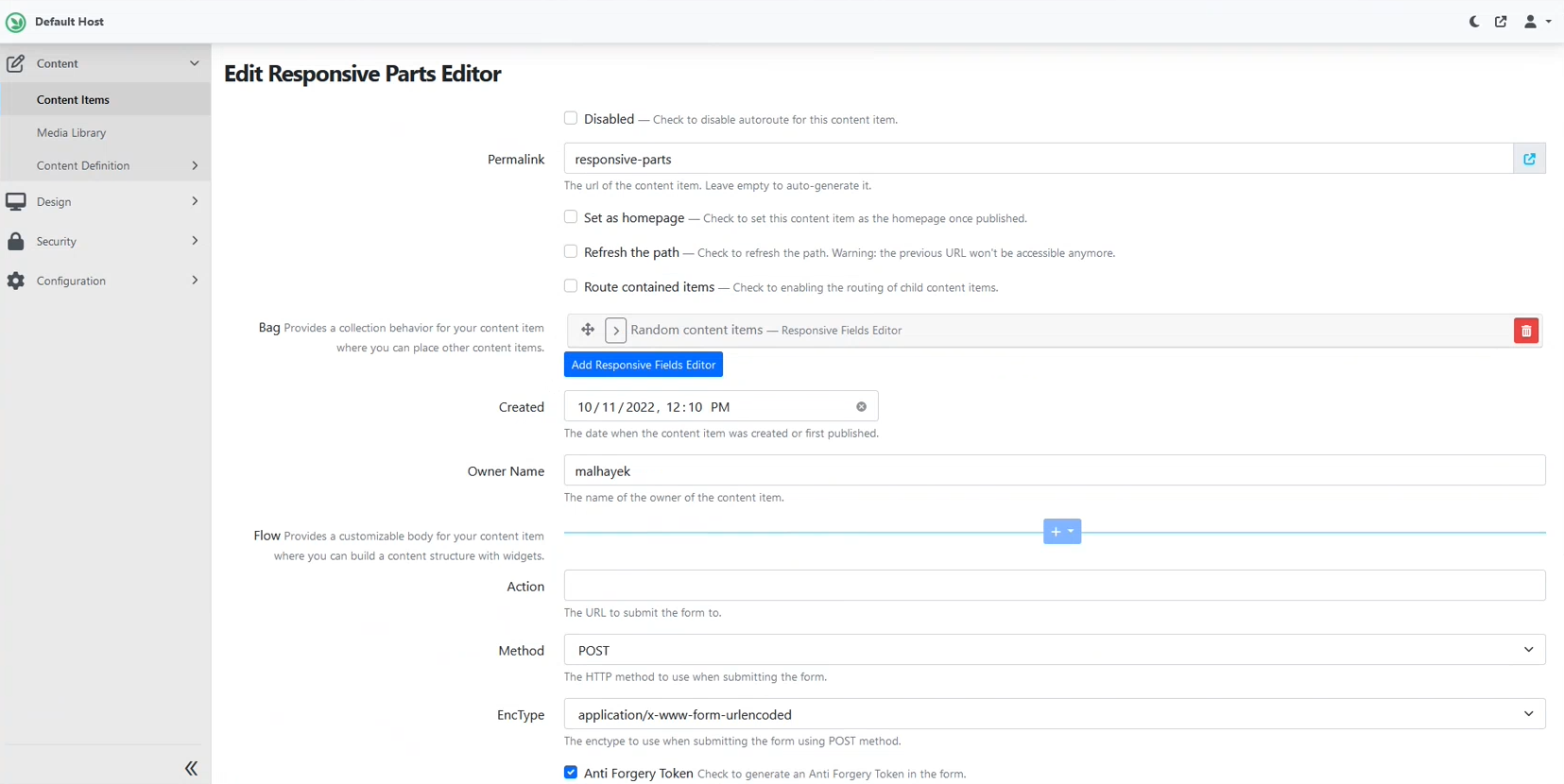
This demo is about a feature that you can see in this pull request to make the Admin Theme responsive. First of all, you can see that fields are listed with the title being at the start point, in this case on the left. So, if you have an RTL text direction, it will be on the right. The cool thing about this is that you utilize more of the width of the screen when the screen is large and you reduce the scrolling if unnecessary. But if you have a smaller screen, the labels go back to the top as what you used to see.

We have the same thing for content parts as well. Here you can see how everything appears if you have a wide or a narrow screen.

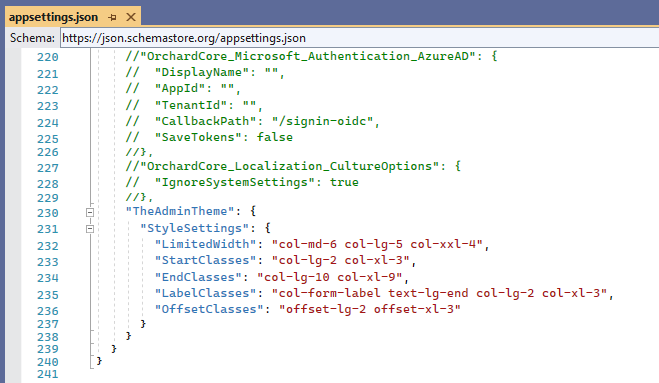
But not everybody may like to see the labels on the left like this, it means this is optional, and by default, nothing will change unless you explicitly change it. This one was done by adding a new StyeSettings section under the TheAdminTheme section to the appseetings.json where you can define classes. If you chose to utilize this, you can add a setting per tenant, and you can customize the look and feel of the Admin Theme for every tenant.

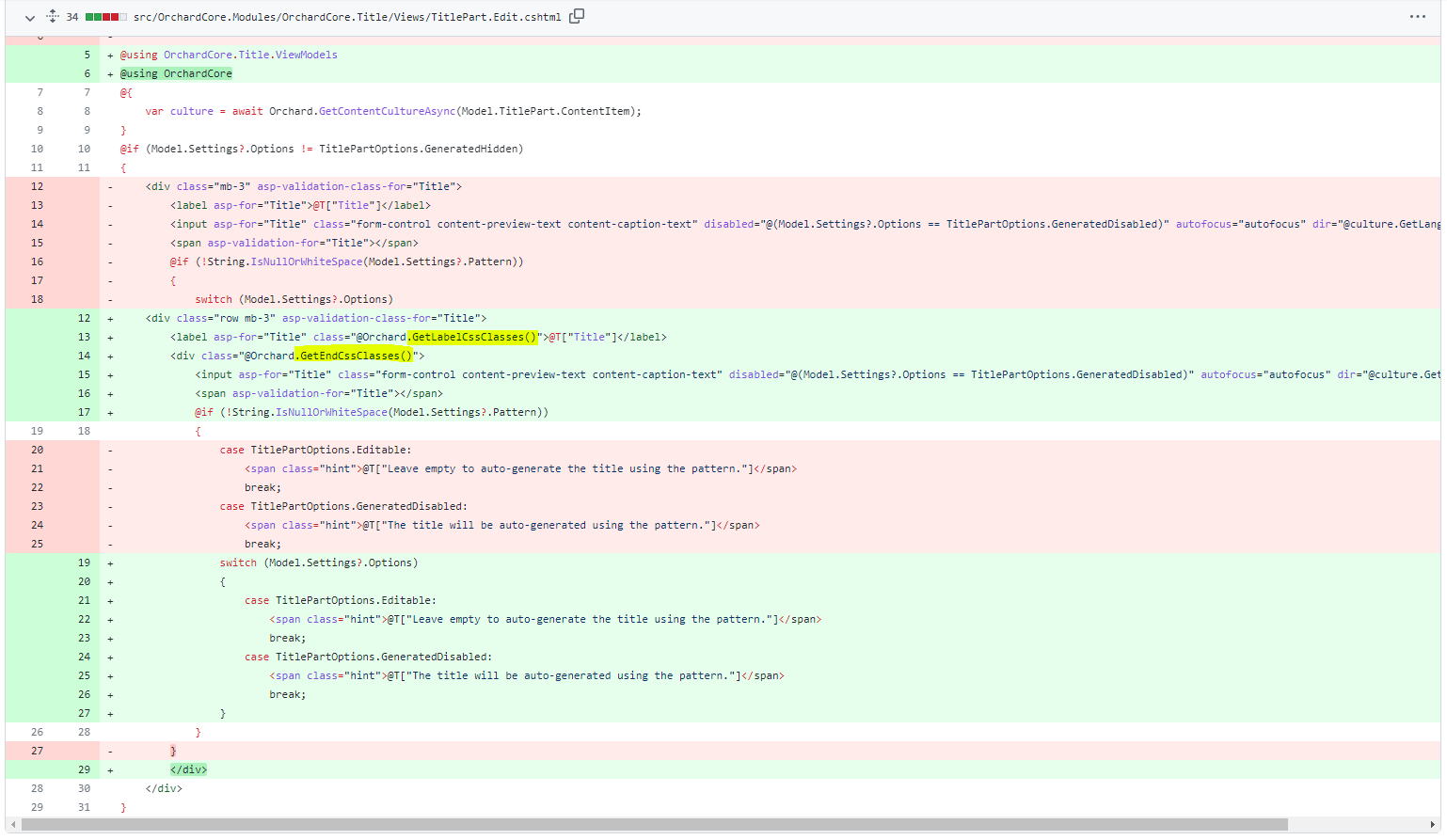
And how does this work is the classes are placed by helpers. Let's check out the TitlePart.Edit.cshtml for example. As you can see, the GetLabelCssClasses() and GetEndCssClasses() Orchard helpers read the settings and apply the class names that you have provided in the appsettings.json file. This means that if you want to use this feature, your custom views have to be updated to utilize these helpers. And all the new built-in views of the source code of Orchard Core have to use these helpers in the future.

If you would like to know more about this feature, don't forget to check out this recording on YouTube!
News from the community
Orchard Harvest 2023
For those who are too young to remember, we had Orchard conferences, called Orchard Harvest. And the conference website was available under orchardharvest.org, but unfortunately, it's not anymore. The last one was in 2017 in New York. So, having another get-together is very much overdue. If you would like to see or get a feeling of how this looked like before, we have a couple of mood videos on the Orchard YouTube channel, like this one from the first conference.
The point is that we should really think about organizing the next one, and we at Lombiq can take part in that or provide an organizing role with anybody who wants to take part. If you have any feedback or you are looking forward to having a Harvest again, please share your opinion with us by filling out this survey about the upcoming Orchard Harvest!
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 386 subscribers! We have started this newsletter to inform the community around Orchard of the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!