New AddDataMigration extension, show the container's header for List Part - This week in Orchard (13/10/2022)
Add notes in the documents on how to configure YesSql, and show Bag Part content when the post request generates errors in the Bag Part. New AddDataMigration extension method, demo about showing the container's header for List Part, and many more are waiting for you in our current post!
Orchard Core updates
Add notes in the documents on how to configure YesSql
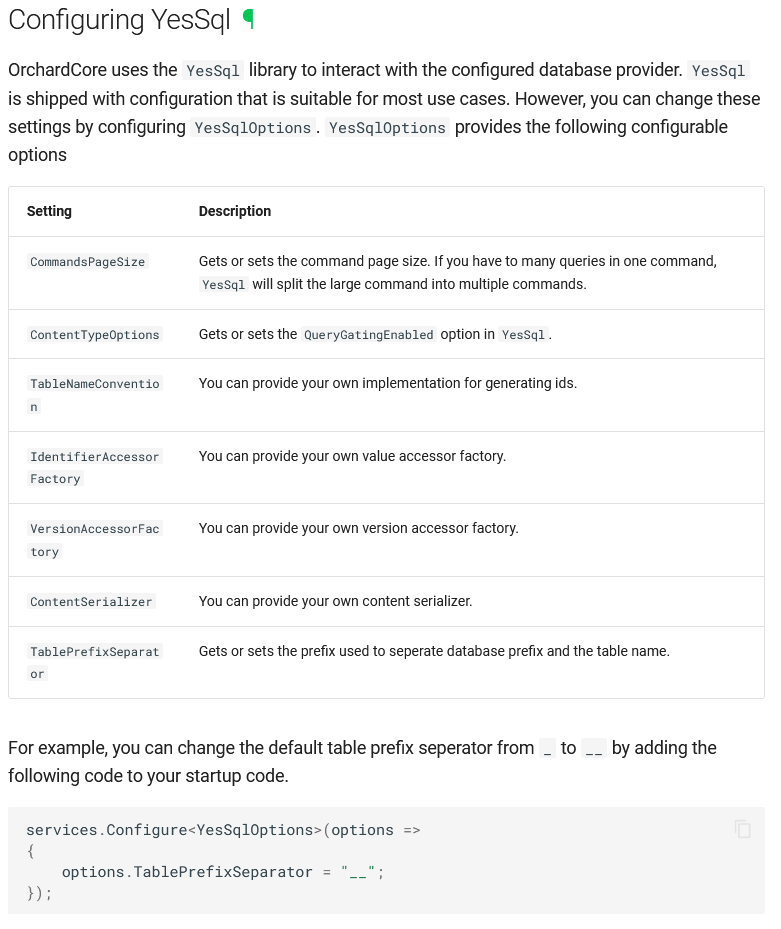
We have a page in the Orchard Core documentation that describes how you can run SQL queries by creating a DbConnection instance and obtaining a custom ISqlDialect from IStore from the YesSql namespace in the YesSql.Abstractions package. Or how you can handle prefixed tables. Now this page has been updated with a new section that describes how you can configure YesSql by configuring YesSqlOptions.

Show Bag Part content when the post request generates errors in the Bag Part
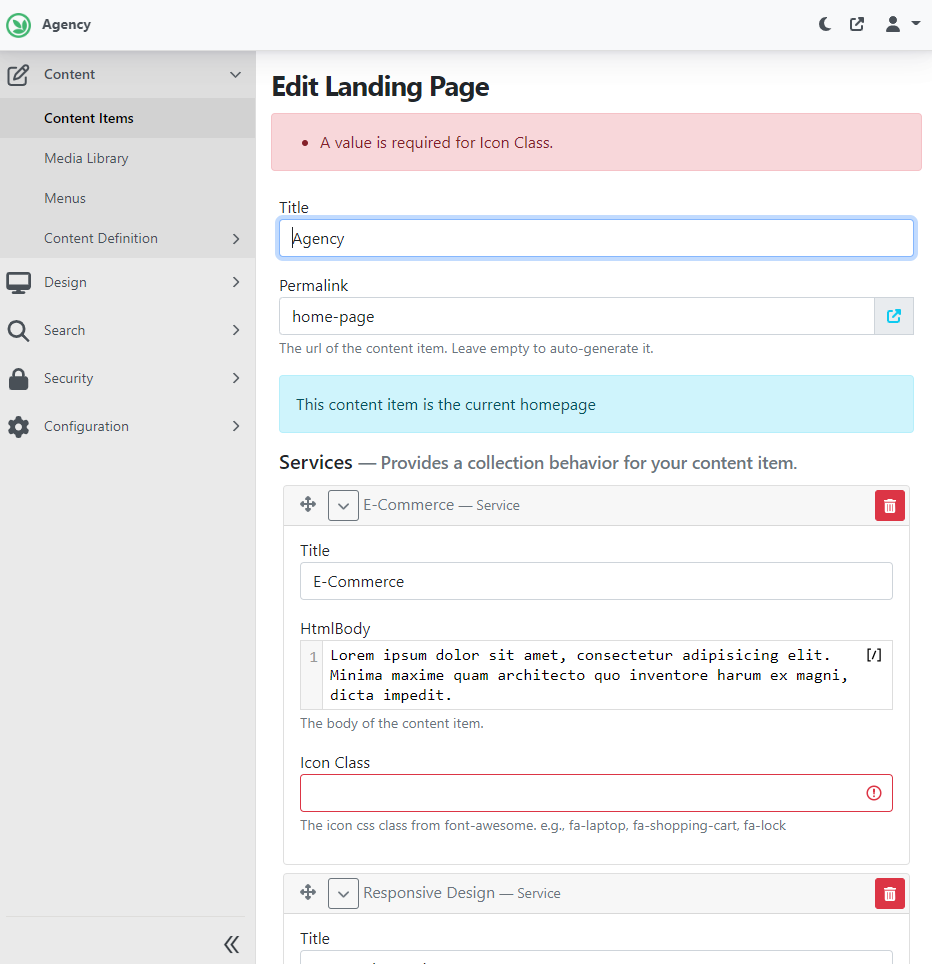
Assume we have a content type (ex., Product) with a Bag Part attached. The user creates new or edits existing products and provides invalid data for items within the Bag Part. The post request fails validation which is great! However, the Bag Part will be rendered in a collapsed state. So, the user is left wondering where the error is until the user uncollapses the Bag Part and sees the highlighted error. The solution here is when rendering the Bag Part, we should uncollapse the Bag Part if there is an error in any of its contents.
We can try this one out easily. Let's say we have a site set up with the Agency recipe (that recipe contains the Landing Page content type which has several Bag Parts attached) and edit the content definition of the Service content type. Here we edit the Icon Class Text Field and make it required. Now it's time to edit the predefined Landing Page content item and remove the value of the Icon Class from one of the attached Services. And as you can see here, the Service content type is uncollapsed, making it easier to identify where the error comes from.

New AddDataMigration extension
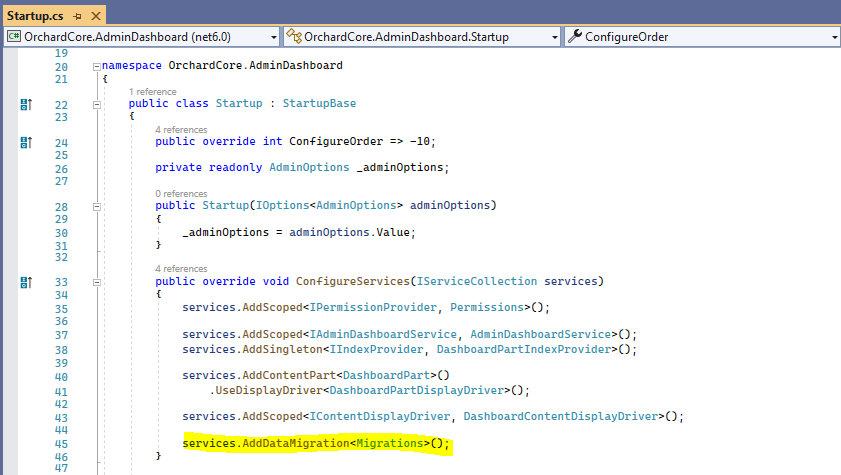
The goal of the new AddDataMigration extension is to shorten code like services.AddScoped<IDataMigration, CustomMigrations>(); to services.AddDataMigration<CustomMigrations>();. And if you open up a given Startup.cs file (in our case the one that sits in the AdminDashboard module), you will see the usage of this new extension.

Demos
Show the container's header for List Part
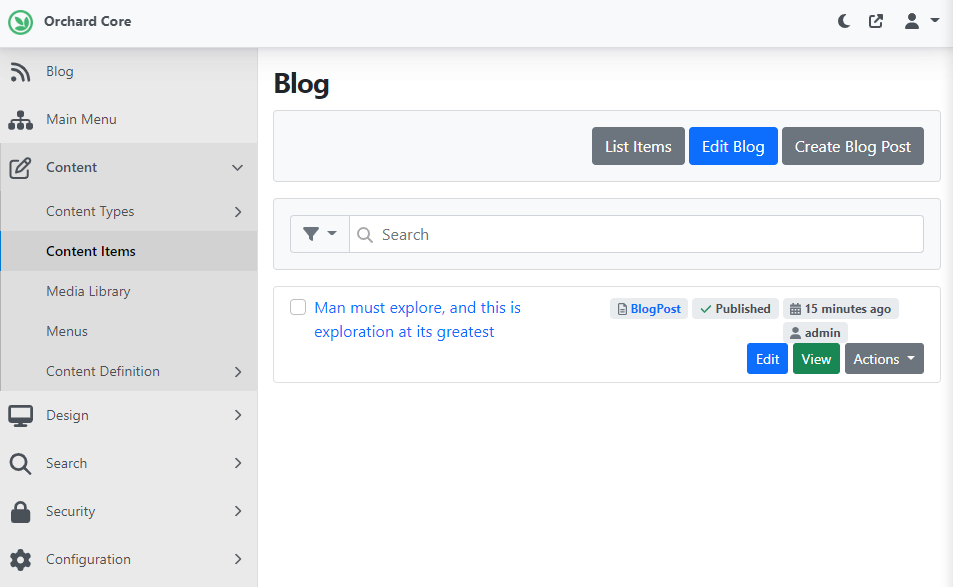
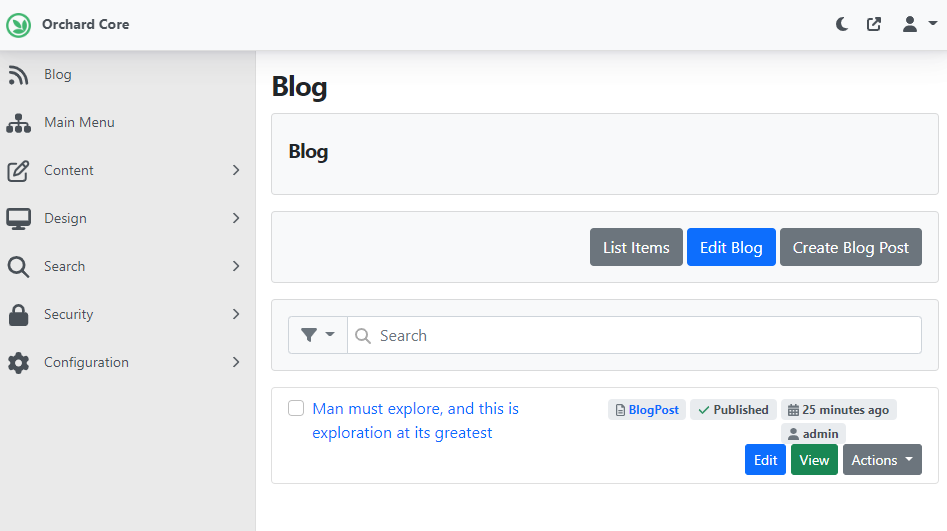
There is a need to extend the look of the default List Part. This would mean that the buttons that allow you to edit the container content item itself and to add contained content items now will be placed in a new line on the top to make the search text box wider. These navigation buttons now appear on every page where List Part or Contained Part are used for easier navigation. Here you can see the updated page of the predefined Blog content item. And if you would like to edit the given Blog content item or create a new Blog Post, you will see these new buttons there as well on the top.

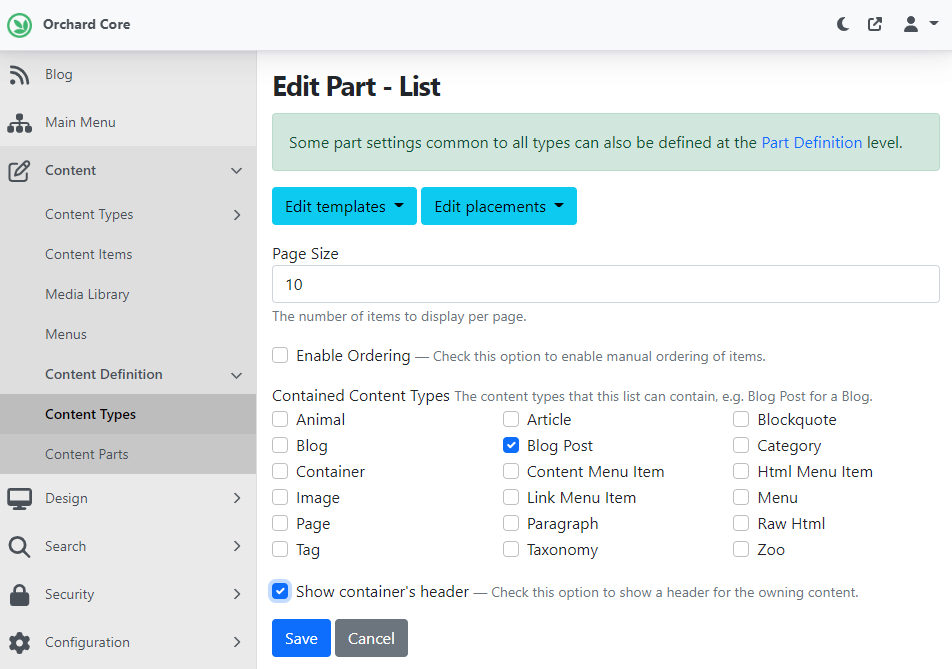
But now let's edit the content definition of the Blog content type and hit edit near the attached List Part to edit the List Part itself. Here you can find a new checkbox with a hint "Check this option to show a header for the owning content." Let's put a tick in this checkbox and see what will happen when we navigate back to the list item's view.

As you can see, now we have a new line here that shows the header for the owning content, meaning the header of the Blog content item, which just shows "Blog" in this case. This new line is also available on the page where you edit the blog content item itself and on the page where you create a new blog post.

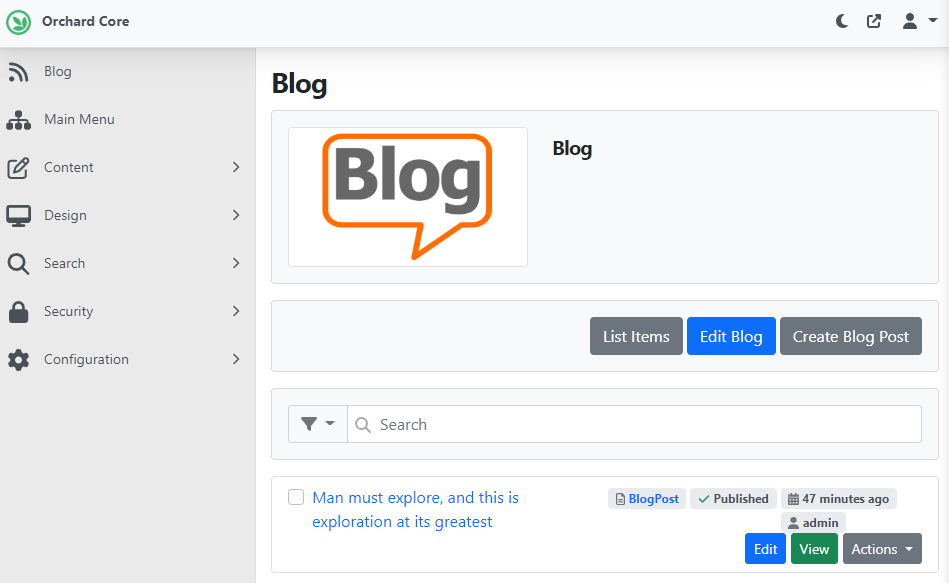
But let's do some tricks now! Let's say that we edit the definition of the Blog content type and add a new Media Field to it, called Logo. After we can edit our predefined blog content item and upload an image using our new Media Field. The header is simple by default, but we can override it easily using shapes! Let's say that we want to display that logo in this new line!

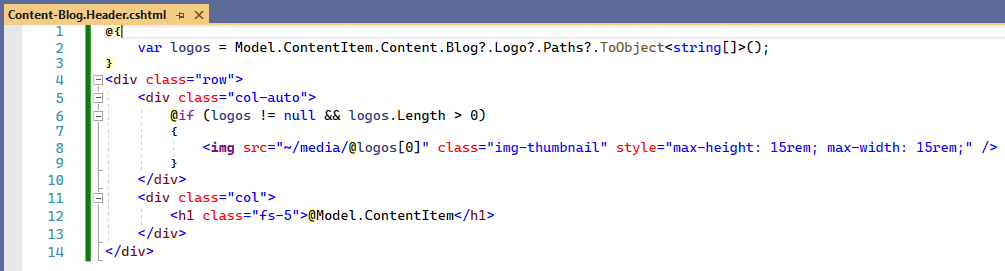
To do that, we needed to create a new shape template called Content-Blog.Header.cshtml (we are using Razor and the technical name of this content type is Blog). Here you can see that this row contains two columns, and we would like to display the image that is selected by our Media Field called Logo in the first column. And now, the only thing to do is to navigate back to the admin UI of Orchard Core and check out the brand-new look of our Blog!

If you want to try this out right now, you will find the code in this pull request. And as always, if you want to see a recording about this feature, this will be your video on YouTube!
News from the community
Orchard Core Commerce is now available on all DotNest sites
Orchard Core Commerce is now available on all DotNest sites! A few weeks ago, we mentioned the current state of the Orchard Core Commerce module and one of the hugest improvements of adding Stripe Payment to the solution. And now you can start building your e-commerce site on DotNest! Check out our announcement for details here.

Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 355 subscribers! We have started this newsletter to inform the community around Orchard of the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!