Add search handler, Gravatar Module - This week in Orchard (06/04/2023)
Add search handler; fix bad async usage in RecipeHarvester, and a demo about the Gravatar Module! Check out our post for the details!
Orchard Core updates
Add search handler
You may need a way to be able to log search attempts. Like if a search is leading to 0 hits, you want to know about it and report on it. This is something we can easily add by adding a handler that is called after a search is executed.
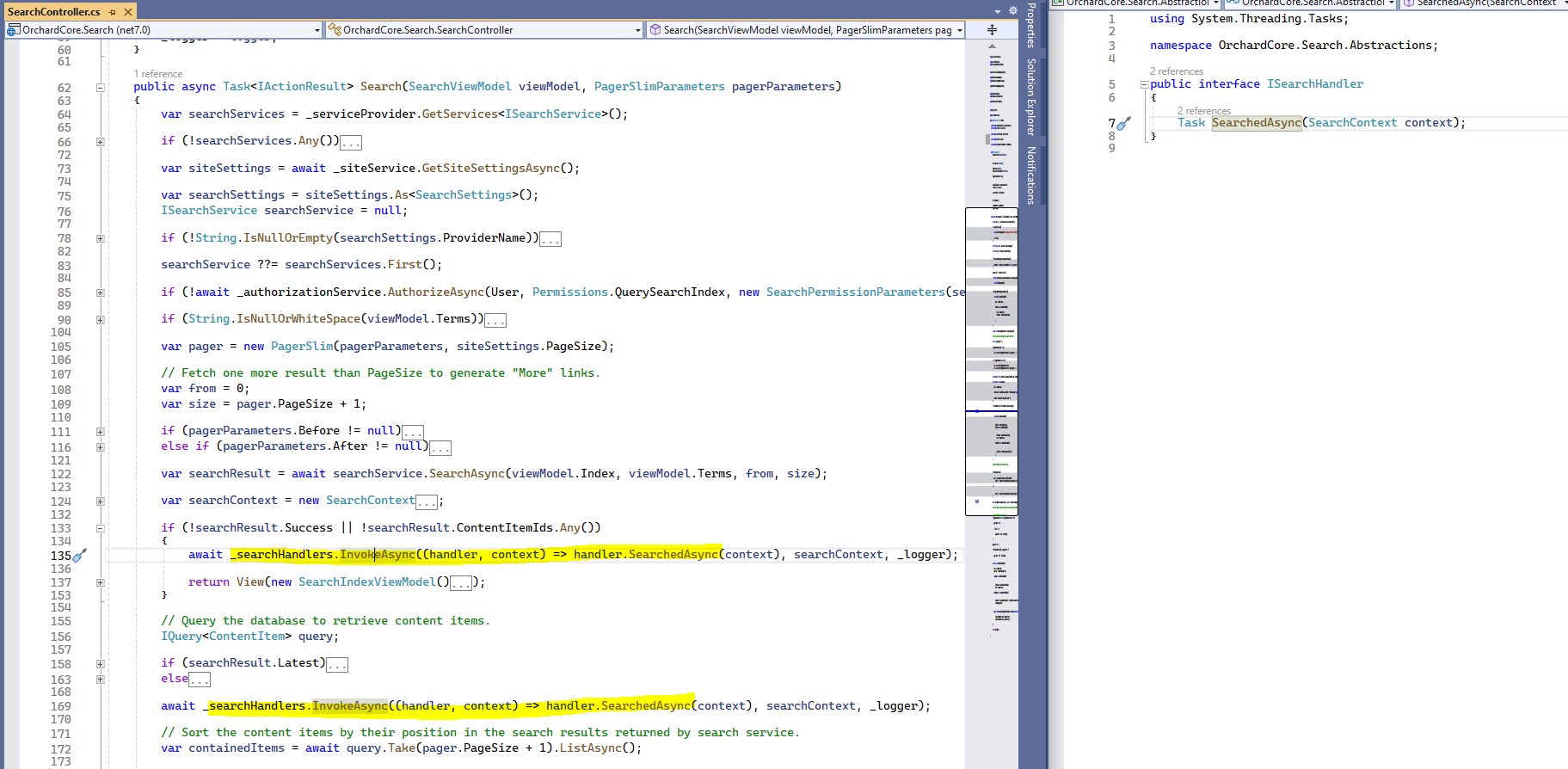
So, this feature is about adding an ISearchHandler which is called from the search controller. This handler has a SearchedAsync method that is triggered after a search is executed. In the following screen, you can see the ISearchHandler interface itself, and the code that invokes its SearchedAsync method.

Fix bad async usage in RecipeHarvester
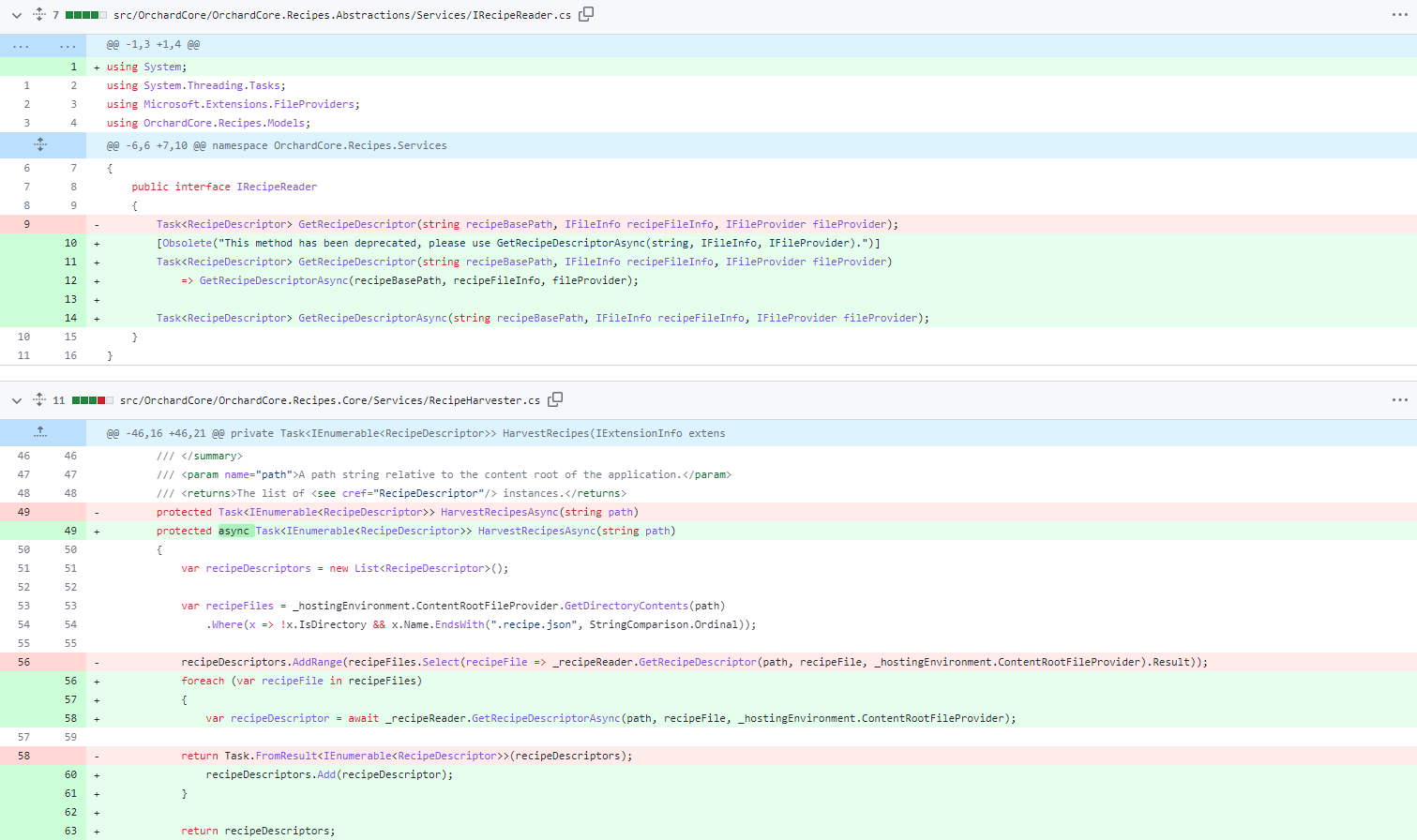
The IRecipeReader interface has a GetRecipeDescriptor method, which is now marked as obsolete. Instead of that, you will need to use the new GetRecipeDescriptorAsync in the future. The reason for that is the HarvestRecipesAsync method in the RecipeHarvester was not awaited, and the solution was to have a foreach loop to do an await GetRecipeDescriptorAsync() since it doesn't require thread safety.

Demos
Gravatar Module
Gravatar (globally recognized avatar) is a service for providing globally unique avatars. On Gravatar, users can register an account based on their email address, and upload an image of their choice to be associated with that email address. And the OrchardCoreContrib.Modules repository contains a module that utilizes the Gravatar service!
So, for this demo, we will clone the following GitHub repository, which contains a set of modules for Orchard Core CMS that is driven by community members who love Orchard Core. This will encourage all the passionate developers to build modules that aren't included in Orchard Core. Such modules may be necessary for the community or essential for any sort of CMS.
The module that enables user avatars using the Gravatar service is called the Gravatar Module. If you run this solution and enter the admin site using the admin username and admin@OCC123 password, you can navigate to Configuration -> Features and search for the "gravatar" word to enable the Gravatar feature.
This will mean that now you can utilize the new Gravatar HTML Tag Helper and the gravatar_url Liquid Filter. Let's try them out!
To use the new Liquid Filter, we created a new content type with the Liquid Part attached to be able to add some Liquid code to our content item. We created a new content item of this content type and called it Gravatar Liquid Filter Demo.
![]()
Here we constructed a list that contains the names and email addresses of some of the main Orchard Core contributors. Please note that the reason why we can use these email addresses here is that all of these addresses have an associated Gravatar. The gravatar_url Liquid Filter calls the GetAvatarUrl method of the GravatarService to retrieve the Gravatar image URL. Once we have the URL, we can use it as the src for the img HTML tag.
![]()
The Gravatar Tag Helper is already utilized by the Gravatar module. If you check out the navigation bar of the admin site, you can see the Gravatar of the currently logged-in user here instead of the default one. That's because the module contains a UserMenu.cshtml file which overrides the given shape. Here we used the email address of the currently logged-in user and also provided a size, which is the width of the rendered image.
![]()
And as always, if you would like to learn more about this module, don't forget to check out this recording on YouTube!
News from the community
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 434 subscribers! We have started this newsletter to inform the community around Orchard of the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who would like to read our weekly articles? Tell them to subscribe here!