Support multipart content type with email service, UNION and UNION ALL clause support - This week in Orchard (20/07/2021)
A new OrchardCore.Email.Core project, support multipart content type with email service, a brand new Orchard Core site using Stripe.Js and Azure Functions and many more are waiting for you in our upcoming post!
Orchard Core updates
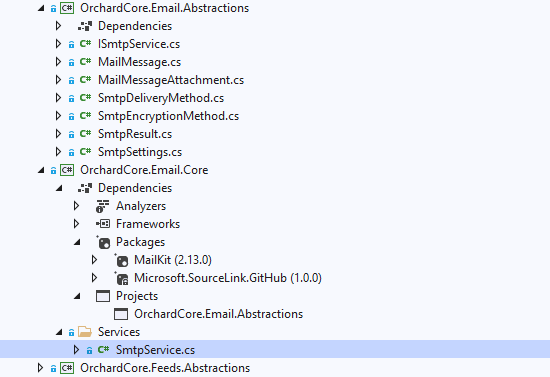
New OrchardCore.Email.Core project
We don't have an OrchardCore.Email.Core project that is something similar to feeds and other functionality. Now the default implementation of the ISmtpService is in its own project, that is the OrchardCore.Email.Core one.

Support multipart content type with email service
Right now when we send an email as HTML by checking the Does the Body contain HTML checkbox option on the email task it will be sent only in HTML. Some email software will often transfer these emails as plain text so we should provide also a plain-text version of the email for the email software to be able to use. This way, we can provide two different Body versions of the email.
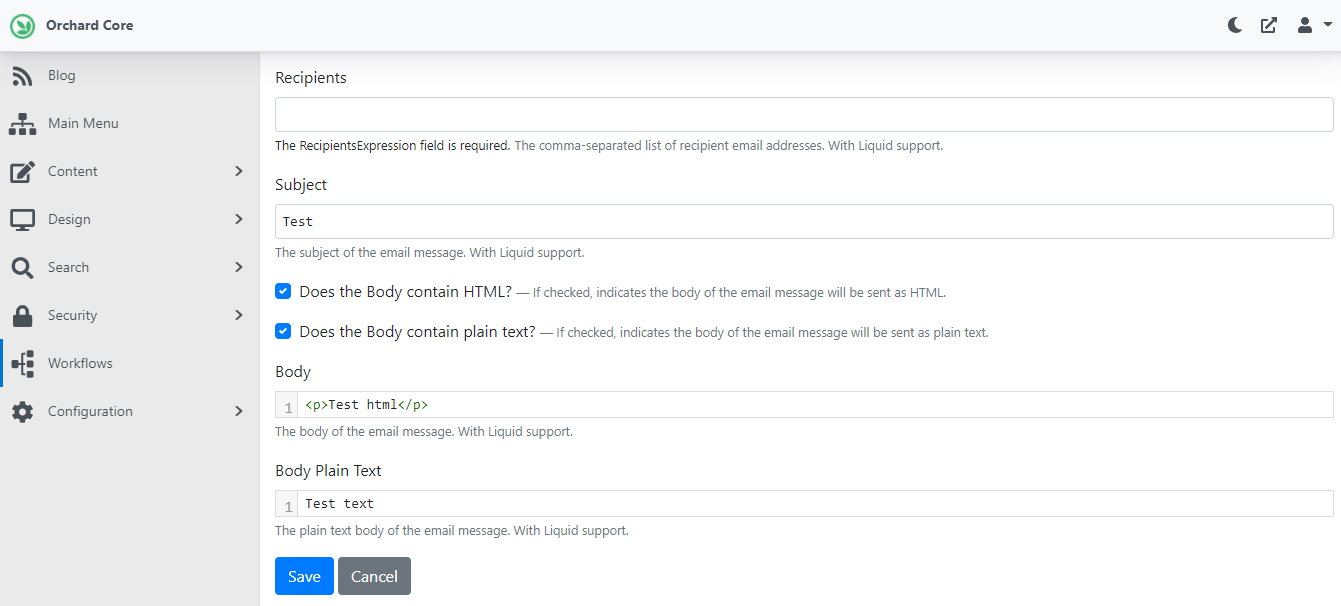
The solution could be that when the Does the Body contain HTML checkbox is checked we should have a second Body (plain-text) text field to provide the email as plain text. Check out the following email example below to see that the email now could contain an HTML version of the body and a plain text version of the body too.
From: [email protected]
Date: Fri, 25 Jun 2021 17:34:43 -0400
Subject: Test
Message-Id: <OUJBALN63EU4.IS3IGSIZUPB3@skrypt>
Sender: [email protected]
To: [email protected]
Reply-To: [email protected]
MIME-Version: 1.0
Content-Type: multipart/alternative; boundary="=-9nfRnDakF+Ib69kpAIdY3A=="
--=-9nfRnDakF+Ib69kpAIdY3A==
Content-Type: text/plain; charset=utf-8
Test text
--=-9nfRnDakF+Ib69kpAIdY3A==
Content-Type: text/html; charset=utf-8
<p>Test html</p>
--=-9nfRnDakF+Ib69kpAIdY3A==--
You can achieve this by creating a new Email task in your workflow, put a tick in these two checkboxes and provide the body texts of the email message.

Refactoring SelectPart Vue to make it reusable
If you have multiple SelectParts on a page, (e.g. a Form FlowPart with multiple Select widgets), then only the first one will actually have a working editor in the edit page or will render options correctly on the display.
It has to do with each of the generated SelectOptionsTable/Modal Vue components relying on the same template ID regardless of which widget content item ID they actually correspond to.
And it wasn't a huge deal to reproduce this bug. You just needed to run the Blog recipe and turn on the Forms feature. This allows you to add multiple Select widgets to a form's FlowPart. Now, this issue has been fixed.
UNION and UNION ALL clause support
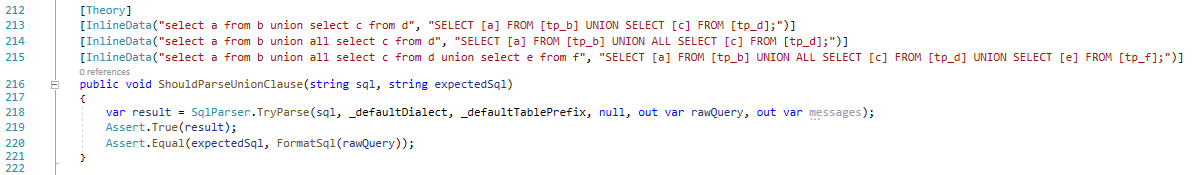
Now you have support for UNION and UNION ALL clauses in SQL queries. It's not the first time when we have new SQL contracts in the SQL parser. And the ShouldParseUnionClause test in the SqlParserTests.cs file is just about checking that the dialect is generated the correct UNION and UNION ALL which is common to every dialect we use.

Demos
Using Stripe.Js + Azure Functions with Orchard Core
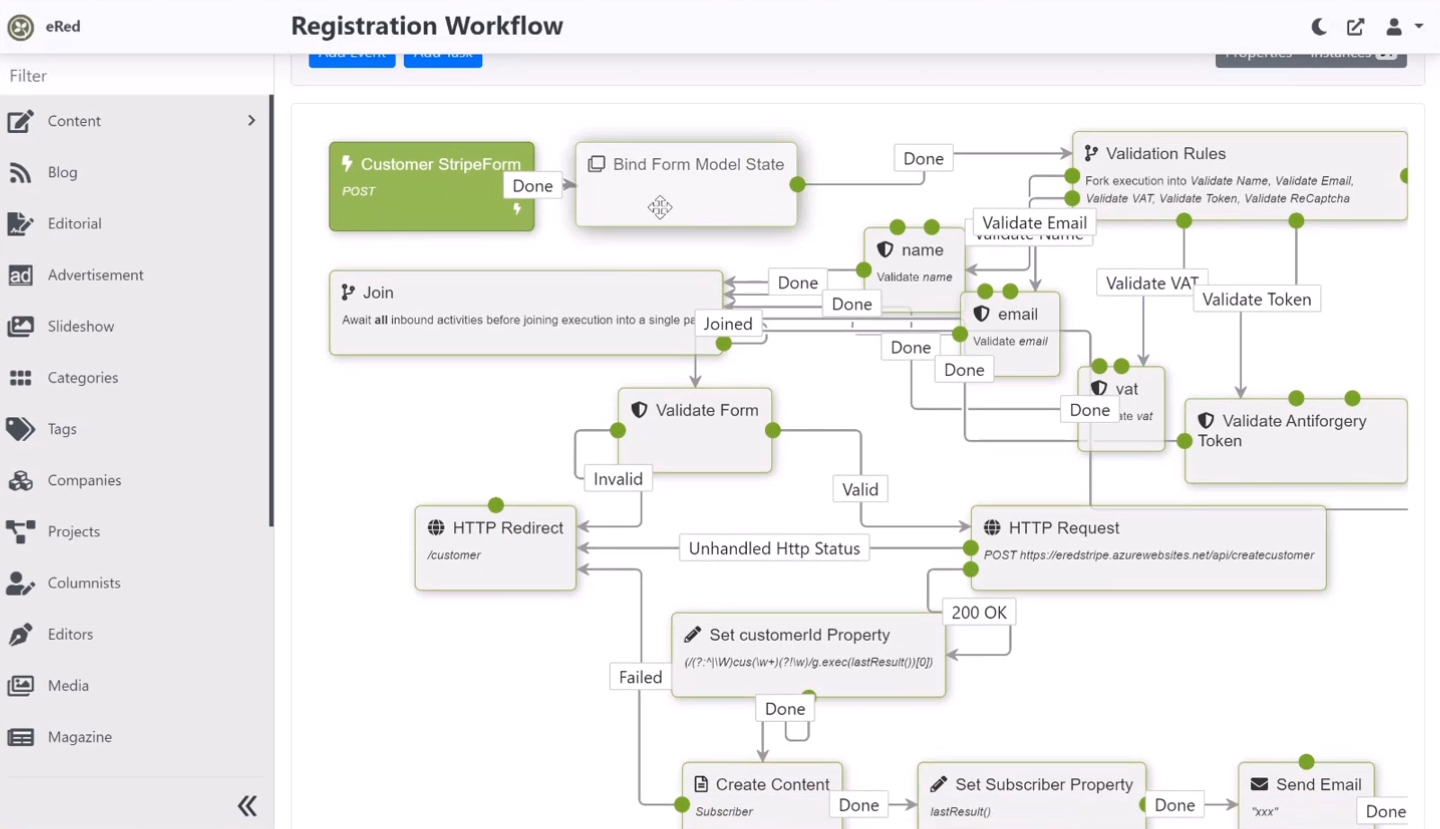
Real Estate end Development is a site that chooses Orchard Core to implement its web appearance. You can register and have a subscription and can also purchase some magazines. The site uses Azure Functions and Stripe.Js to create customers for example with all the necessary inputs. And the flow continues to create a new subscription to that user and so on.

If you would like to see the site in action, check out the following demo on YouTube!
News from the community
Orchard Core articles on .NET Thailand
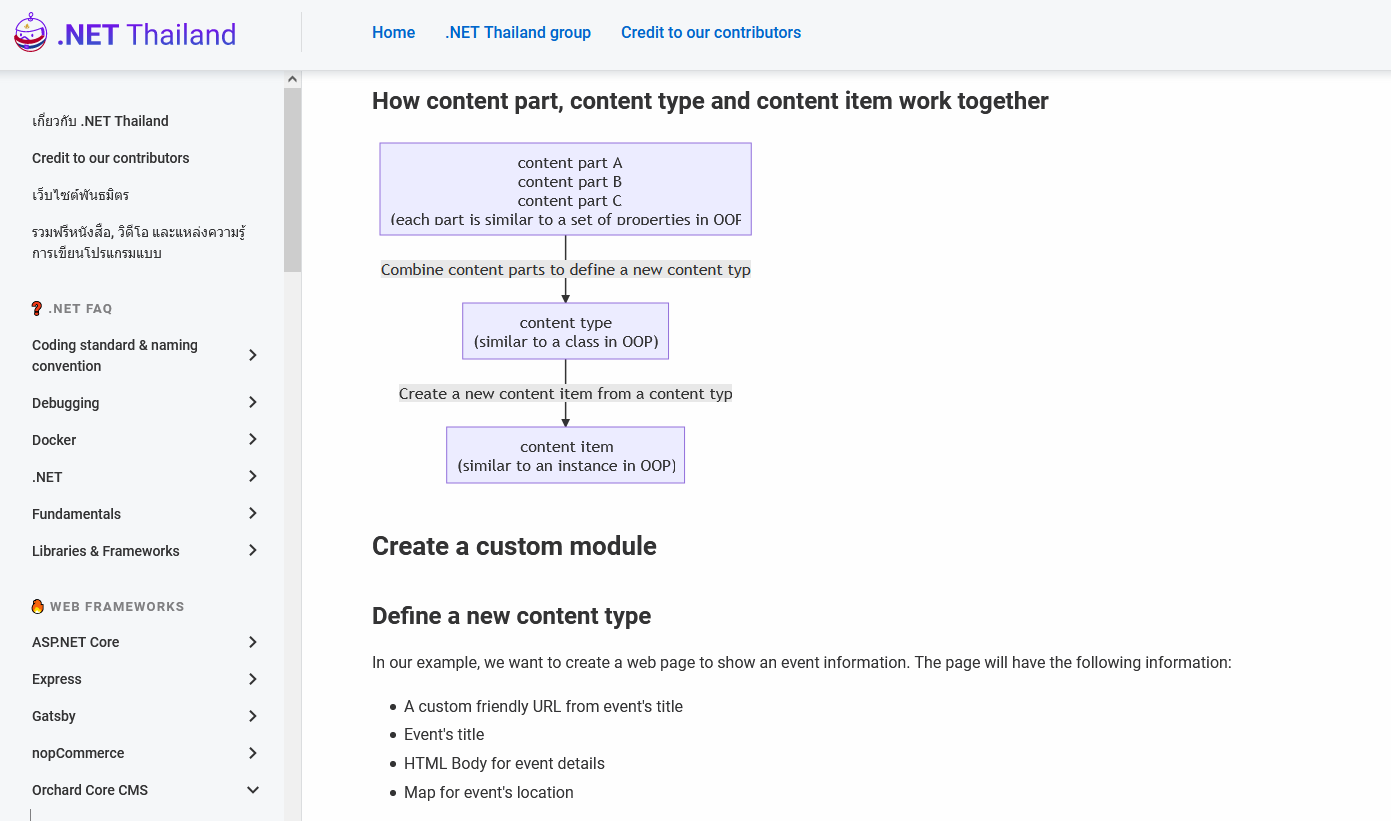
.NET Thailand houses several articles regarding several topics around .NET. Here you can see nice articles about how can debug your code using Chrome DevTool, Visual Studio, or VS Code, or how you can work Docker. And the site also contains some articles about Orchard Core too! For example, you can read a nice one here about how to create a content type and a content item programmatically or how to create a custom Orchard Core module from scratch.

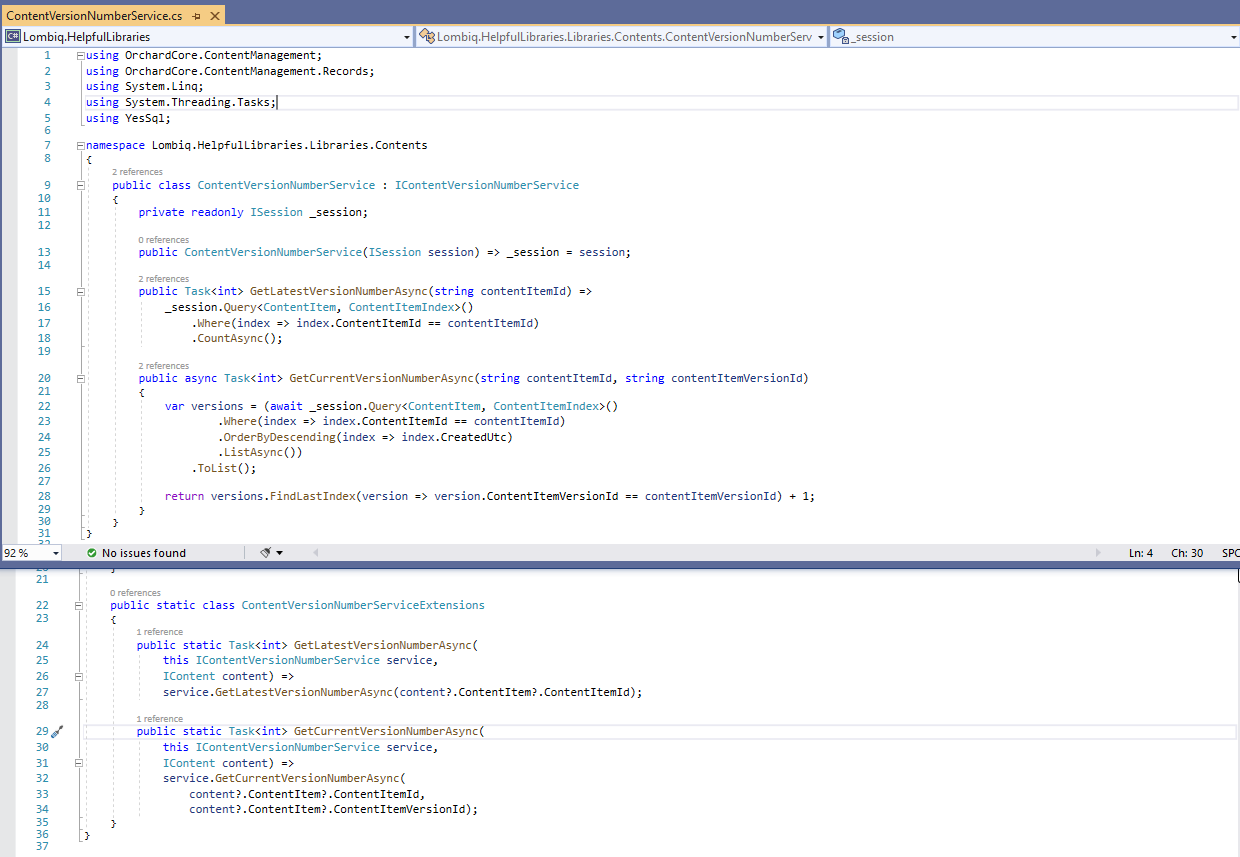
Lombiq Helpful Libraries: ContentVersionNumberService
The Lombiq Helpful Libraries consist of several various libraries that can be handy when developing for Orchard Core CMS, to be used from your own Orchard modules. This time we will see some helpful services and extensions regarding content item version numbers.
Sometimes you may want to know the latest or the current version number of a given content item. To get the version ID, you need to create a new query and query the content items using the ContentItemIndex table and get the value of the ContentItemVersionId column from there. Using our GetLatestVersionNumberAsync and GetCurrentVersionNumberAsync methods from the default implementation of the IContentVersionNumberService interface, you can easily get the version IDs just by injecting this to your code and provide the ID of a content item. Or use the extension methods where you can get the version ID by providing an IContent.

Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 209 subscribers! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!