Add option to set CORS exposed headers, add example for adding basic content type filters - This week in Orchard (12/07/2024)
Add SiteSettings extensions for custom settings and to get settings by name, add an example for adding basic content type filters, and add an option to set CORS exposed headers are the topics for this week. Don't forget to join our next Orchard Core Pair Programming session, where we'll build the Orchard Core backend of a Blazor app! Note that the registration for the Orchard Harvest 2024 conference is still open! Without further ado, let's dive in!
Orchard Core updates
Add SiteSettings extensions for custom settings and to get settings by name
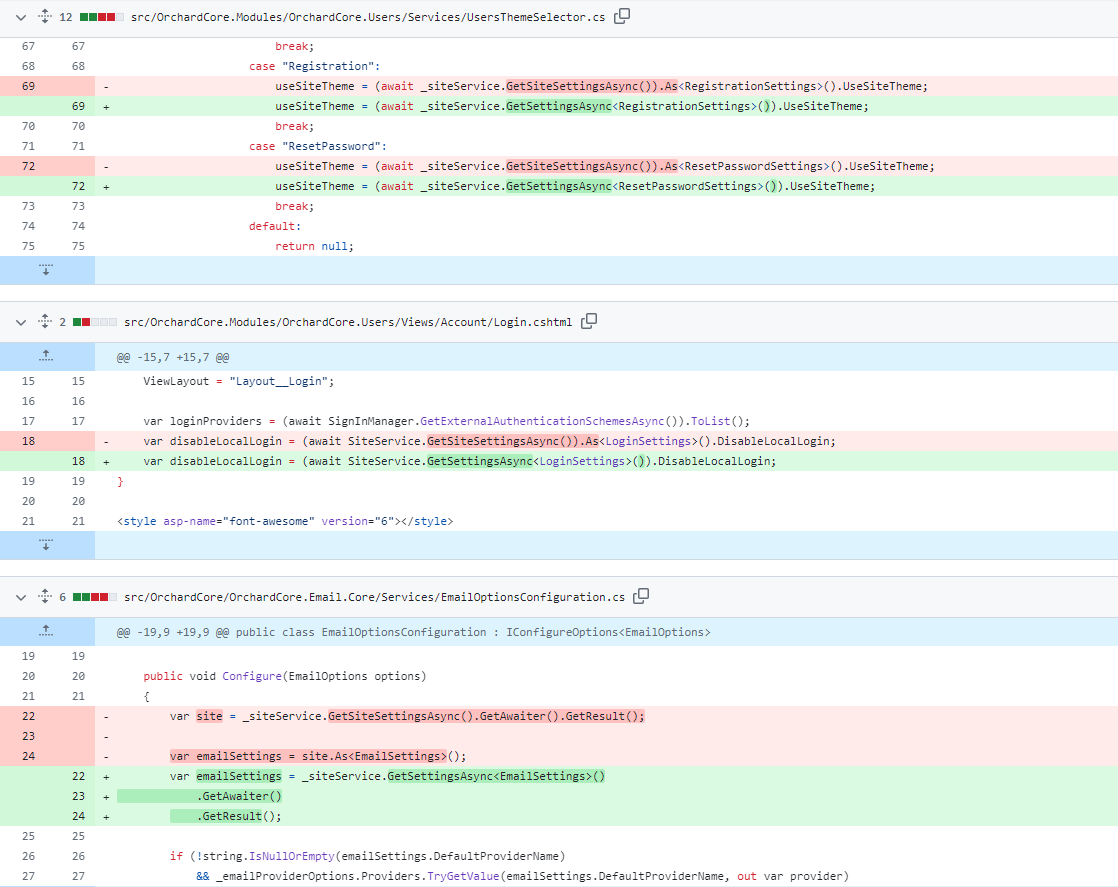
New extension methods named GetSettingsAsync<T>() and GetSettingsAsync<T>("") were added to the ISiteService interface. These methods allow you to retrieve specific settings with a single line of code. For example, to get the LoginSettings, you can now use:
await _siteService.GetSettingsAsync<LoginSettings>();Previously, achieving the same result required more code:
(await _siteService.GetSiteSettingsAsync()).As<LoginSettings>();And another new extension method named GetCustomSettingsAsync() was added to the ISiteService interface. This method allows you to retrieve custom settings. For example, to get custom settings of type BlogSettings, you can now use:
ContentItem blogSettings = await _siteService.GetCustomSettingsAsync("BlogSettings");Previously, achieving the same result required more code:
var siteSettings = await _siteService.GetSiteSettingsAsync();var blogSettings = siteSettings.As<ContentItem>("BlogSettings");

Add an example for adding basic content type filters
Developers may face challenges when attempting to create basic content-type filters. This recurring issue suggests that there might be a gap in the documentation that leaves developers without clear guidance on this relatively straightforward task.
Mostly, it was about developers not knowing about this possibility, failing the importance of using WhereInputQueryObjectType, or needing to register IIndexAliasProvider.
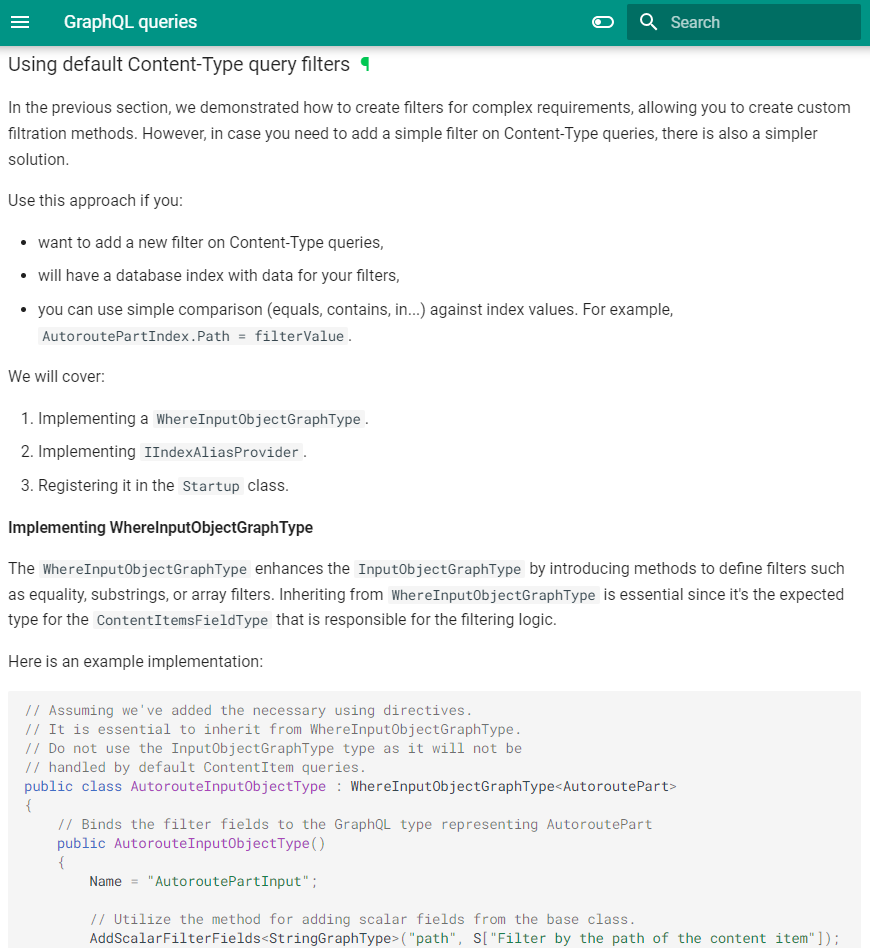
The solution here is to improve the developer experience and address this problem by enhancing the documentation. The GraphQL queries page in the documentation has been updated with sections focusing on guiding developers through the process of creating these filters step by step.

Add option to set CORS exposed headers
Currently, in the CORS module, there isn't an option to set Exposed headers.
This change adds a field in the Index.cshtml to set which headers should be exposed (similar to other fields for adding origins, headers, etc.), and then in CorsOptionsConfiguration() use configurePolicy.WithExposedHeaders() (this method already exists but isn't used).
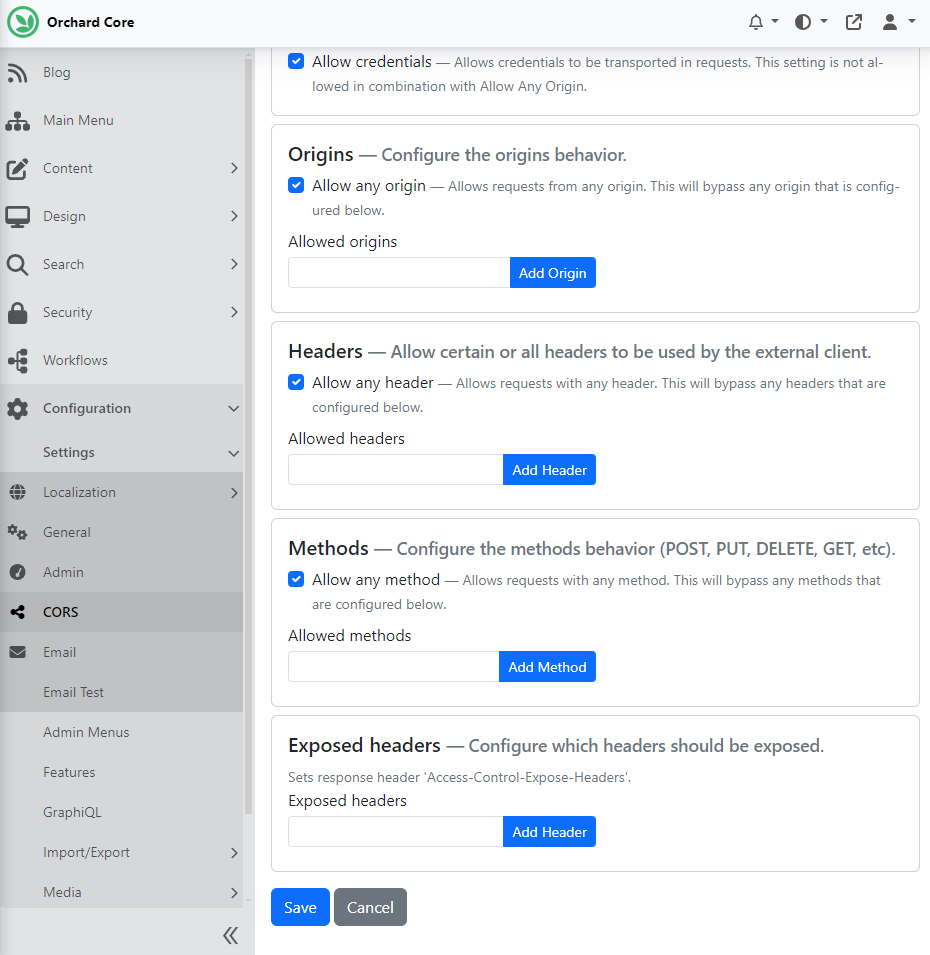
To try this out quickly, we need to navigate to Configurations -> Features and enable the CORS Configuration feature, which will enable the configuration of CORS settings. Now we will see a new option in the menu under Configuration -> Settings, called CORS. If you hit the Add a policy button, you can configure the policy itself. At the bottom of the page, you will find a new section called Exposed headers where you can configure which headers should be exposed.

News from the community
Orchard Harvest 2024
Get ready to power up your Orchard skills at Orchard Harvest Conference 2024! Join us on September 12th-13th at the Orleans Hotel and Casino in lively Las Vegas for two days packed with learning, coding, and community fun.
What can you expect at Orchard Harvest Conference 2024?
- Hands-On Workshops: Elevate your coding game with interactive sessions led by industry experts.
- Insider Insights: Learn best practices, advanced techniques, and real-world insights from qualified developers.
- Global Connections: Connect with fellow enthusiasts, exchange ideas, and forge meaningful relationships within the Orchard community.
- Special Perks: Participants get exclusive discounts on accommodations at the Orleans Hotel and Casino.
Can't wait until September? Check out recordings from last year's special online Orchard Harvest on our YouTube channel here.
Ready to be a part of something extraordinary? Reserve your spot today and take advantage of early-bird pricing at Orchard Harvest Conference 2024.
This year's leading themes:
- Leading up to a v3.0, what will the future Orchard Core look like?
- What's the role of a CMS nowadays (with the decoupled/headless operating models, and AI development tools)
- Explore some advanced topics such as Shapes, Placements, Cloud Integrations, Performance, module extensibility, etc.
- Showcases on implementing Orchard Core in action.
Want to support our mission? Become a sponsor! Reach out to us at [email protected] or [email protected] to explore sponsorship opportunities.
Secure your spot today and get ready to level up your skills at Orchard Harvest Conference 2024! See you there!

Blazor app's backend in Orchard Core with Peter Matthews - Orchard Core Pair Programming by Lombiq
We'll have the next session of Orchard Core Pair Programming by Lombiq! In these, we do an hour of pair programming with an Orchard Core community member about a project of theirs. We learn together a lot, share best practices, and write some good code. All this is live, and you can join us with your questions! Here, you can find the previous pair programming sessions, and here, you can find the stream for the upcoming one! See you at 5 PM UTC on the 15th!
Peter Matthews joins us again after https://youtube.com/live/IZioflrC1Ho. Previously, we've seen the basics of building a Blazor app that uses Orchard Core as its content backend. Now, we'll look into the actual, real-world production application Peter has built, and go hardcore!
Your host and the "navigator" of the pair programming session will be Zoltán Lehóczky from Lombiq.
Would you like to be our guest? Just let us know!
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 469 subscribers! We have started this newsletter to inform the community around Orchard of the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who would like to read our weekly articles? Tell them to subscribe here!