Custom Settings, Short Codes - This week in Orchard (05/06/2020)
This week we are going to see some code and code samples that could be good to know when developing your Orchard Core application. But we are not just doing that! We will also show you a nice demo about how to create custom settings in Orchard Core just using the admin UI without typing a line of code! Let's start our journey!
Orchard Core updates
Adding branding assess to docs
You can find a new page in the documentation called Orchard Core Branding where you can find graphics assets for Orchard Core's branding.

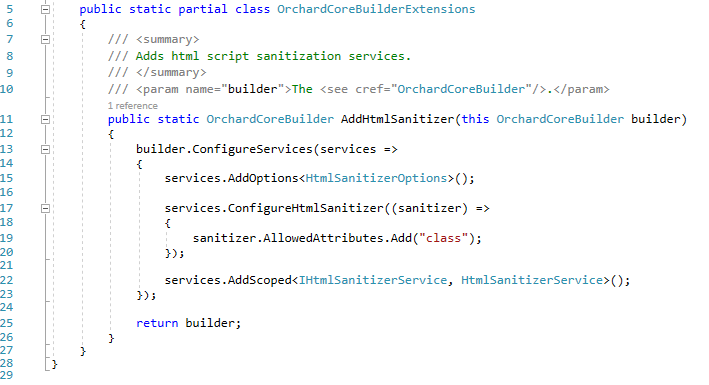
Allow classes by default with the HTML sanitizer
Last week we saw the new HtmlSanitizerService in Orchard Core that is responsible for sanitizing the HTML code. Now when you are adding Orchard CMS to your application by calling the AddOrchardCms extension method, it will call the AddHtmlSanitizer extension method that will set up the HtmlSanitizerOptions. And it will add the class as an allowed HTML attribute to the sanitizer.

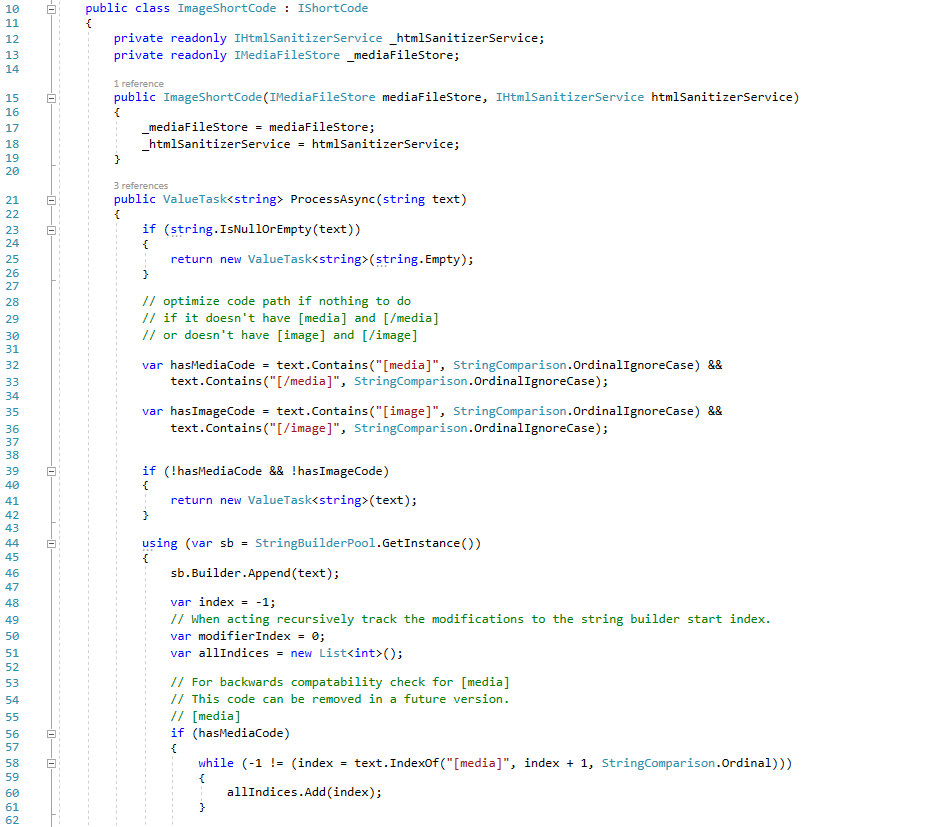
Change [image] short code to [image]
Two weeks ago we mentioned one of the newest features of Orchard Core called short codes. This feature is about letting you evaluate some HTML blocks and replace short codes. Right now we have only one, that looks for everything that has the text between
But we should consider renaming the [image] short code to [image] because it generates an IMG tag. So, the community decided to rename the [image] short code to [image]. Maybe tomorrow your media might be another file, a video or whatever, so, why call it media, it can be anything. Later maybe you will add other short codes that would be used to render different tags, figures, image sets, or whatever. Check the ImageShortCode.cs file for the full implementation.

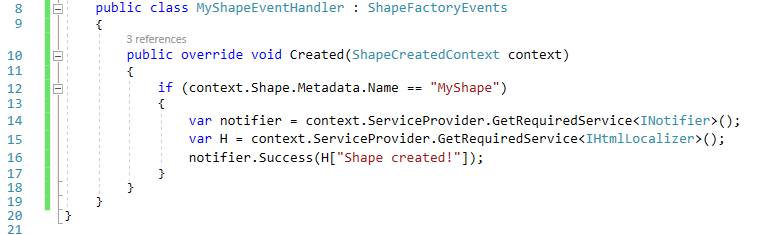
Add IServiceProvider to shape Creating Created contexts
The ShapeCreatedContext didn't have a ServiceProvider as the ShapeDisplayContext do. This means services resolved through an IShapeTableProvider with OnCreated either need to be resolved through the constructor, which causes disposed exceptions, and scope capturing, or by directly accessing the ShellScope.Services.
But what does it mean in practice? Let's say you inherit from the ShapeFactoryEvents abstract class that implements the IShapeFactoryEvents interface and you want to add some additional logic after your shape has been created. In our case, we would like to show a new notification when a shape has been created. For that somehow we need to resolve the INotifier and the IHtmlLocalizer. To achieve our goal we can just simply get the ServiceProvider from the ShapeCreatedContext and implement the business logic.

Update Fluid and YesSql dependencies
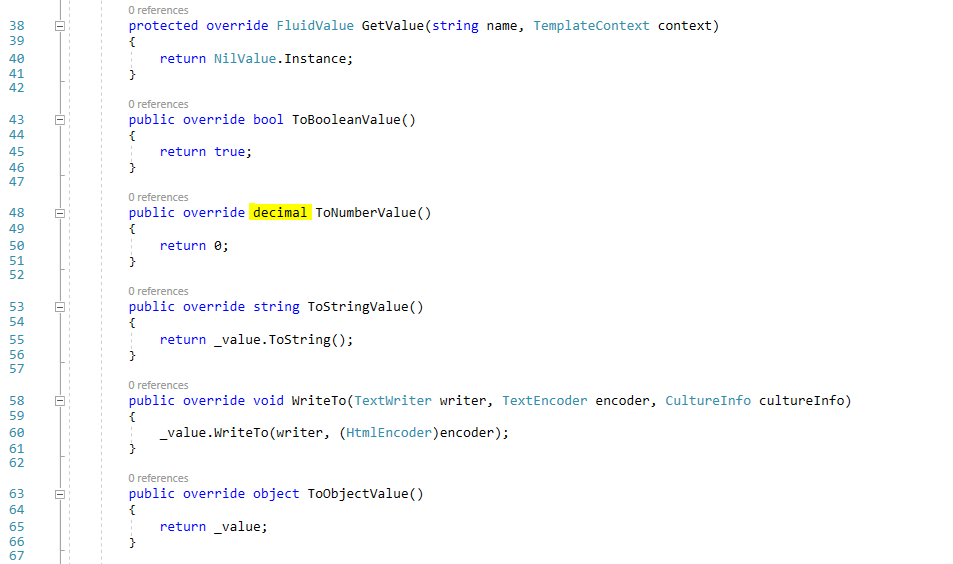
Now you can track objects that have been saved and then modified again after a flush in YesSql. In Fluid everything is a decimal now and not a double because when you do 10 - 0.9 you want to see 9.1 and not 9.000009.

Demos
Custom Settings
You may know that you can create custom settings on Orchard Core by writing some code: implement the class to store the properties, add a SectionDisplayDriver to it, then pass your class using a ViewModel to a Razor page. You may also need to implement the INavigationProvider interface to be able to reach your setting in the admin UI from a new option on the menu. But you can also create custom settings without the need of writing any line of code in a very easy way. Do you want to know how?
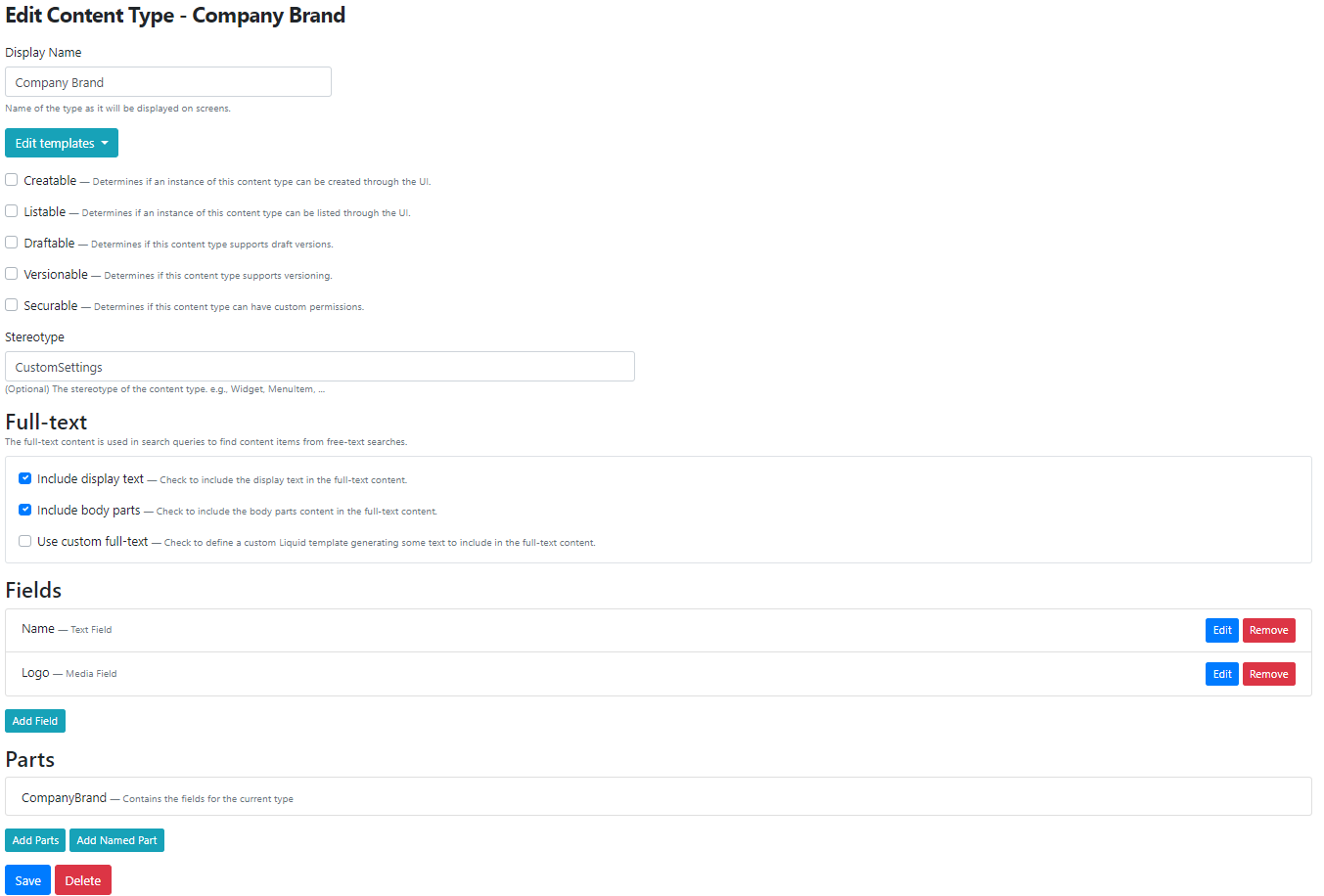
First, we set up the site using the Blog recipe, but you can choose any of the built-in ones, you just make sure that the Custom Settings feature is enabled. Now, navigate to the admin UI of Orchard Core and select Content -> Content Definition -> Content Types and create a new content type. Let's call it Company Brand. This setting is about storing some related information about a company. The company will have a name and a logo. For that, we will attach a Text Field and a Media Field to our content type. You have to do two things to make this content type a custom setting:
- Disable Creatable, Listable, Draftable and Securable metadata as they don't apply.
- Set the stereotype of the content type to CustomSettings.

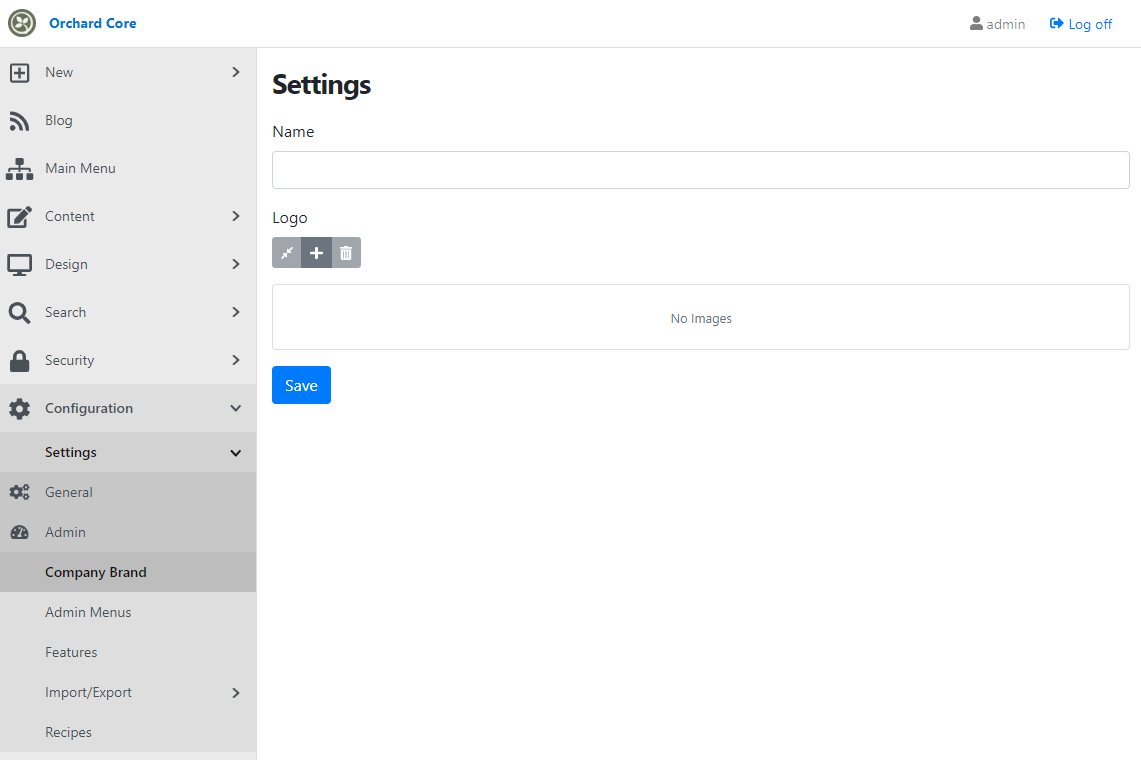
And that's all! Congratulations, you created a custom setting in Orchard Core without writing any code! If you don't believe that, head to Configuration -> Settings where now you can already see a new option called Company Brand. If you click on it, the CMS will show you the editor of your content type just as you set it up when you defined the content definition of your type.

Now you can work with this custom setting as you would work with the ones that you create using code. Don't forget, the documentation of Orchard Core contains a great section about custom settings. If you prefer videos, you can also check out how to create custom settings just using the admin UI on YouTube!
News from the community
Check your language in the Setup screen of Orchard Core
With the next public release so close, please check that your language looks perfect in the Setup screen. Some culture files are only missing a few strings:
- Greek (1)
- Japanese (3)
- Persian (1)
- Polish (3)
- Russian (3)
- Spanish (1)
- Turkish (8)
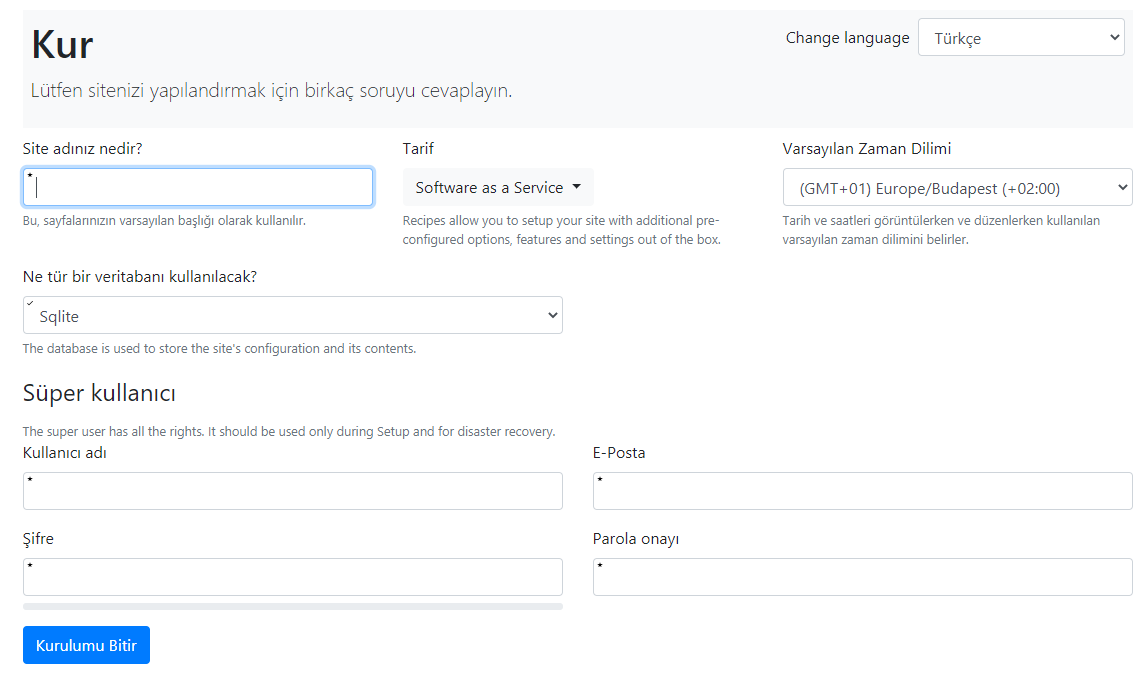
If you speak one of the listed languages, just fire up a new Orchard Core site and select your language using the picker in the top-right corner of the screen. If you find any incorrect translation or some weird string, just leave a comment below!

Orchard Core workshops
The contributors of Orchard Core will hold some unique online workshops in the coming months, between May and September 2020. So even with Orchard Harvest postponed due to the coronavirus pandemic we'll get some new learning events.
Lombiq's developers will also give two workshops, on using Orchard from the admin UI and on developing a module.
Are you looking to get up to speed with Orchard? Check out the workshops' details on the Orchard Core homepage!
Orchard Dojo Newsletter
Now we have 146 subscribers of the Lombiq's Orchard Dojo Newsletter! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!
