Export contents as setup recipe, Shape Debug Mode to dynamic cache - This week in Orchard (24/07/2020)
Export contents as setup recipe and import recipe from JSON are about to make it easier to manipulate data and setup your Orchard Core site. Edit cached shapes using the Shape Debug mode to see your changes right away. We think if you are an Orchard Core developer, you will find these features very useful. These are the bigger topics for this week!
Orchard Core updates
Export Contents As Setup recipe
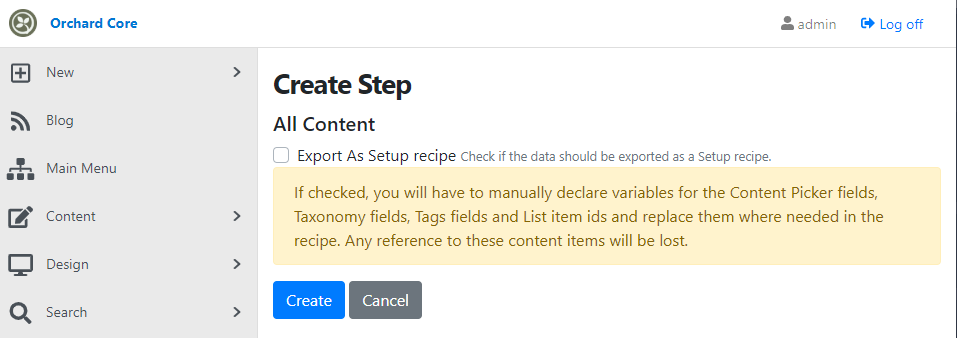
This is a new feature that allows you to use a checkbox when you want to export some content and remove any information that would reuse properties like the content item ID, author, owner.

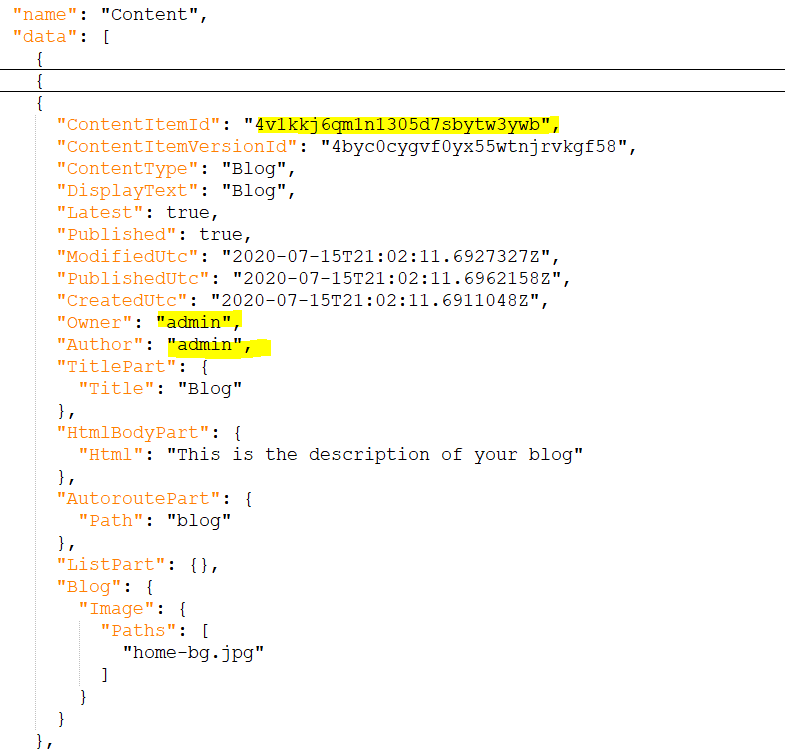
Let's see an example for this and create a deployment plant that contains only that All content deployment step and see the JSON schema of the Blog content item that you can get if you install your site using the Blog recipe. So, if you leave this checkbox unchecked, you will see the following content.

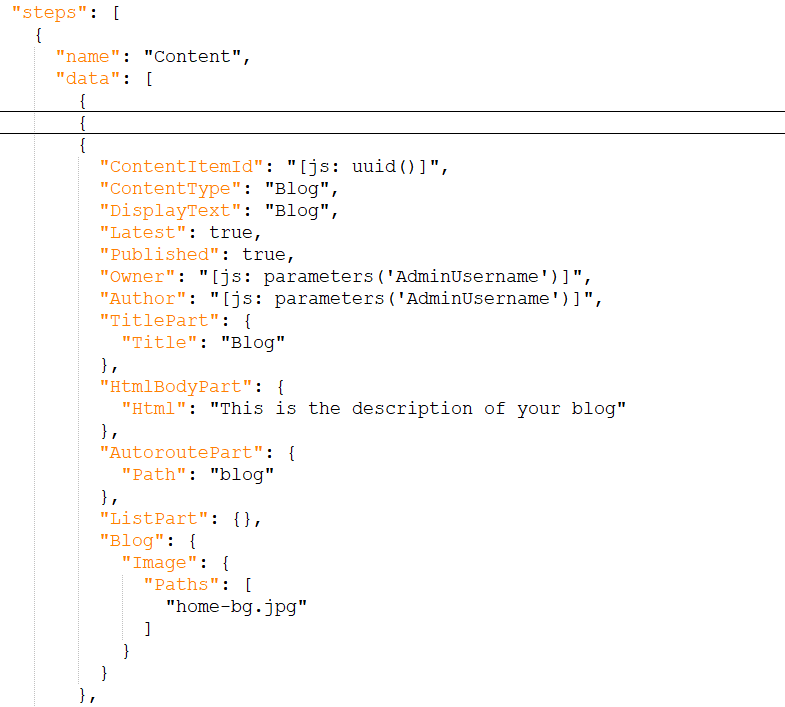
Nothing special here, you see the same content as you saw before. The content item has an ID, a version ID, and the dates when this content item was published and modified. But let's see what will happen if we put a tick in that checkbox!

In this case, all the IDs are regenerated (for now it's not the case for the contained content items) and the values for the owner and the author are coming from the AdminUsername parameter. But be aware of the note that you can read under the checkbox: If checked, you will have to manually declare variables for the Content Picker fields, Taxonomy fields, Tags fields, and List item ids and replace them where needed in the recipe. Any reference to these content items will be lost.
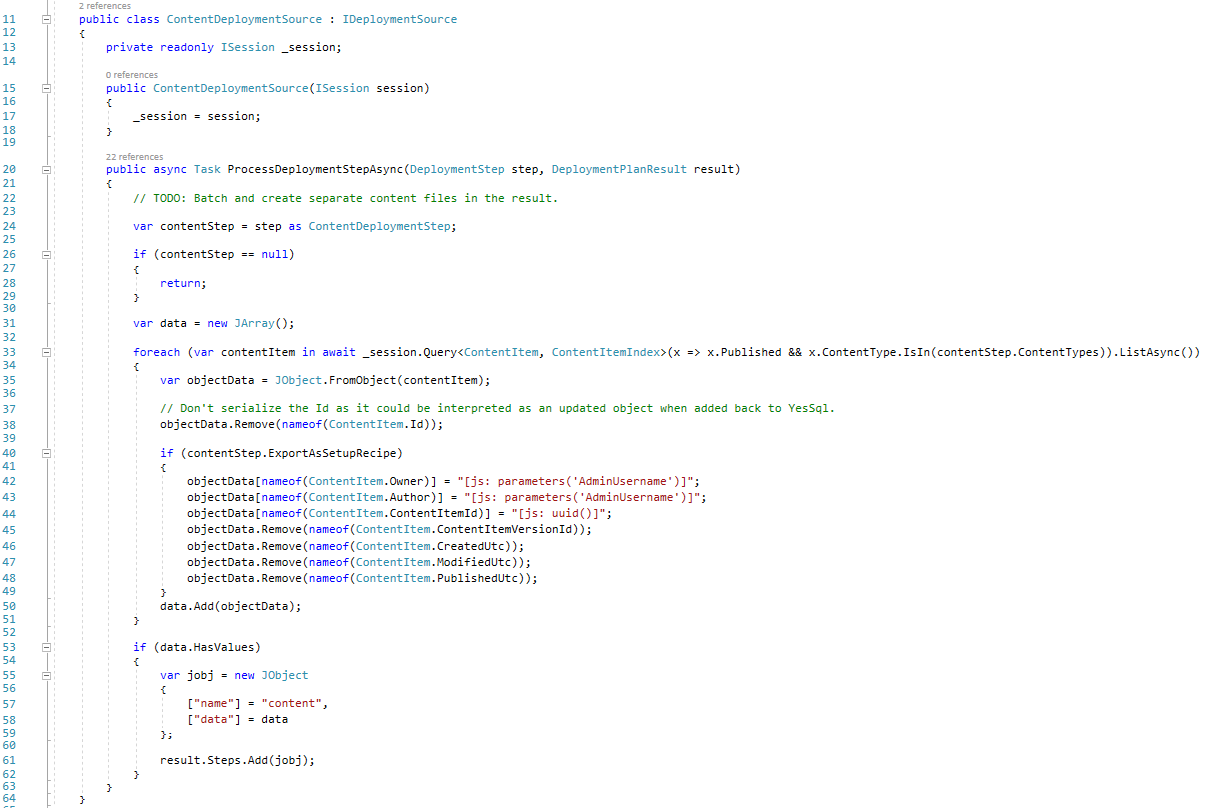
And the logic in the ContentDeploymentSource is about checking the value of the ExportAsSetupRecipe boolean property. If you want to export contents as a setup recipe, then the related properties of the objectData will be changed as you can see in the recipe file.

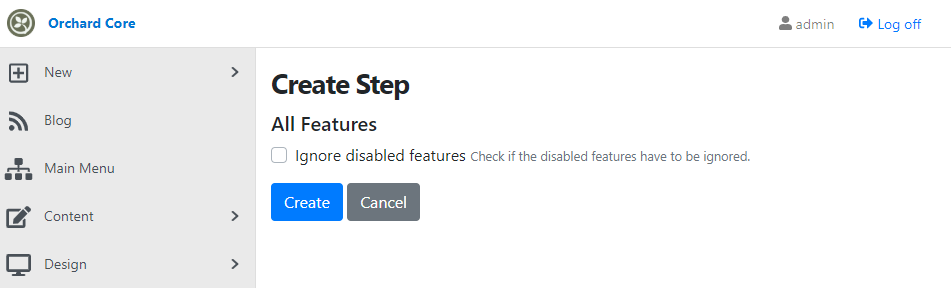
We have to mention one new thing here. If you add the All features deployment step to your plan that exports the state of all features, you can say to ignore the disabled features. In that case, your recipe will only contain the enabled features and not the disabled ones.

Import Recipe from JSON
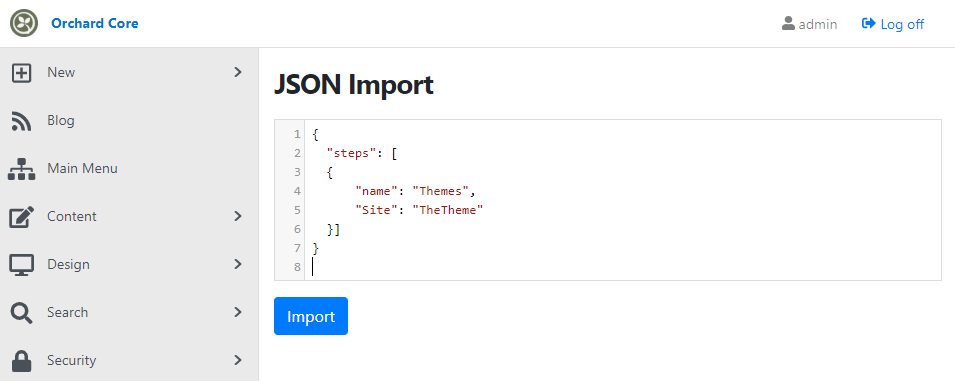
If you navigate to Configuration -> Import/Export in the admin UI, you will see a new option called JSON Import. This new feature will let you type some JSON and then run it, so you can execute some custom recipe steps from this UI. This new edition comes with the Deployment feature and it's using permission which is the Import permission.
Let's say you want to change the site theme of your site for the default one. To do that you can use the following JSON. You can see you can do it in the same way as you would do it in a recipe file.

Fix modules referencing other modules
You may notice how many modules are referencing other modules for no need. Mostly this is just because they are doing so to get transitive references. The solution was to take direct references on the required abstractions/core projects instead of transitively depending on other modules to provide those references. Dean Marcussen also reviewed other references, removed superfluous references, and ordered them all.
Migrate the OpenID module to OpenIddict 3.0
OpenIddict 3.0 has matured enough to envision using it in Orchard Core 1.0 RTM for both the server and validation features.
As part of this migration, a few properties will be added to OpenIdServerSettings and OpenIdValidationSettings and others will be renamed for clarity. Due to this change, existing deployments will have to be updated to use the revamped settings. No exception should be thrown and the migration should be limited to re-configuring the server/validation options using the UI and/or updating custom recipes to use the new names.
An important aspect of this migration is that the validation feature will now internally use the OpenIddict validation handler instead of the Microsoft JWT bearer handler, even with external OAuth 2.0 authorization servers. Unlike the MSFT JWT handler, the OpenIddict validation handler uses the new Microsoft.IdentityModel.JsonWebTokens stack and comes with JWT token type validation enforced by default, which is required by the not-yet-standardized JWT access token specification.
This change will break existing deployments targeting OAuth 2.0 authorization servers that don't issue "typ": "at+jwt" access tokens. At least the following implementations are known to be impacted:
- Azure AD/B2C.
- IdentityServer3.
IdentityServer4, except its latest 4.0 version (unless 4.0 is configured to use a differenttypheader)
OpenIddict-based deployments are not impacted, as the validation handler includes special logic to deal with the tokens produced by OpenIddict 1.0 and 2.0, whose JWT tokens always include a special token_usage claim to prevent token substitution attacks, which has the same purpose as the "typ": "at+jwt" header.
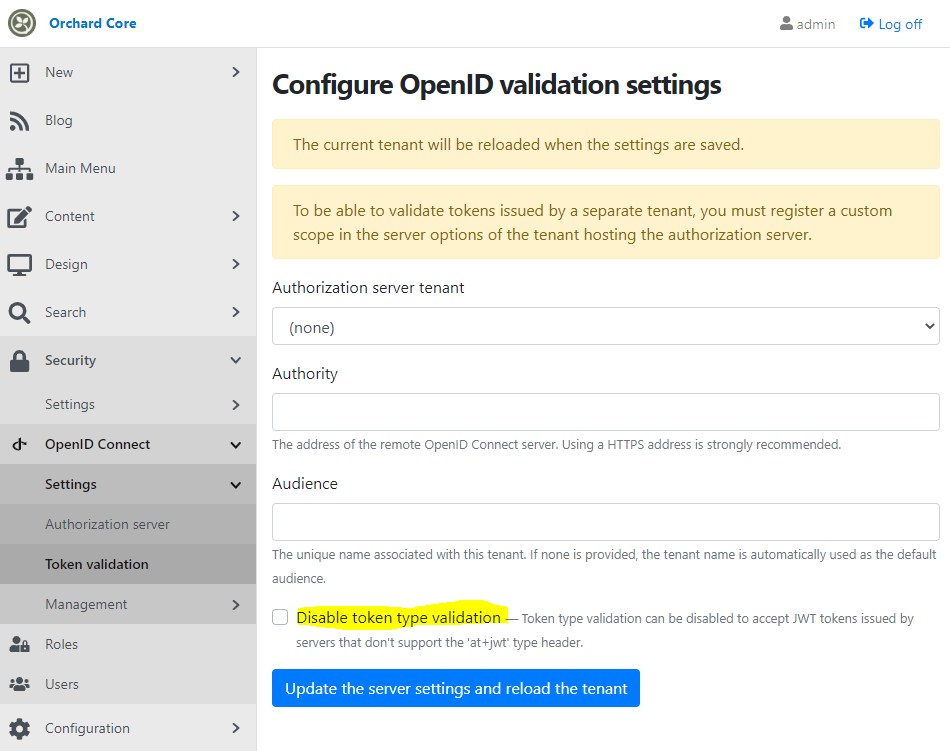
To ensure the validation feature can still be used with servers that don't issue "typ": "at+jwt" access tokens, an opt-in option was added to the validation configuration UI.

This option can only be enabled when configuring a remote OAuth 2.0 server and is not shown when using a local OpenID server or a server located in another tenant, as OpenIddict 3.0 always issue "typ": "at+jwt" access tokens.
Demos
Shape Debug Mode to Dynamic Cache
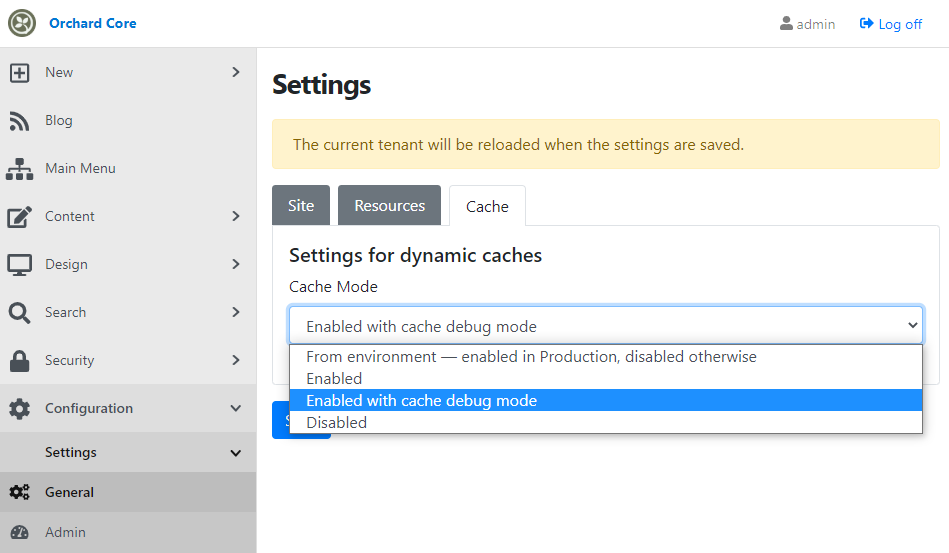
If you have a lot of menu shapes in your site and if you want to edit the templates you can't do that easily because the items are cached. The solution here is to provide an easy way to disable the cache, so in that case, the menus will not be cached. To set the cache mode, head to Configuration -> Settings -> General, where you will find a new tab called Cache.

The settings here are very similar to the resource settings, the default is that the cache would be enabled in production and disabled otherwise. You can say I want to enable or disable it all the time. And there is a very useful option called Enabled with cache debug mode. Let's select this one and see what will happen!
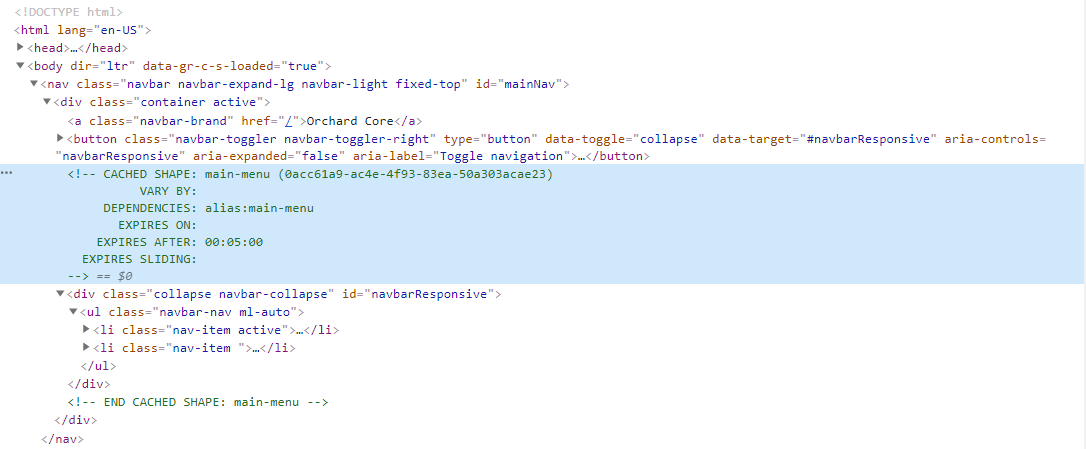
Now navigate to the homepage of your site and view the page source. Everywhere where is a cached block you will get a little piece of information about the given block. It shows you the cache ID, the dependencies that it's using, how long it's cached for, and any of the variations that are present. You will also see where is the end of the block.

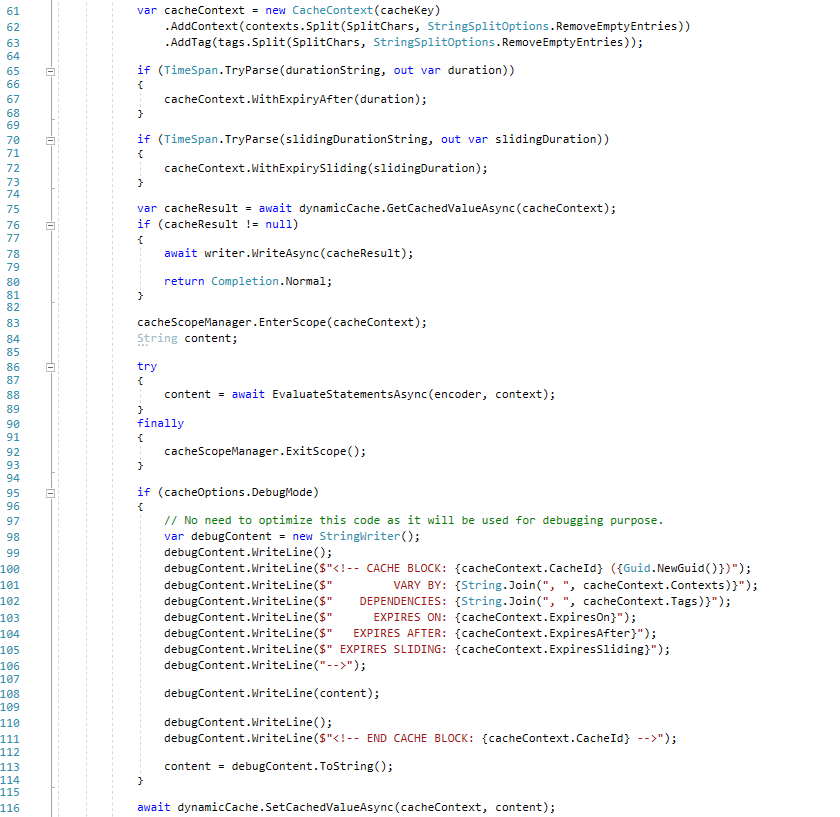
Let's see how it works! You will find a CacheStatement class that is about to check the value of the cacheOptions.DebugMode and if it's true, then it will add the additional content to the source of the page.

If you are interested in more details about the cache settings, head to YouTube, and see the recording of the demo!
News from the community
Orchard Core workshops
The contributors of Orchard Core will hold some unique online workshops in September 2020. So even with Orchard Harvest postponed due to the coronavirus pandemic we'll get some new learning events.
Are you looking to get up to speed with Orchard? Check out the workshops' details on the Orchard Core homepage!
Orchard Dojo Newsletter
Now we have 154 subscribers of the Lombiq's Orchard Dojo Newsletter! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!