Custom User Settings, Advanced Markdown Extensions - This week in Orchard (27/11/2020)
Now it's easier to extend the user setting than ever thanks to the new custom user settings feature! Create advanced Markdown with the new extensions, use the new isInRole layer rule, and many other great things in Orchard Core! Check out our current post for more!
Orchard Core updates
Use Advanced Markdown extensions
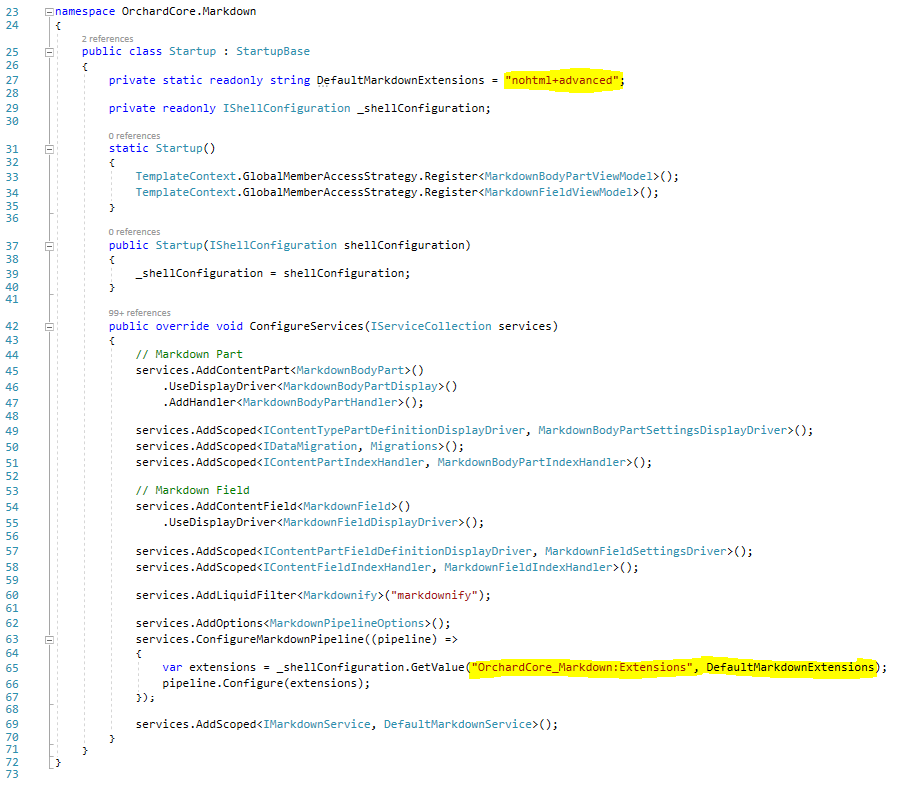
Set up your site using the Blog recipe and navigate to the admin UI to edit the predefined blog post. You can use a Markdown editor to edit the body of your blog post. To convert the Markdown string to HTML, Orchard Core using Markdig, which is a fast, powerful, CommonMark compliant, extensible Markdown processor for .NET. This processor has a great extensible architecture with more than 20 built-in extensions to allow footnotes, support emojis, and smileys, adding figures, enable Bootstrap classes, and so on. You can check out the features section of the readme.md file to know more about these extensions. And the good news is now you can select which extension you want to enable by just setting different configuration values in your appsettings.json file.

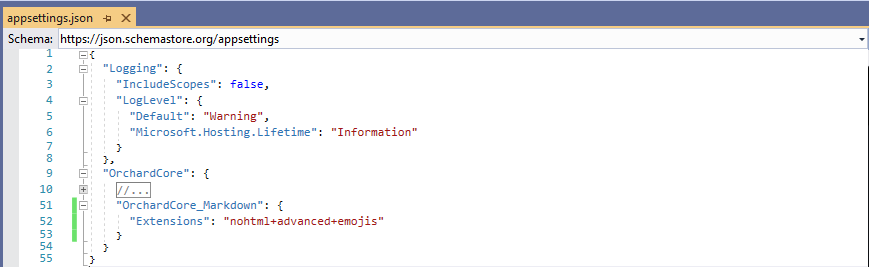
The default option is to turn on the nohtml extension (that disables HTML support) and the one called advanced, which enables advanced Markdown extensions. By turning on the advanced extension, Markdig will use every extension except the BootStrap, Emoji, SmartyPants and soft-line as hard-line breaks extensions.

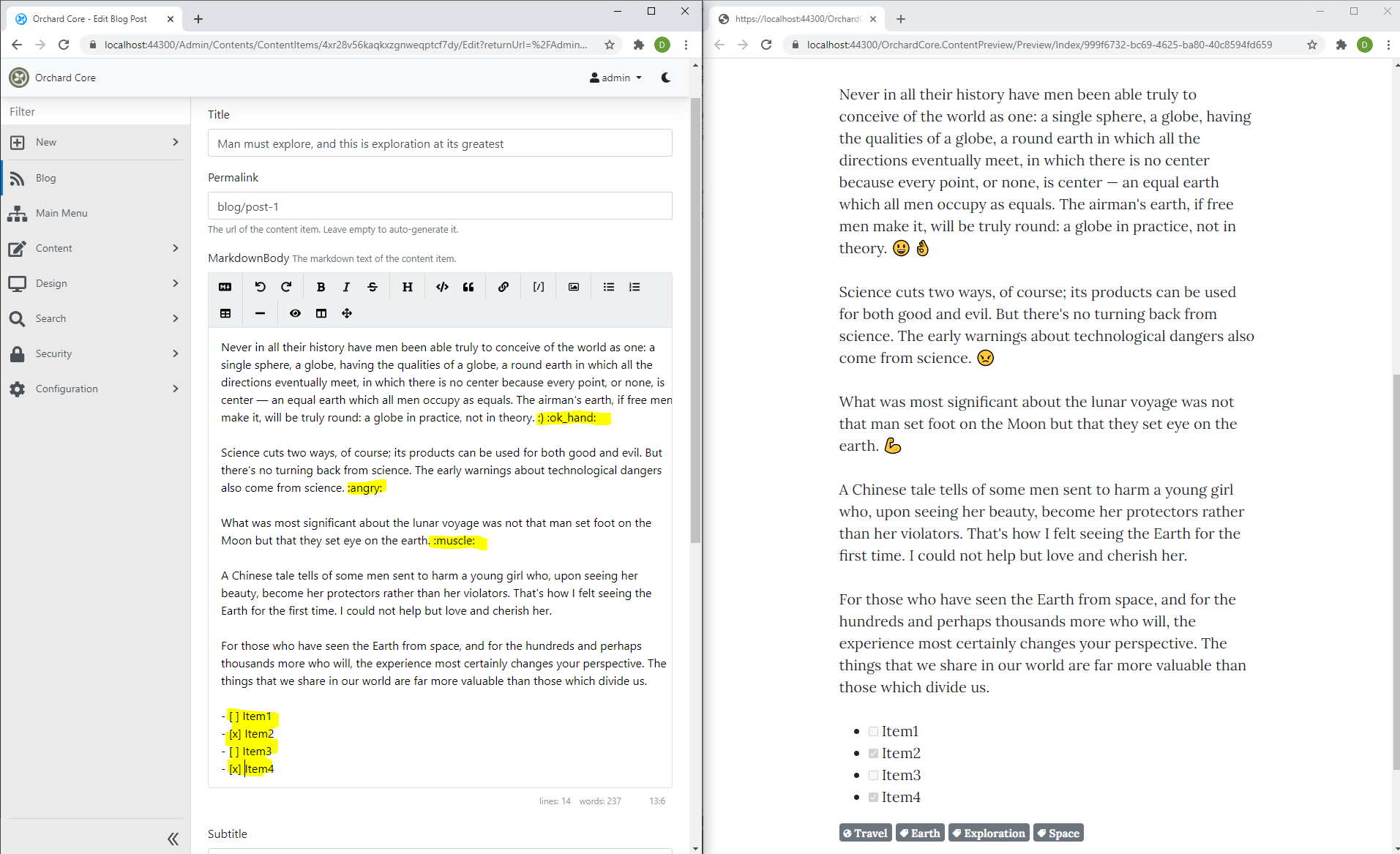
On the screen above you can see we also turn on the emoji extension. Let's try this out quickly! Here you can see we added some Emoji shortcodes and smileys to the blog post and they are converted to their respective Unicode characters. And we also added a task list at the end of the blog post that comes from the TaskLists extension that is enabled by default because the TaskList extension will be enabled if you say you want to use the Advanced Markdown extension. You can read more about Markdown configuration in the Orchard Core documentation too!

Add isInRole layer rule
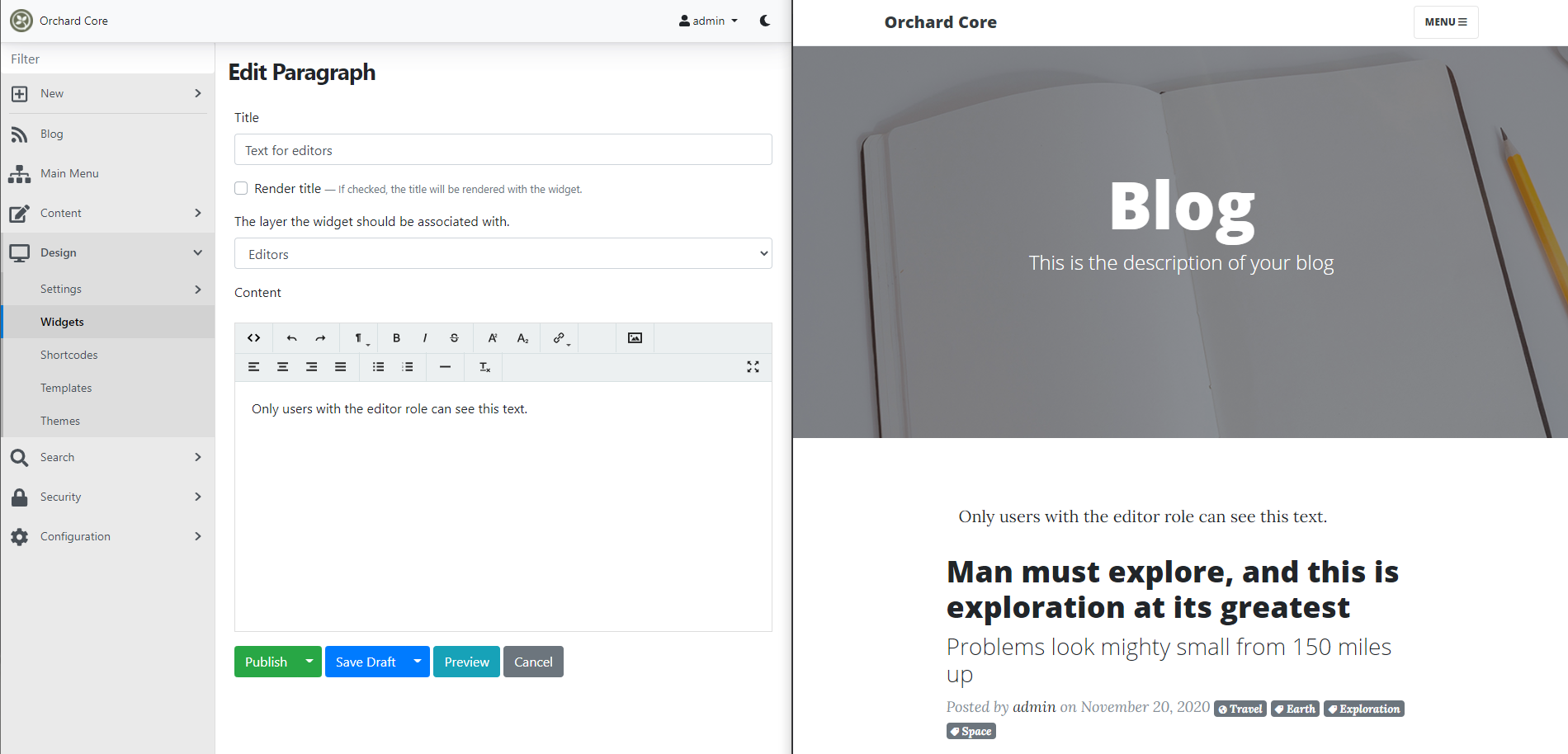
Let's say we would like to create a layer that contains widgets that are only available for users who are in the Editor role. We cannot do that easily until now, so let's try out the newly added isInRole layer rule!
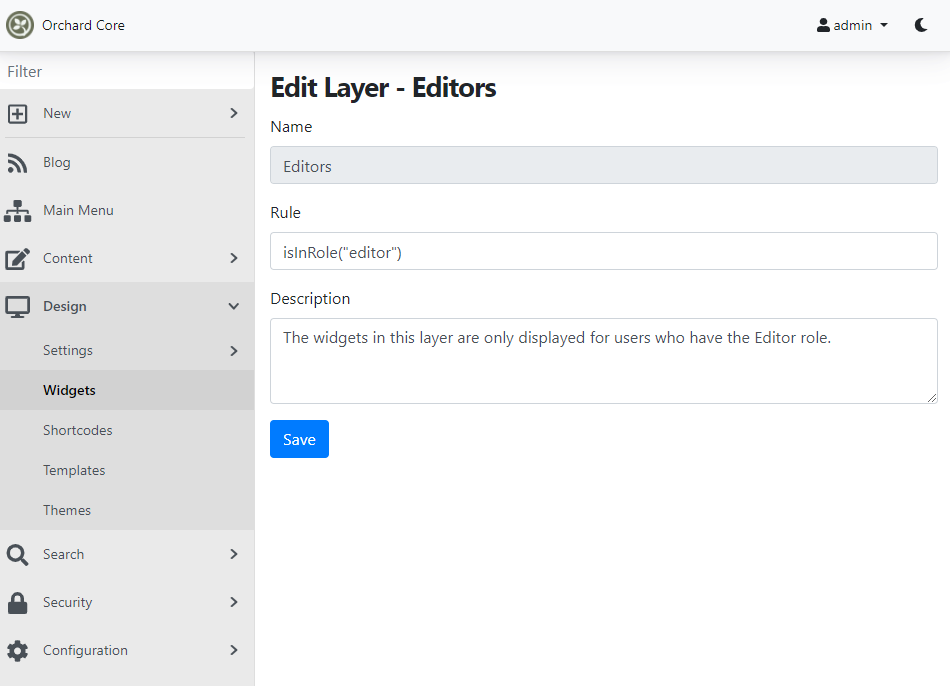
Set up your site using the Blog recipe then head to Design -> Widgets in the admin UI. Here you can see the two predefined layers: Always and Homepage. Click on the Add button to create a new layer. The only thing we have to do here is to set the Rule to isInRole("editor").

Now put a widget to this layer and create a new user with the editor role. If you log in with that user you can see the widget in the Content zone of the theme.

Add CloneContent Permission as Content Type dynamic permission
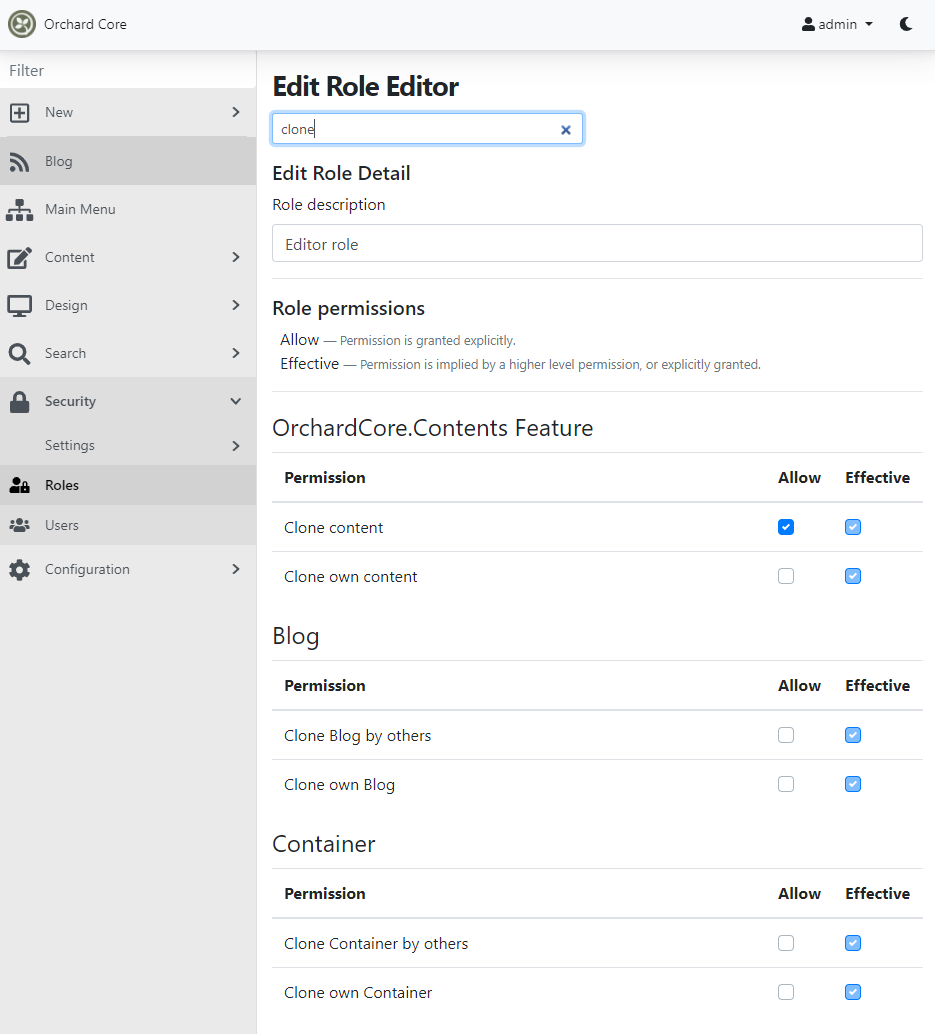
Navigate to the admin UI of your site then head to Security -> Roles and hit the Edit button near an arbitrary role. Now type the clone word in the search box that will list the new clone content permissions. This means now you can set the clone content permission for every securable content type (a content type that can have custom permissions).

Improves Document Options and Compression
MessagePack for C# is an extremely fast MessagePack serializer for C#. It is 10x faster than MsgPack-Cli and outperforms other C# serializers. MessagePack for C# also ships with built-in support for LZ4 compression - an extremely fast compression algorithm. Performance is important, particularly in applications like games, distributed computing, microservices, or data caches. And now this package is part of Orchard Core.
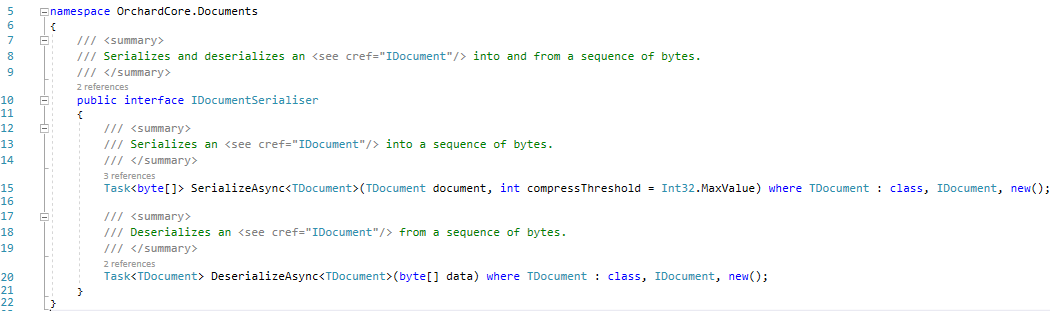
Orchard Core using MessagePack to GZIP content, because there is an option in MessagePack to also compress it. There is a new IDocumentSerialiser to say how to serialize into a sequence of bytes or deserialize from a byte array. JSON.NET can serialize anything, but if there is an issue with a custom document, we can use MessagePack to customize the way how to serialize content from the distributed cache.

Demos
Custom User Settings
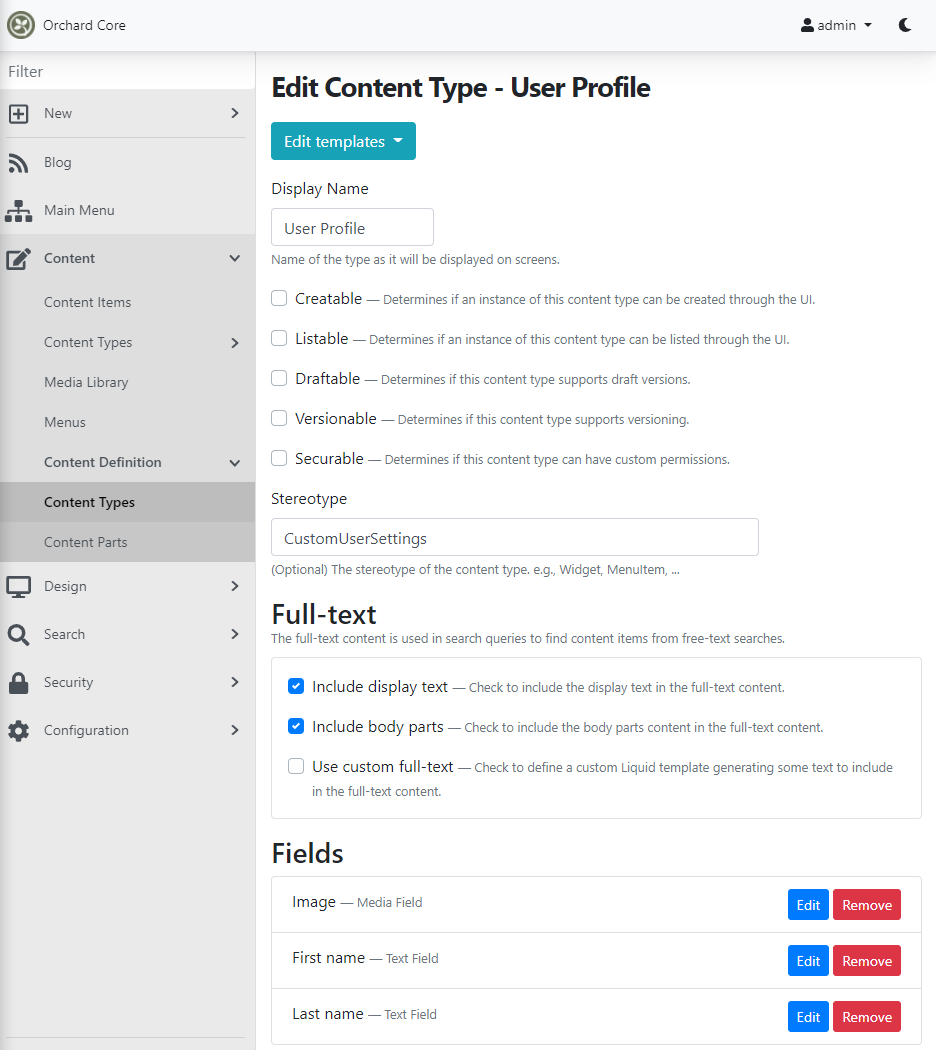
Set up your site using the Blog recipe. Now navigate to the admin UI and head to Configuration -> Features to enable the new Custom User Settings feature that allows content types to become custom user settings. After we can create a new content type that will be responsible to store the custom user settings. To do that, head to Content -> Content Definition -> Content Types and create a new content type. The most important thing to do here is to make the stereotype CustomUserSettings and remove the ticks from the Creatable, Listable, Draftable, etc, checkboxes.

We named our content type as User Profile and attached three fields to it: a media field to store the avatar of the user and two text fields to store the first name and the last name of the user. We haven't added any content parts to this content type.
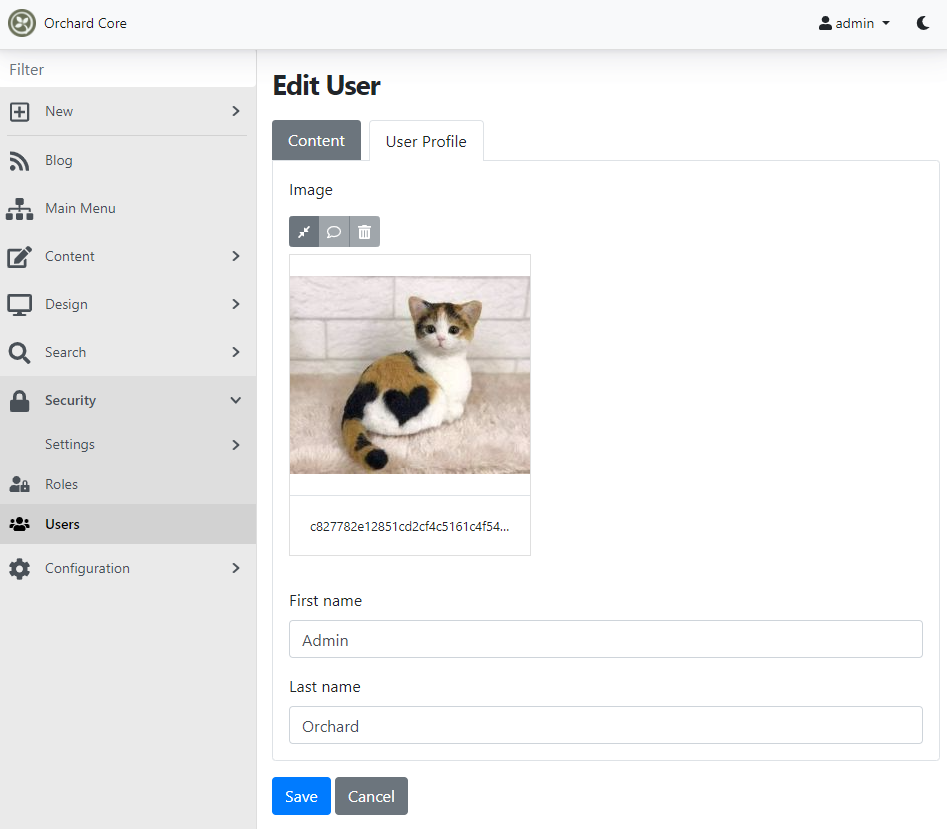
Let's navigate to Security -> Users and edit one of the users in the system. Here you will notice a new tab near the Content one with the name User Profile. That's because we named our content type User Profile. Here we specified the first and the last name of the user and attached an image to it. If you hit Save, you can persist your changes for this given user.

Now it's time to use our custom user settings from code. The Orchard Core documentation has a great detailed page about how you can get the custom user settings using Liquid, how to adjust the placement, and many more. Notice the brand new users_by_id Liquid Filter that you can use to get the User object from the database by a user ID.

But how can you get your custom user settings in C#? Well, that's also quite simple! The User class in Orchard Core implements the Entity class, which has a JObject property called Properties. And inside the Properties, you can find the whole UserProfile content type with it's attached content parts and fields.
{
"Email": "[email protected]", "EmailConfirmed": true, "Id": 18, "IsEnabled": true, "LoginInfos": [], "NormalizedEmail": "[email protected]", "NormalizedUserName": "ADMIN", "PasswordHash": "AQAAAAEAACcQAAAAECfRTVdPZm1meRWrxja3vzbJlslet72QzrqSsPKxOeeGKQs7bcMVeTYRSNrhc2yjpw==", "Properties": { "UserProfile": { "Author": "admin", "ContentItemId": "4k7hmhyywz1ettg2hkv5xpcfxz", "ContentItemVersionId": null, "ContentType": "UserProfile", "CreatedUtc": null, "DisplayText": null, "Latest": false, "ModifiedUtc": "2020-11-24T14:36:36.8629171Z", "Owner": null, "Published": false, "PublishedUtc": null, "UserProfile": { "Firstname": { "Text": "Admin" }, "Image": { "MediaTexts": [ "" ], "Paths": [ "c827782e12851cd2cf4c5161c4f5445a.jpg" ] }, "Lastname": { "Text": "Orchard" } } } }, "ResetToken": null, "RoleNames": [ "Administrator" ], "SecurityStamp": "FAALQXTJCDTD5EOVTLCW6N75CW3BOVYU", "UserClaims": [], "UserId": "4gq8jagmrtxrwvg21csa0b6y4y", "UserName": "admin", "UserTokens": []}
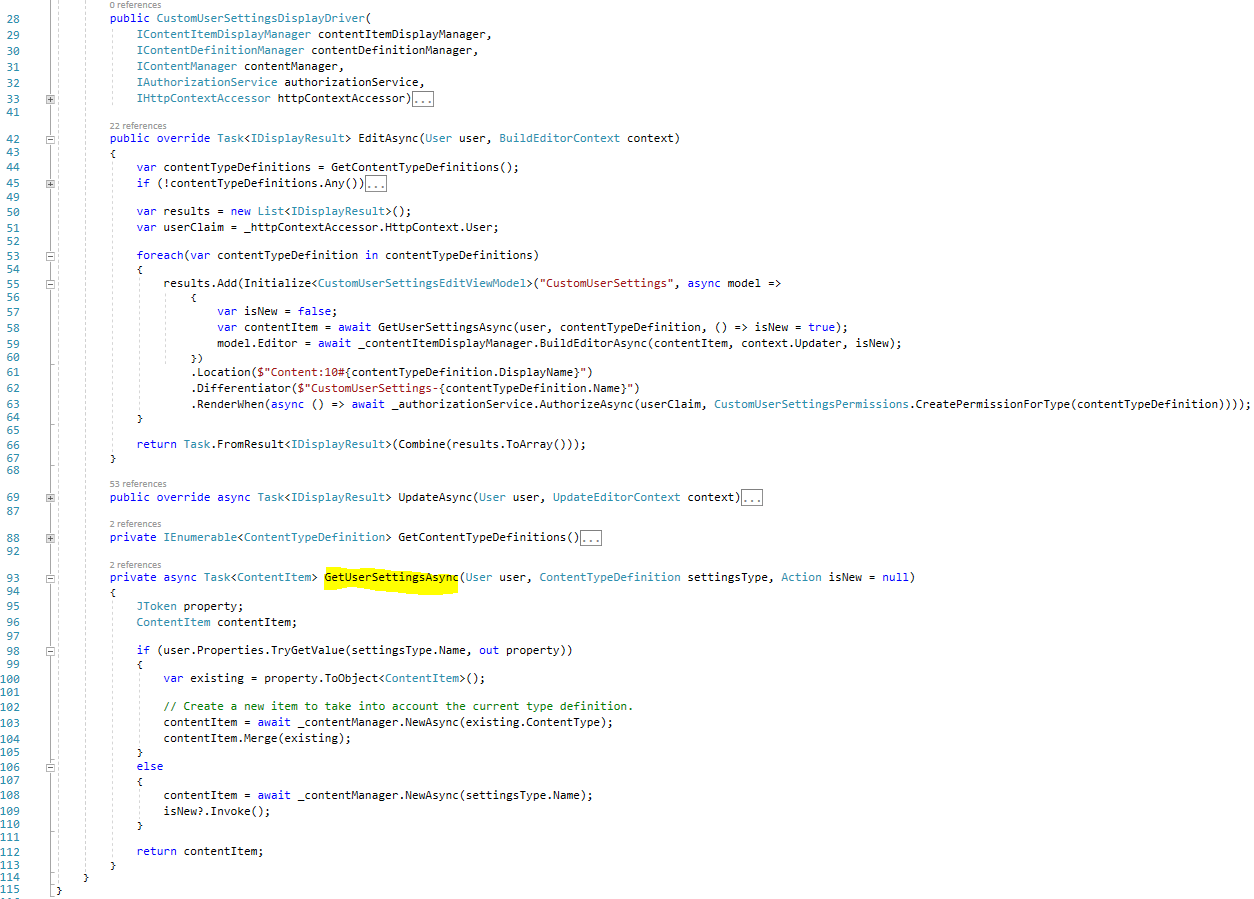
Navigate to the CustomUserSettingsDisplayDriver and check out the GetUserSettingsAsync private method. Here you can see the way about getting the custom user settings content item from the Properties array. And after you can easily work with the properties of your content item.

And that's not all of it! Check out this recording on YouTube to know more about this great, useful feature!
News from the community
Introducing 40 days of Orchard Core: Dojo Course 3 is here!
We've been hard at work to bring you the updated, Orchard Core version of our legendary Dojo Course tutorial series, Dojo Course 3! If you want to become an Orchard Core developer, Dojo Course 3 is for you! Starting with the 1st of December we'll publish a new Orchard Core tutorial every day for 40 days on our YouTube channel. Be sure to set a reminder for the premiere video and subscribe if you want to see them just as they come out!
If you're looking for our previous Orchard 1.x tutorial series check out Dojo Course 2.
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 169 subscribers! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!