Deployment UI improvements, display all users in the User Picker Field by default - This week in Orchard (15/07/2022)
Updating the Getting Started page, Deployment UI improvements, using proper Canonical URL in SEO Tags, displaying all users in the User Picker Field by default. Check out our current post to read about the details!
Orchard Core updates
Updating the "Getting Started" page of the documentation
The Getting Started page of the documentation is outdated, so much so that it is not possible to get the results described.
As an example, the latest version of Orchard Core 1.4.0 uses .Net 6.0, and accordingly, if you create a new empty project '.NET Core web application' with .Net 6.0, you will not have a Startup.cs file in which all the basic manipulations should take place.
For new developers, this section is an important element of getting started with Orchard. And such difficulties in the guide can have a negative impact on entering a new environment.
The goal here was to update this section for use on the latest stable version of Orchard Core and be sure to specify the platform versions on which it should work in case of obsolescence to be clear for which version this instruction is valid.
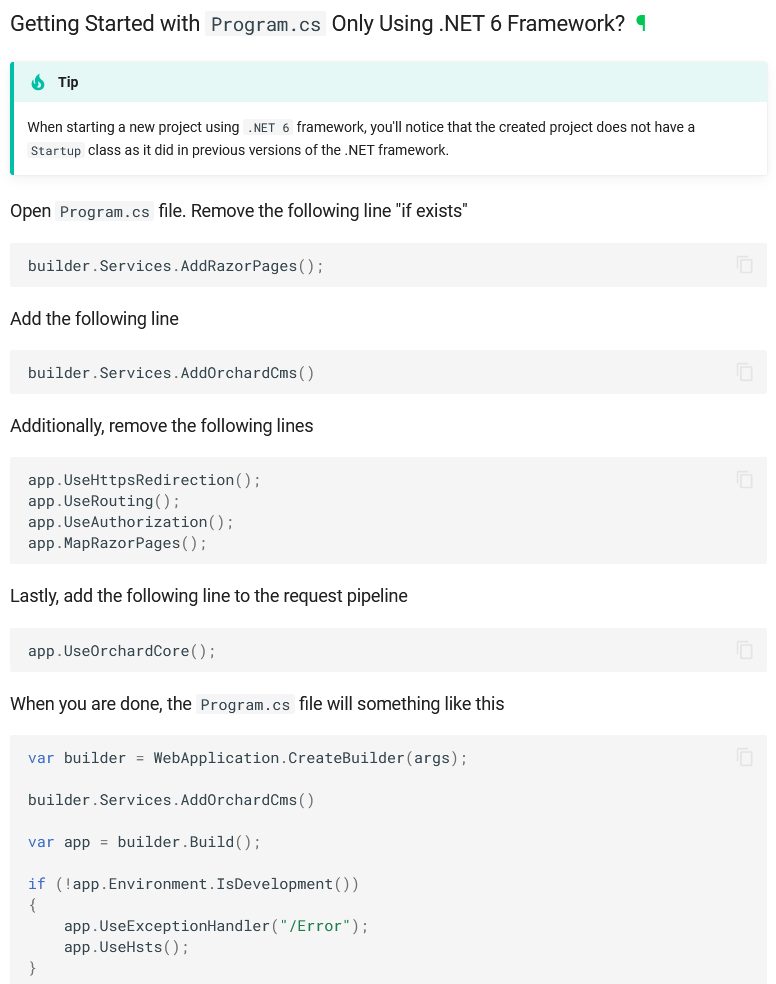
Now, if you open up the Getting Started page of the documentation, you will see a section that helps you get started with Program.cs only using .NET 6 Framework.

Add Manage Steps to the button to the deployment and add a description to the feature
When viewing deployment plans on the UI, clicking the title directs the user to the manage steps page, which is great. However, there is no other indication about managing steps. In other words, the user does not know the difference between editing or managing steps.
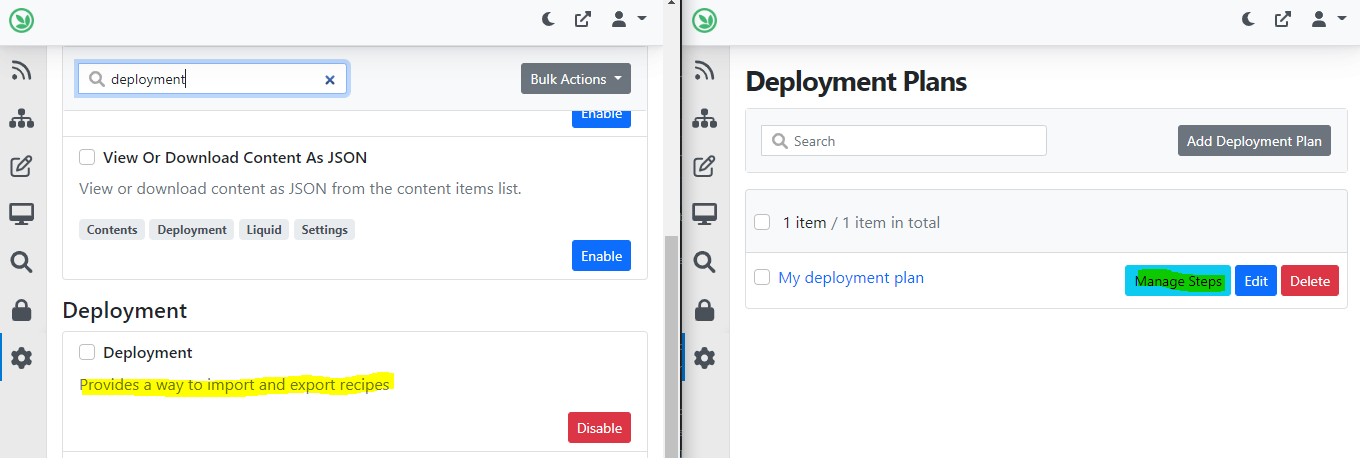
Now, there is a new button called Manage Steps that directs the user to the manage deployment steps page. This way the user can easily understand that there are 2 edit functions here (i.e., one for editing the steps and the other one for editing the deployment plan itself.)
Also, the Deployment feature now has some sort of description like: Provides a way to import and export recipes.
You can see both improvements on this screen.

Display all users in the User Picker Field by default unless the user selects a specific role
When a user attaches a User Picker Field to a content type, the field settings do not have default roles selected or have the DisplayAllUsers set to true, so in this case, the search for a user returns no records. The fix is to display all users in the User Picker Field by default to allow all users to show up. If the user wants to override that behavior, then they can specific roles to select from. Without this, no users will show up in User Picker Field unless the user edits the field and set the settings.
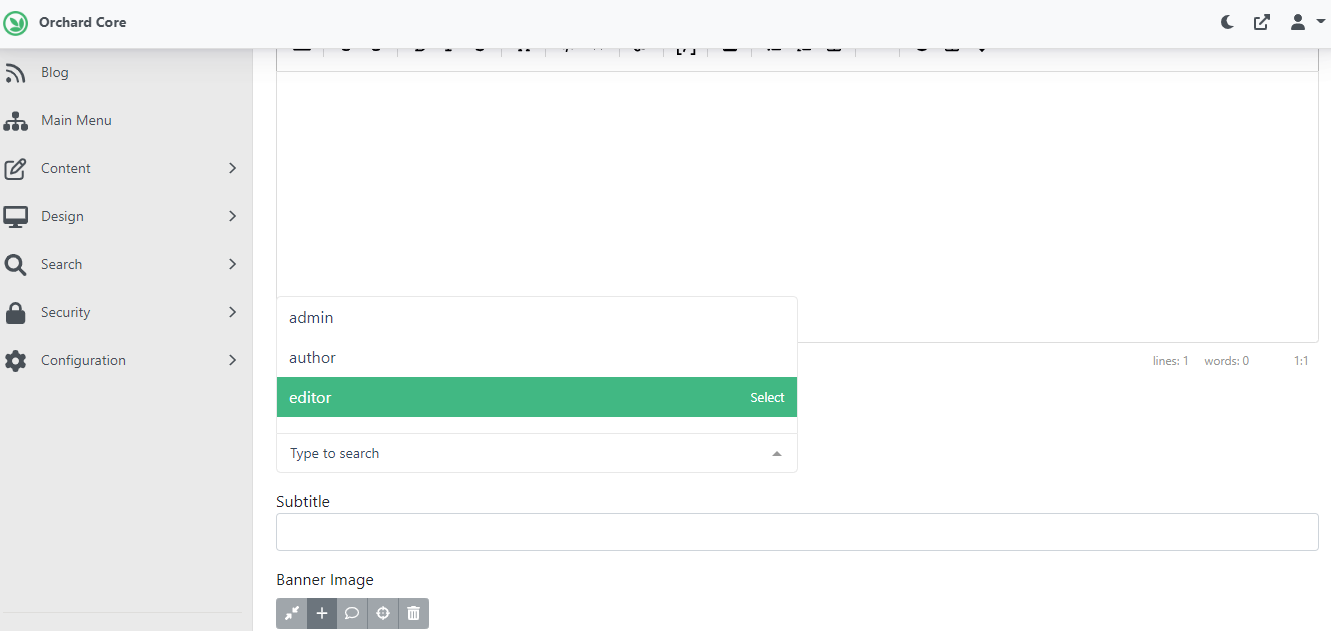
Here we played with our favorite content type, the BlogPost, where we added a User Picker Field to it (Content -> Content Definition -> Content Types -> Blog Post -> Add Field). And that's all we haven't done any other modifications regarding the settings of the User Picker Field. Now, if you create a new blog post, you will see that the User Picker Field will list every user from the site instead of listing nobody by default.

Use proper Canonical URL in SEO Tags
Piers Lawson noticed that when he generates the URL of a Content Item that happens to be the Home Page, then the URL generated includes the permalink for the page. This then flows into other uses of the URL such as when the SEO module creates the og:url property or the Twitter:url.
<meta content="https://localhost:44300/home-page" property="og:url" /><meta content="https://localhost:44300/home-page" name="twitter:url" />
He thought he could override this behavior by turning on the SEOMeta Part for the Content-Type used for the home page and providing a Canonical URL for the Content Item that is being used for the home page. That causes the link rel canonical to be added and set correctly but not the other tags:
<meta content="https://localhost:44300/home-page" property="og:url" /><meta content="https://localhost:44300/home-page" name="twitter:url" /><link href="https://localhost:44300/" rel="canonical" />
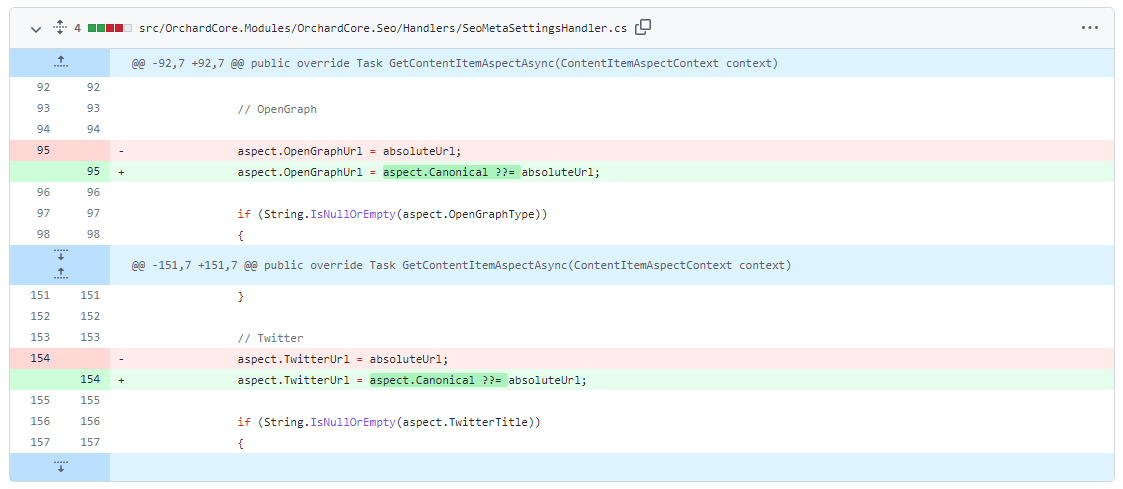
The issue was it doesn't appear possible to set up a page to be the home page without Autoroute nor with Autoroute and a blank permalink. Now, this has been fixed in the SeoMetaSettingsHandler.cs.

News from the community
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 291 subscribers! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!