Rebuilding Flamingo Marine's Website with Orchard Core CMS, adding a new Synchronize button in the Indexing module - This week in Orchard (04/07/2025)
This week's topics include adding a Taxonomy query filter to enable control over Taxonomy-based queries and introducing a new Synchronize button in the Indexing module. We would also like to present our detailed case study about rebuilding Flamingo Marine's Website with Orchard Core CMS. Check out our post for the details!
Orchard Core updates
Adding a Taxonomy query filter to enable control over Taxonomy-based queries
When listing taxonomy items in the front end, you can use the IContentTaxonomyListFilter to filter content items by taxonomy terms or manipulate the query. This allows us to hook into the Taxonomy query and change the results if needed. Here are some use cases:
- Users want to sort the blog posts in the travel category using the defined sorting in ContainedPart.
- Users want to add custom settings to control the sorting of the content items in the taxonomy.
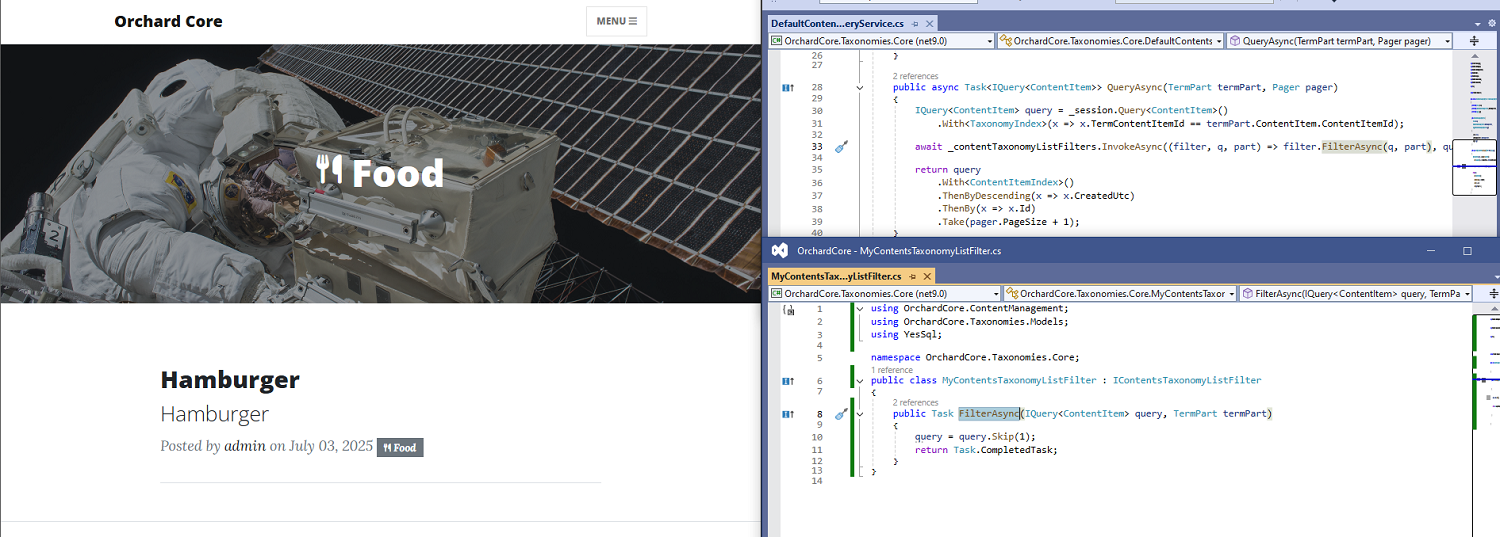
Let's see this quickly in action! We set up our site using the Blog recipe. This means that we have predefined Blog Post content items, and each of these content items has a Taxonomy Field attached called Category. We have added a new Term to this Taxonomy called Food. We created two new Blog Posts with the titles Pizza and Hamburger, where we set the Category to Food.
Now, it's time to have a dummy implementation of the IContentsTaxonomyListFilter interface, called MyContentsTaxonomyListFilter. What it does is it skips the first Blog Post when constructing the query. To see this in action, we instructed the system to list all content items where the term of the Categories Taxonomy is Food. And as you can see, Orchard only lists the Blog Post with the title Hamburger without showing the one called Pizza.

Adding a new Synchronize button in the Indexing module
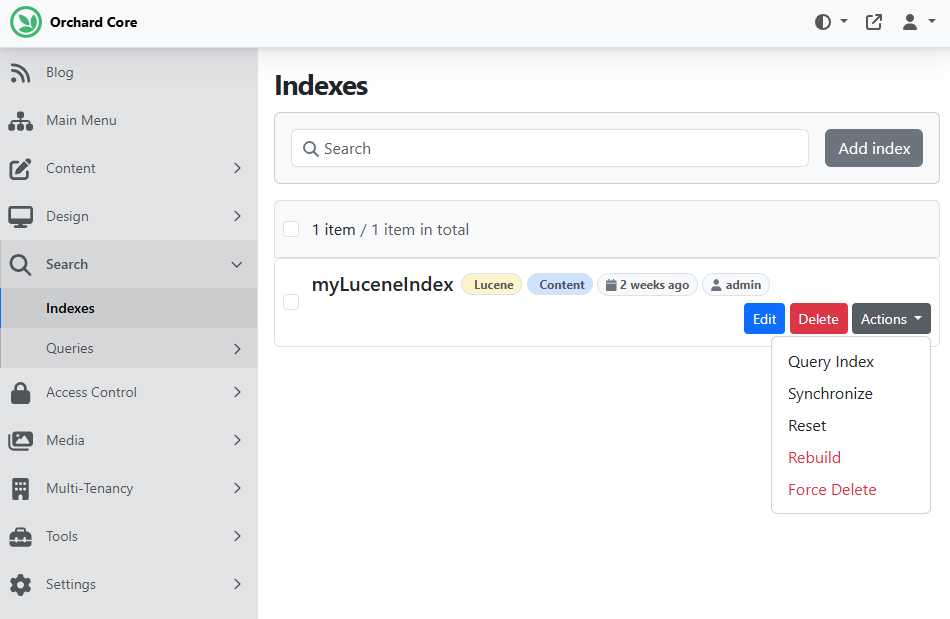
If you navigate to the admin UI of Orchard Core and head to Search -> Indexes, you will see a page that lists all of your existing indexes in the system. Let's say that we have the Lucene feature enabled (which creates Lucene indexes to support search scenarios, introduces a preconfigured container-enabled content type), and we have one Lucene index called myLuceneIndex. If you click on the Actions drop-down button, you will see several options, including a new one called Synchronize. Let's quickly summarize the actions behind these buttons:
- The Reset button resets the counter. It means that if there are 10 items in the index right now, reprocess them. So, we are not rebuilding the index; we are simply going back in time and saying, 'Let's reindex them, but keep them in the index.'
- Rebuild will delete the index completely. It means let's clear everything and restart from scratch.
- The new Synchronize button manually triggers the indexing process by resuming it. So, synchronize means if there is anything new that is not in the index, let's add it to the index (or delete it from the index).

News from the community
Rebuilding Flamingo Marine's Website with Orchard Core CMS
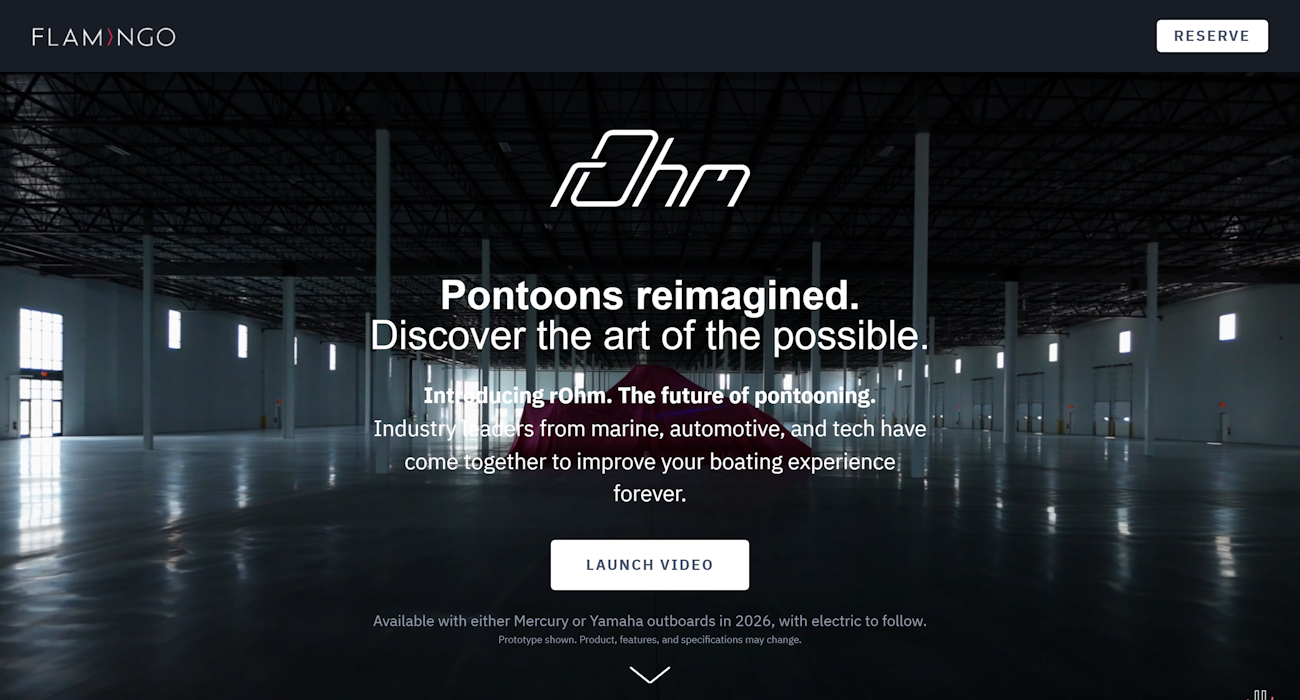
For Flamingo Marine's new site, we built a lightweight but design-driven Orchard Core solution with flexible content editing and custom widgets. From an animated hero section to a synced dual-slider carousel, the project showcased how Orchard Core can drive clean, modern websites that are easy to update and extend.
Flamingo Marine is a startup that designs and builds modern electric boats. They needed a new website that was both easy to update and flexible in layout. To make that happen, they chose Orchard Core as the CMS and brought us in to build a modular, widget-based solution. See our detailed case study about the project in the Lombiq blog!

If you are interested in more websites using Orchard and Orchard Core, don't forget to visit Show Orchard. Show Orchard is a website showcasing representative Orchard CMS (and now Orchard Core) websites from around the internet. Ryan Drew Burnett started it, but since he no longer works with Orchard, as announced earlier, it is now maintained by our team at Lombiq Technologies.
If you're considering migrating your Orchard 1 website to Orchard Core, this is an excellent time. Should you have any questions or encounter challenges, don't hesitate to reach out to us. We're always ready to bring our expertise to your unique project needs. Get in touch with us today, and let's start making your Orchard Core website even better!
Be a speaker at Orchard Harvest 2025
After last year, the Orchard Harvest Conference will be held again in 2025. Last year, it was held in Las Vegas, and we had a really great time there. We would like to try to organize it again in Europe this year. The first step was to assess the potential interest and what would be needed. We created a survey, and we had the results!
The Orchard Harvest 2025 conference will be held in Prague, and we look forward to seeing you all this autumn in the Czech Republic, in the heart of Europe. Our confirmed dates for this year are the 11th and the 12th of November. To make our conference happen, we need our unreplicable speakers. Do you have an interesting Orchard Core-related topic you'd like to present to the community? Development techniques, memorable case studies, and valuable experiences that you'd like to share? Click on this link now to apply as a speaker! Selected speakers will receive complimentary tickets!
As we move forward, we will keep community members informed of the details, and you will also find every detail in this newsletter! We also updated the official website with the latest information about Harvest.
Orchard Core Admin UI experience renewal survey
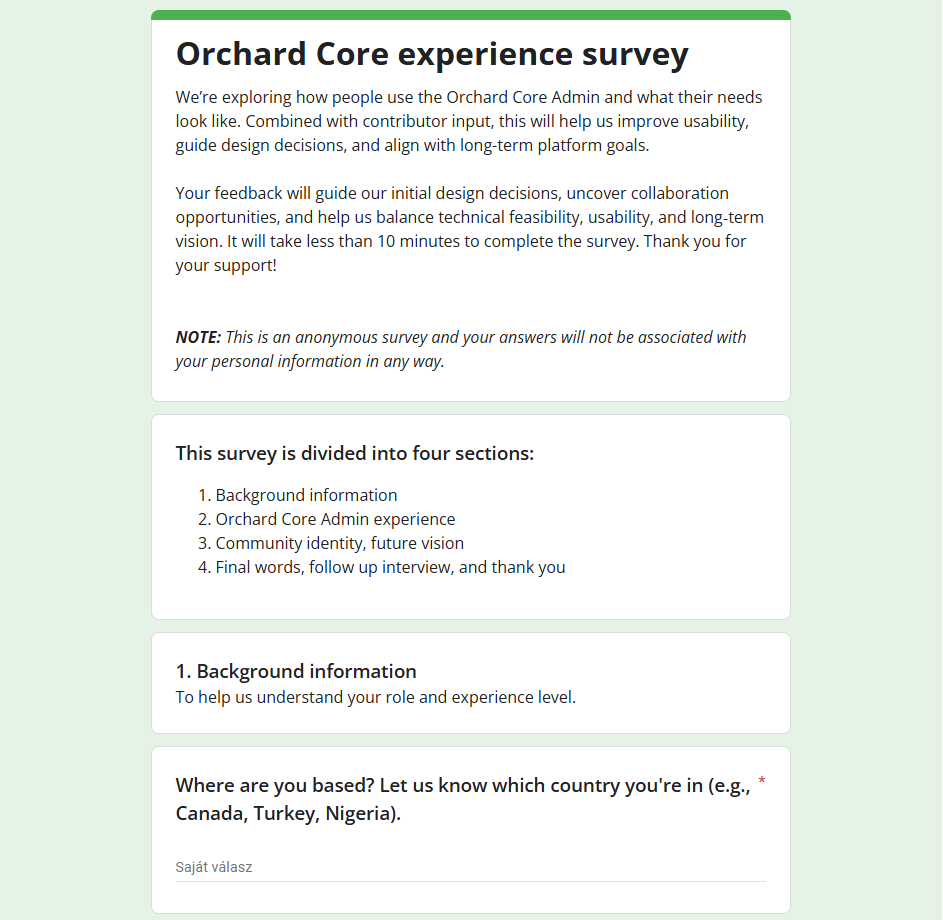
At the beginning of this year, we started a discussion about renewing the admin area with the help of a UX professional. We aim to have a modern admin UX that’s functional, convenient, unobtrusive, and something that ordinary contributors can extend by following patterns. The point is to improve the usability of the admin, not just making it prettier (though making it prettier would be nice too). The first step of the admin area renewal is to explore how people use the admin UI of Orchard Core and what their needs look like. Combined with contributor input, this will help us improve usability, guide design decisions, and align with long-term platform goals.
For that, we have conducted a survey. Please take a few minutes to fill out our survey and help shape the future of Orchard Core. Feel free to share it with anyone you know who uses or has used Orchard Core, including colleagues, clients, or contributors you've worked with.

Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 453 subscribers! We have started this newsletter to inform the community around Orchard of the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who would like to read our weekly articles? Tell them to subscribe here!