Pager with page size, refactor IContentAliasManager to IContentHandleManager - This week in Orchard (25/09/2020)
Several great features and fixes were added to Orchard Core this week! You could see a fix for an interesting issue about how you can use XSS in an SVG file, the new IContentHandleManager, and two great demos! One is about the upcoming Pager with the page size, then check out the improvements of the Shape Components!
Orchard Core updates
Media Content Security Policy
There was a Stored Cross-site Scripting security breach through the upload of a malicious SVG file, containing malicious JavaScript code, that is then executed whenever a user tries to view the contents of the uploaded file. In order to replicate this issue, you just needed to follow the steps described below:
- Create an SVG file with malicious JavaScript:
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg"> <rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:3;stroke:rgb(0,0,0)" /> <script type="text/javascript"> alert(1); </script> </svg> - In the Media Library, upload the file you just created.
- Locate the uploaded file in the Media Library and select View.
- Observe that a JavaScript alert popup is triggered.
To prevent that the fix is to add a new security policy. This means the browser will render the SVG without executing the inline scripts.
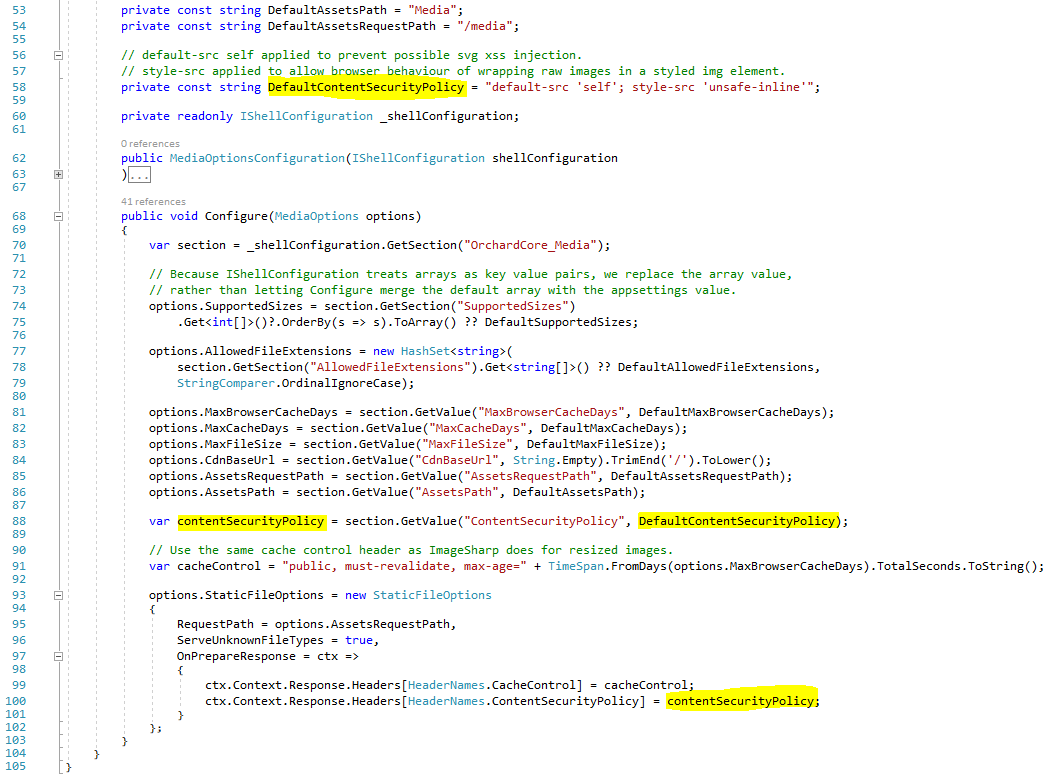
The Media.StaticFileOptions is now slightly more configurable with services.PostConfigure to allow more fine-grained controlled, if any wants to adapt the event handlers and/or use them to block certain types of requests, or whatever they feel they need to. You can see the changes in the MediaOptionsConfiguration where the DefaultContentSecurityPolicy stores the value of the content security policy header.

Refactor IContentAliasManager to IContentHandleManager
This is about refactoring the IContentAliasManager and associated providers to be referred to as handle. From now you will see new extension methods:
Orchard.GetContentItemIdByAlias("my-alias");Orchard.GetContentItemIdBySlug("blog/post-1");Orchard.GetContentItemIdByHandle("slug:blog/post-1");
and generally refactors everything else that referred to as an alias as a handle.
It will not break anything, because it's keeping the IContentAliasManager and registering it to resolve the IContentHandleManager.
The IContentAliasManager is not obsoleted to prevent compilations errors. But we could also just drop it completely in the near future. The IContentAliasProvider however has been renamed to IContentHandleProvider with no cross resolving.
Now let's see an example to make this change clear. Let's say you have a content type that has the AliasPart attached. Every alias has a pattern, which is generated by the DisplayText of the content item: {{ Model.ContentItem | display_text | slugify }}
So, if you create a new content item of this content type with a display text My new content item, your alias will be my-new-content-item.
OK, now we have this content item. Let's say we need to get this content item and modify some properties of it from code. But how can we get this content item? Well, you can use the default implementation of the IContentAliasManager to do that:
var myContentItem = await _contentAliasManager.GetContentItemIdAsync("alias:my-new-content-item");
Notice that here we need to pass the alias: string also because we would like to get a content item by an alias. From now we can use IContentHandleManager instead of the IContentAliasManager in the following way:
var myContentItem = await _contentHandleManager.GetContentItemIdAsync("alias:my-new-content-item");
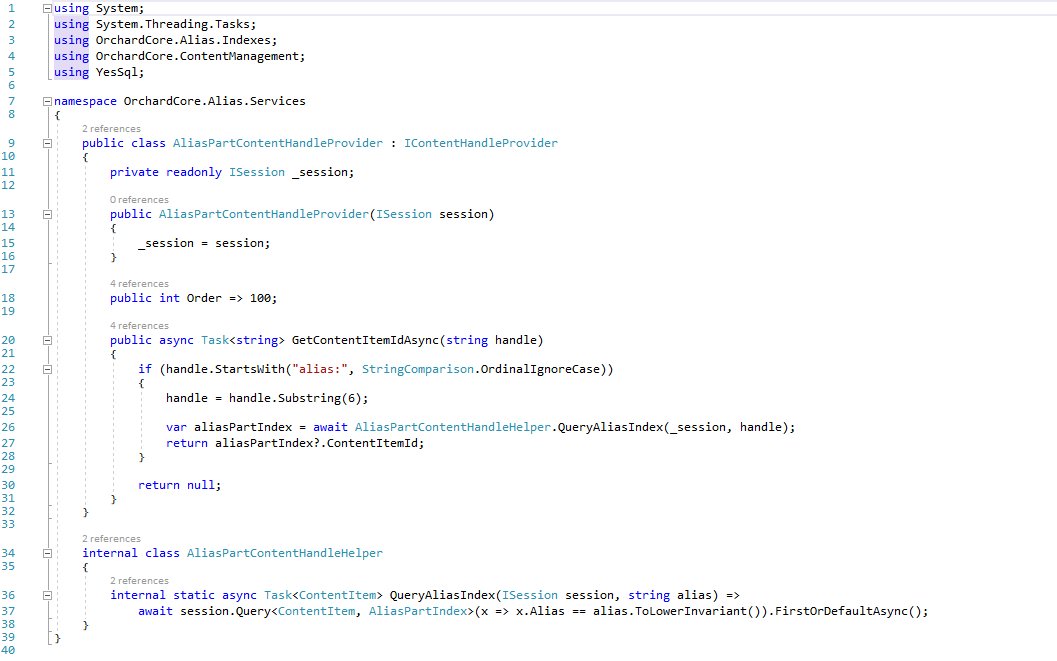
The GetContentItemIdAsync method of the IContentHandleManager iterates through all of the IContentHandleProver implementations and we have an AliasPartContentHandleProvider, that checks if the handle starts with the alias: string, and if yes, it returns the content item by using the AliasPartIndex table.

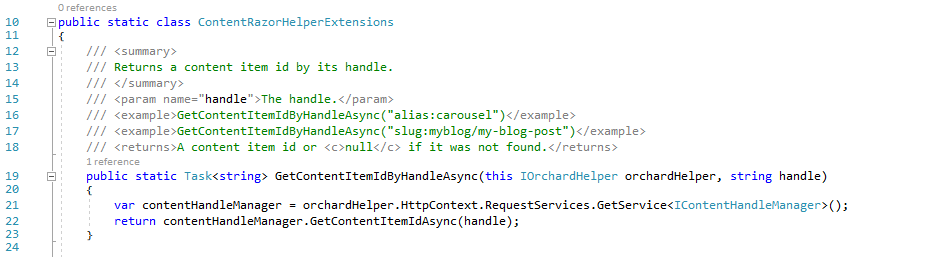
As we mentioned you have new extension methods to use in your Razor code. The GetContentItemIdByHandleAsync is now just about calling the same IContentHandleManager implementation as we showed you above.

Configure cookie lifetime for CulturePicker
The issue was about you cannot change the expiration of the content localization cookies. By default, the cookie lifetime is set to 14 days, but if you would like to set it to 1 day, you couldn't do that until now.
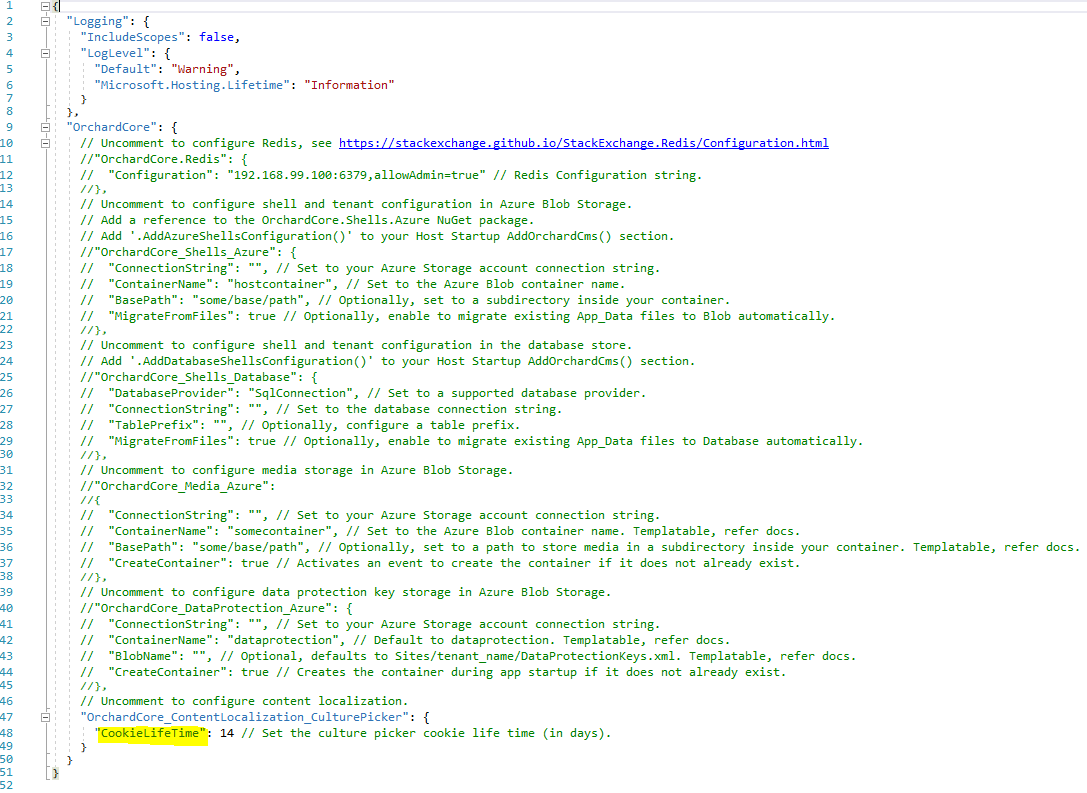
If you open the appsettings.json file in the OrchardCore.Cms.Web, you will find an OrchardCore_ContentLocalization_CulturePicker section there. Just uncomment that lines and use the CookieLifeTime to set the culture picker cookie lifetime in days.

Demos
Pager with page size
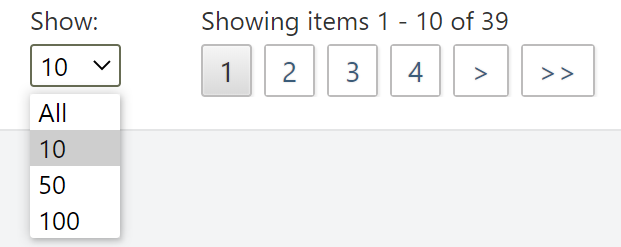
If you have ever worked with an Orchard 1.x site, you may have seen how does the pager looks like at the bottom of the lists, like when you are on the page that shows you the contents list. It shows you the total number of items, the current page where you are right now, and you can also set how many items you would like to see on each page.

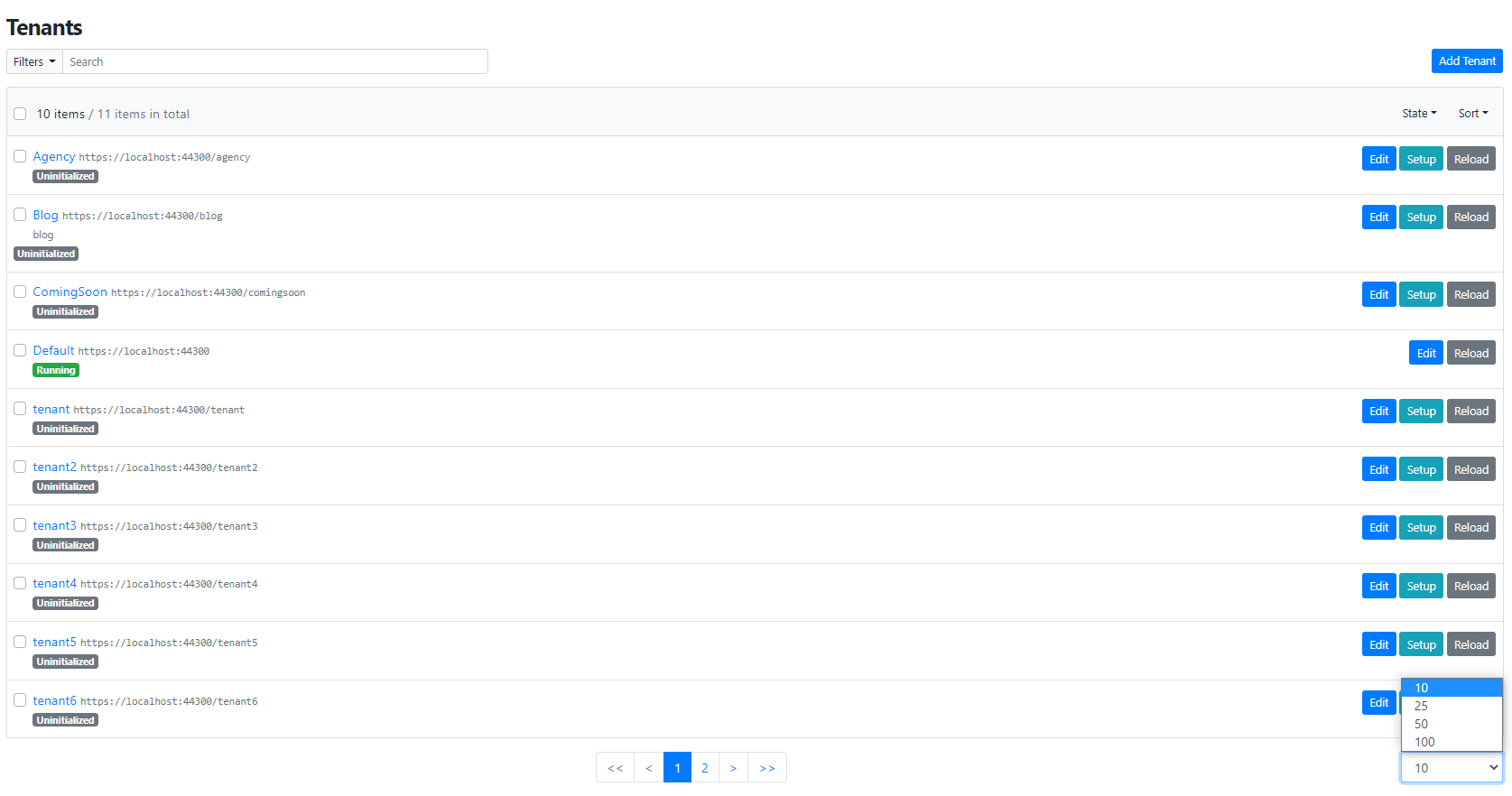
It's slightly the same in Orchard Core too. The only difference is here that you don't have the option to set how many items you would like to see on the current page. If you navigate to Configuration -> Settings -> General you will see an option called Page size, but that's about saying 'I would like to see 10 items in every page'. You can't set the page size of the current page near the pagers. Antoine Griffard decided to start working on this feature for Orchard Core too. If you enabled the Tenants feature and navigate to Configuration -> Tenants, you will see the first prototype of this feature on that page.

We have 11 tenants in the system and we set the page size to 10. In this case, the pager shows two pages and you can see the number 10 here as well. There is also a recording that shows you this feature, head to YouTube to know more!
Shape Components updates
Two weeks ago we wrote about a great upcoming feature to Orchard Core about having Shape Components. Let's think about a shape like a reusable component, like a view component in ASP.NET, but like an Orchard shape component, that can be reused. The development on that feature is continuing, this time you could see making the Razor Tag Helpers a little bit more feel like a component. Watch this recording on YouTube to see the current state of this upcoming feature!
News from the community
Blogs posts about Shortcodes, Shortcode Templates, and Shortcode Delegates
I think we don't need to introduce David Hayden to the Orchard community. David Hayden is primarily a C#, .NET and Orchard CMS Developer with 20 years experience developing ASP.NET Websites and related technologies.
David is currently primarily focusing on .NET Core, Orchard Core, and Orchard Core CMS for building modular, multi-tenant web applications and websites.
He recently published two new posts in his blog about Shortcodes and Shortcode Templates in Orchard Core CMS and Shortcode Delegates. If you would like to learn more about Shortcodes or you haven't heard about them yet, it's definitely worth to check out these articles! But don't forget that you can find two videos on YouTube about Shortcodes: check out this one first, then watch this video for the second part of the demo!
We also mentioned these features in This week in Orchard too several times. Check out this for an introduction, then this one for the first demo, finally don't forget to read this post to see the improvements of the Shortcodes! And the documentation is available in this URL!

Orchard Dojo Newsletter
Now we have 160 subscribers of the Lombiq's Orchard Dojo Newsletter! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!