Monaco Editor, Introduce ResourcePosition - This week in Orchard (13/03/2021)
The Monaco Editor is the code editor that powers VS Code. And from now you can use it in Orchard Core too! Check out our post for the latest improvements of Orchard Core and don't forget to take a look at our Orchard Ambassadors Toolbox!
Orchard Core updates
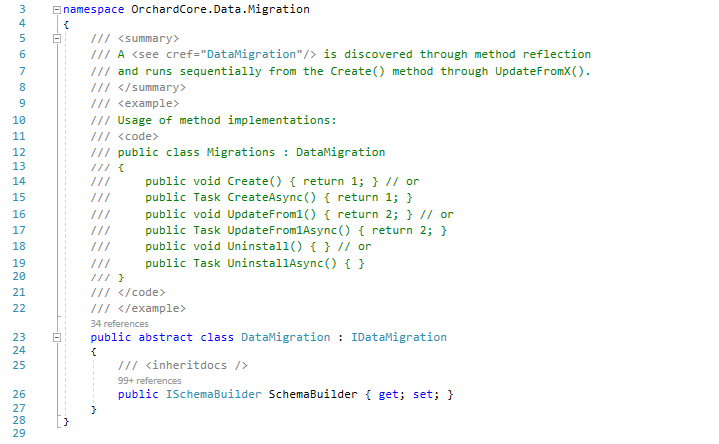
Add some comments to DataMigration class
It can happen that you don't remember the correct syntax of the methods that you need to implement when you are adding your migration classes. It's useful to have it actually written down somewhere where you don't have to search. Now if you open up the DataMigration class in the OrchardCore.Data.Abstractions project you will find some comments about the correct syntax.

Introduce ResourcePosition
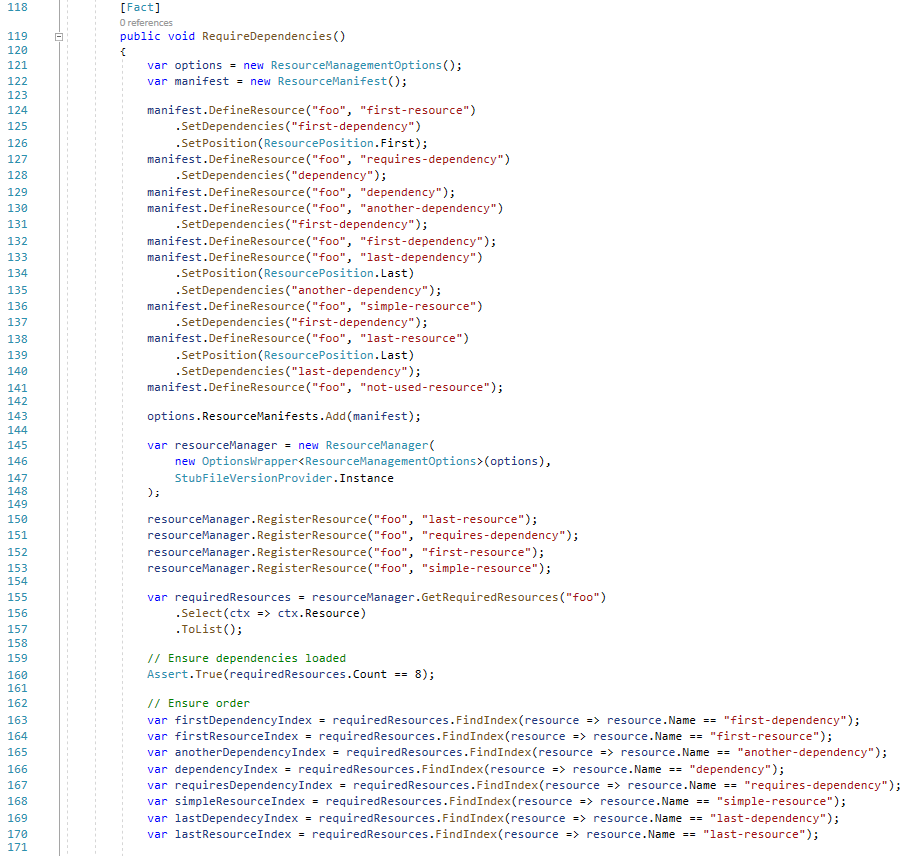
Imagine you have multiple resources (CSS or script files) to add in the footer and they don't have any dependencies. But maybe you want one of them to be at the end because it has to happen at the end. Then you can say now I want to be this resource to be the last one. But how can you do that? You can find a RequireDependencies method in the ResourceManagerTest that is about to test this new feature. Let's take a look!

Here you can see that we defined a resource with the name first-resource and used the SetPosition method to set the position. The first-resource has one dependency: the first-dependency one that we have already defined in line 127. The code should inject the first-resource first but because it has a dependency to the first-dependency, the logic will inject the first-dependency resource first, then it will inject the first-resource resource. The same applies when you use the ResourcePosition.Last enum. We said that we want to define two resources as the last ones: the last-dependency and the last-resource. But the last-resource has a dependency on the last-dependency, and the last-dependency has a dependency on the another-dependency, so the correct order will be: another-dependency, last-dependency, and last-resource.
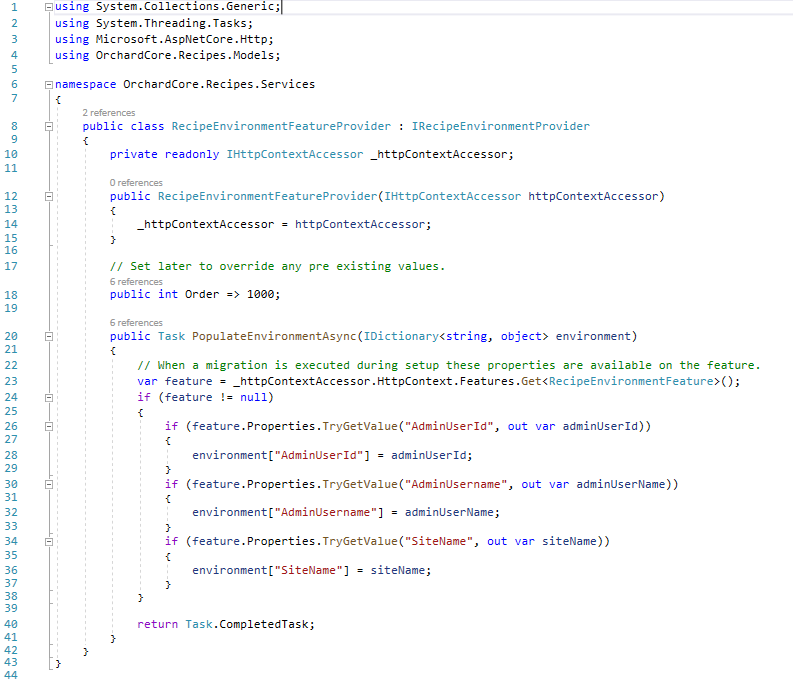
Provide AdminUserId and other properties to recipes
People are using recipe migrations (like the RecipeMigrator) to create content items because they can. But when you run them from setup or when you run a setup on a site, this doesn't set up some properties, like the owner of the content item. Now there is a new interface called IRecipeEnvironmentProvider that you can implement to provide different things to the recipes. The RecipeEnvironmentFeatureProvider is used to populate the environment with the AdminUserId, AdminUsername, and SiteName values that you can use when you are executing your recipes.

Fix Active Directory logs an unnecessary warning during setup
Let's say you activated the OrchardCore.Microsoft.Authentication.AzureAD feature during setup and configured it from the same recipe in the next step. You will see that the site is up and running but there is a warning in the log:
OrchardCore.Microsoft.Authentication.Configuration.AzureADOptionsConfiguration|WARN|The AzureAD Authentication is not correctly configured.
This has been fixed now by using LoadSettings() in place of GetSettings() for updating the settings in the related recipe steps. The authentication settings being entities held by the SiteSettings document, so as done in other places and for all shared documents.
Demos
Monaco Editor
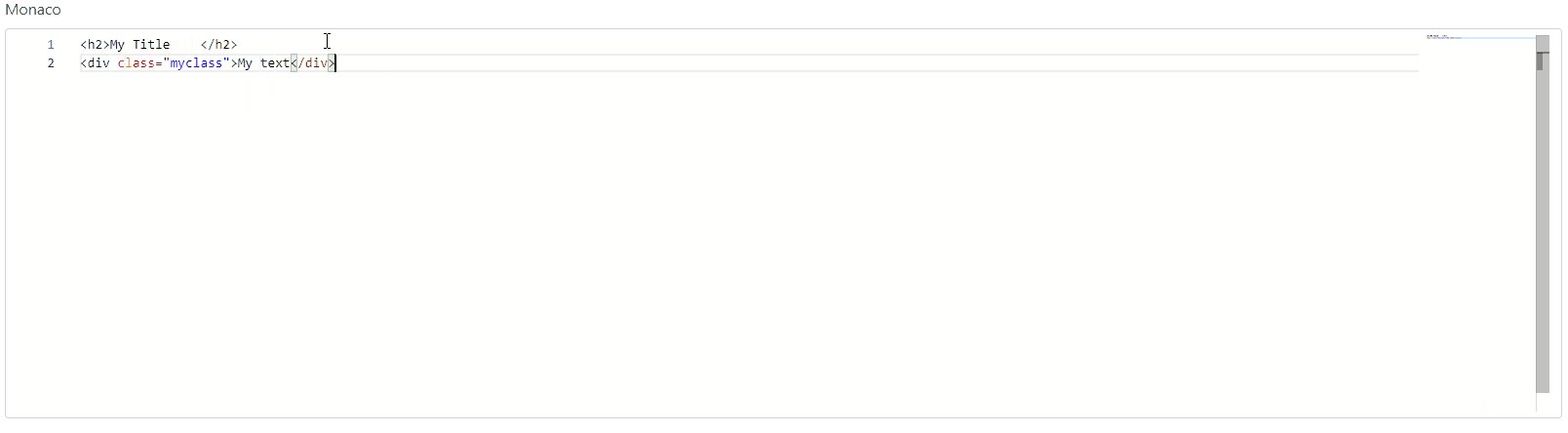
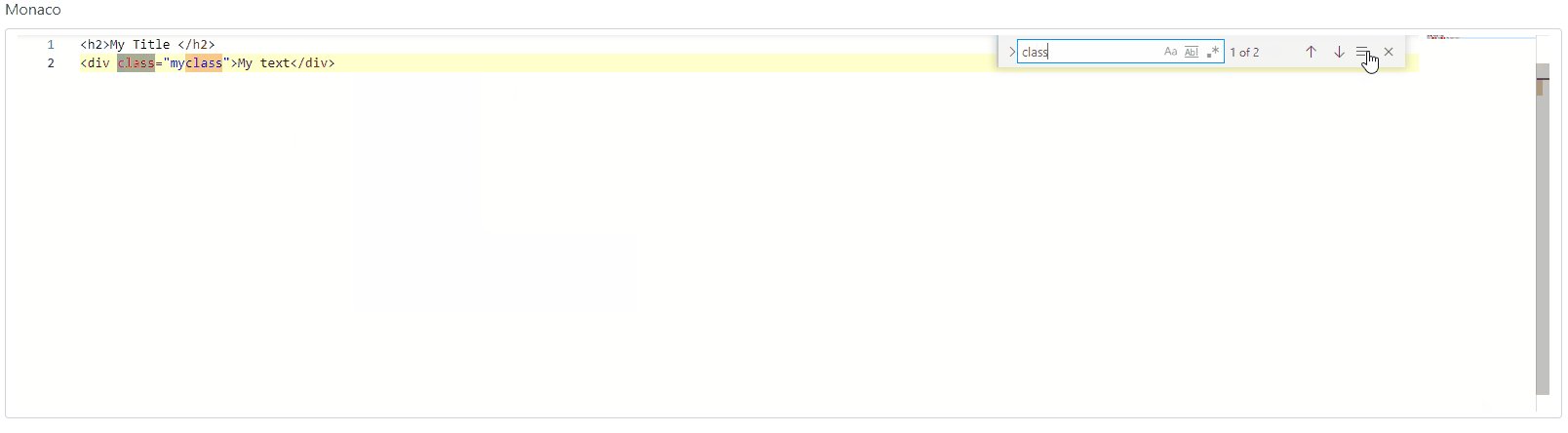
Monaco Editor is a new editor mode that is available for the Html Field. The Monaco Editor is the code editor that powers VS Code. A good page describing the code editor's features is here. Now let's see this editor in action!
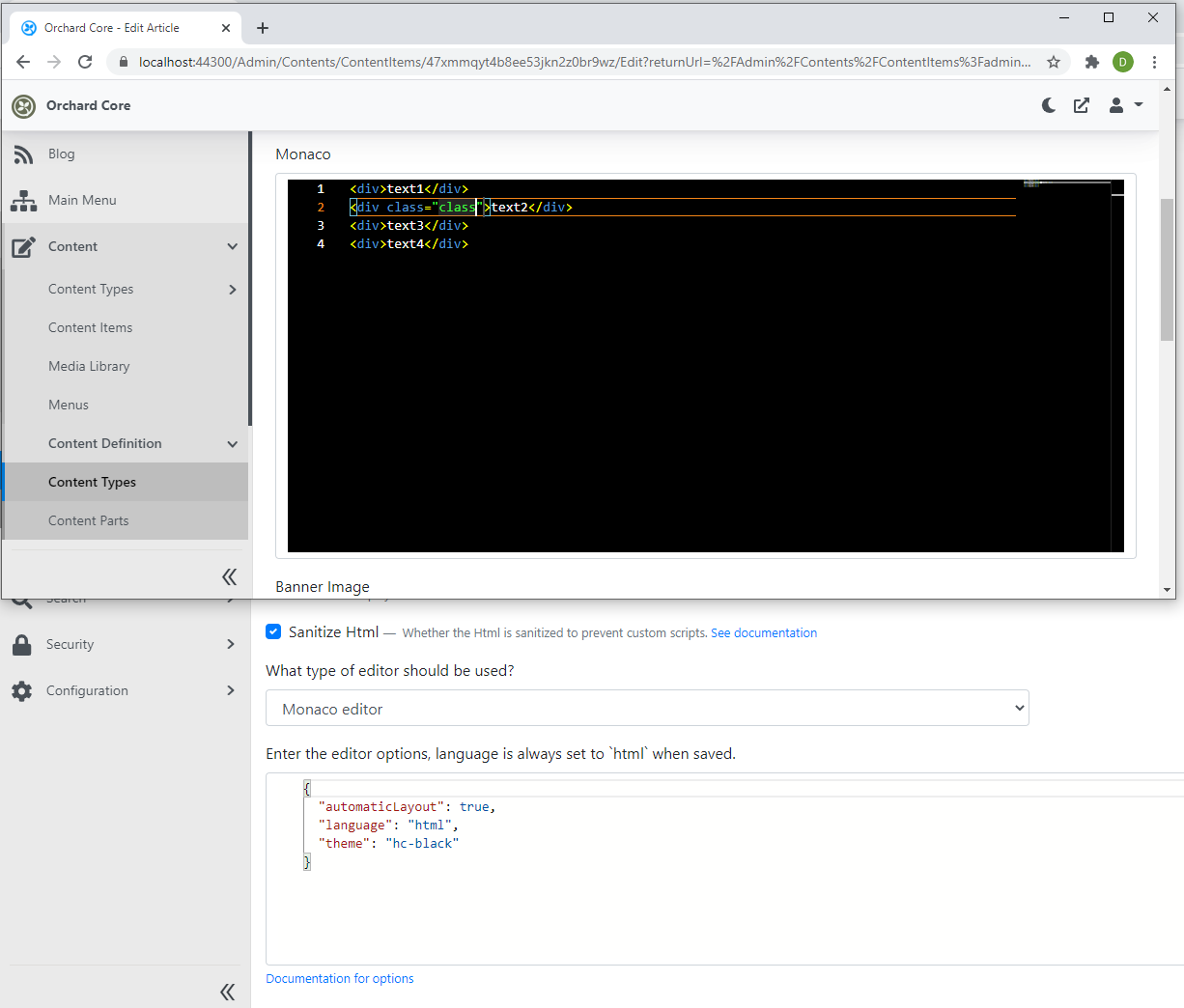
Let's say you set up your site using the Blog recipe. The Blog recipe contains an Article content type that will be perfect for us to play with. Head to the admin UI of Orchard Core and modify the content definition of the Article content type (Content -> Content Definition -> Content Types -> Article). Let's add a new Html Field to this content type and name it Monaco for example. Don't forget to Edit that Html Field and set the editor mode of that field to Monaco editor. You will see that there is a text area that you can use to configure the options of the editor. If you click on the Documentation for options link below you will be navigated to a page that explains which kind of options you can use in the configuration. Leave it on the default that means the editor will use the HTML language. Now if you save the content definition of the Article content type and edit the predefined Article content item, you will see the new field that you can use.

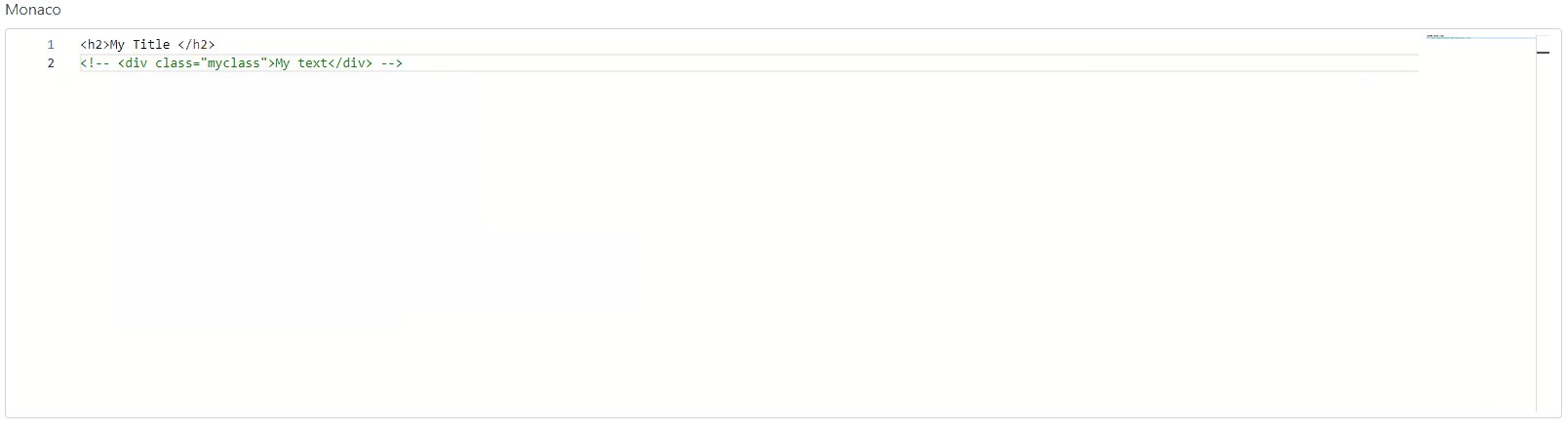
You can see that it's the same editor as you can use in Visual Studio code. In this GIF we just showed you some minor functions of the editor by using the default options. But as we mentioned you can configure your editor as you want. Let's say you would like to change the theme of the editor. Modify the editor options and set the value of the theme string that is the initial theme to be used for rendering. The current out-of-the-box available themes are vs (default), vs-dark, hc-black. Let's try out the last one.

There is a playground where you can find several examples to see how to use the different kinds of options. If you would like to know more about the Monaco Editor for Orchard Core, head to YouTube for a recording!
Use custom settings to customize your theme
In Orchard Core, you have the option to add as many settings to your site as you want. By using these settings you can set up some basic stuff like the name of the site, the default time zone, or the page title format. Some modules can provide their own settings. For example, if you enable the Facebook module, you can set the AppId, the AppSecret parameters that are necessary to make the connection between your site and a Facebook App.
You can create a theme that can be easily customized just by using settings from the admin UI. To do that you need to implement your theme to support customization. But if you do that you can easily say what kind of navbar, header, logo, etc. you would like to use. Check out the following recording to see what you can achieve if you already have a theme like that.
News from the community
Orchard Ambassadors Toolbox
Let us introduce the Orchard Ambassadors Toolbox! This repository contains a package of useful tools and content for those who want to evangelize Orchard Core. Check out the Readme.md file of the repository for a detailed description of what you can find in the repository.

And if you followed us on YouTube, you may have seen our Showcasing Orchard Core CMS video that is also based on this template.
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 192 subscribers! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!