This week in Orchard - 01/04/2019
Happy New Year everyone! The first Tuesday of this year was the 1st of January, therefore we had no meeting this time. So, now we have a great opportunity to summarize the latest posts of 2018 around Orchard Core!
On Orchard Core
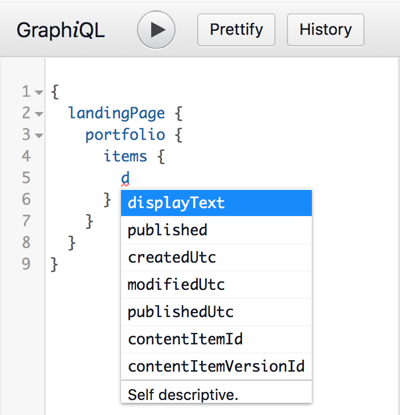
Orchard Core CMS GraphQL using GraphiQL
One of the biggest features of Orchard Core that was developed in 2018 is the GraphQL. By following David Hayden's post, you can get a great tutorial about how to use this feature with the The Agency Theme to query all the Landing Page Content Items and display their titles (displayText), or to query the PortFolio BagPart, which is a collection of Project Content Items. If you haven't deal with GraphQL yet, it's a great opportunity to try it out!

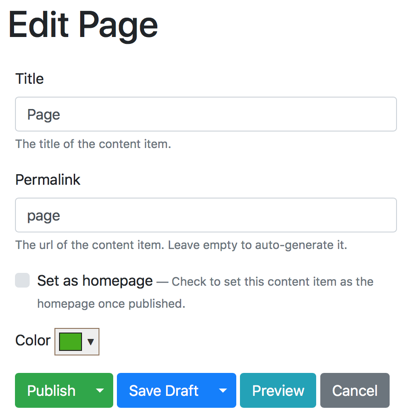
Custom Color Picker TextField Editor
Orchard Core has a number of built-in TextField editors: Standard, Multi-line, Icon Picker, and Predefined List. In this post, you could read about how to develop a custom text editor: a color picker.
The custom editor uses the Spectrum jQuery Color Picker to choose and display colors.

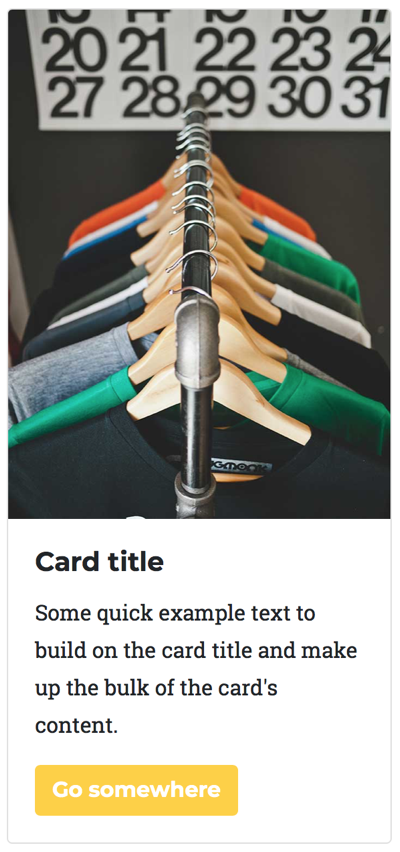
Recipe Migrations
How to develop a custom module that creates a Bootstrap 4 Card Widget using Recipe Migrations?
If you want to use Recipe Migrations, you will need to create a class that inherits from the DataMigration class (similar to using IContentDefinitionManager) and uses the new IRecipeMigrator interface to execute your recipe migration files. Don't forget to put your migration file in a folder called Migrations.
Want to see some code and the details of the development? Then you should read the whole post!

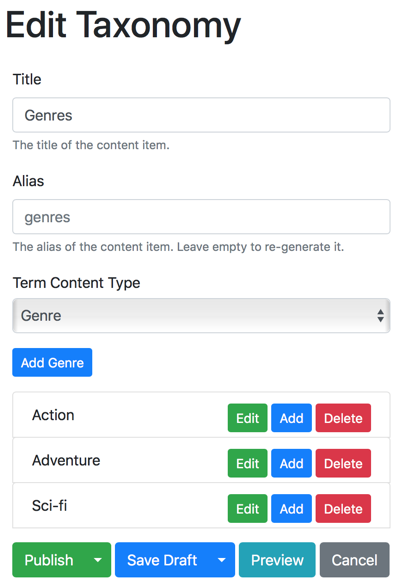
Working with Taxonomies
One of the biggest features of the upcoming Beta 3 release of Orchard Core is the Taxonomies module. By following David Hayden's latest post, you can have a great knowledge about the phrases introduced by this module, like Taxonomy Term Type, Taxonomy Field, Term Content Type and so on.
After summarizing the definitions, you could read about how to add a Taxonomy Field to a custom content type and displaying the Taxonomy Terms. At the end of the post you could see how the GraphQL displays the Term Content Items.

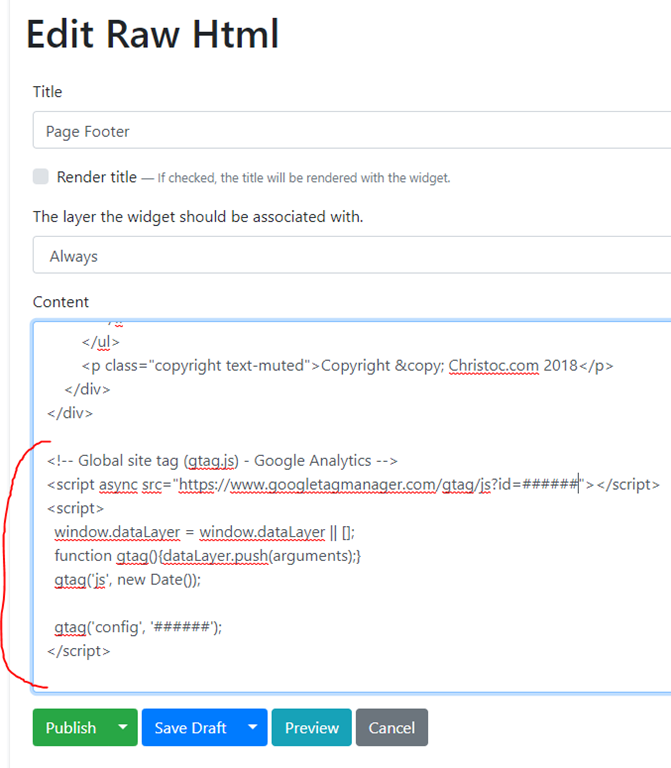
Adding Google Analytics to Orchard Core
In this quick and easy blog post Chris Hammond shows you how to add Google Analytics to Orchard Core by using a widget and inserting the JavaScript code there.

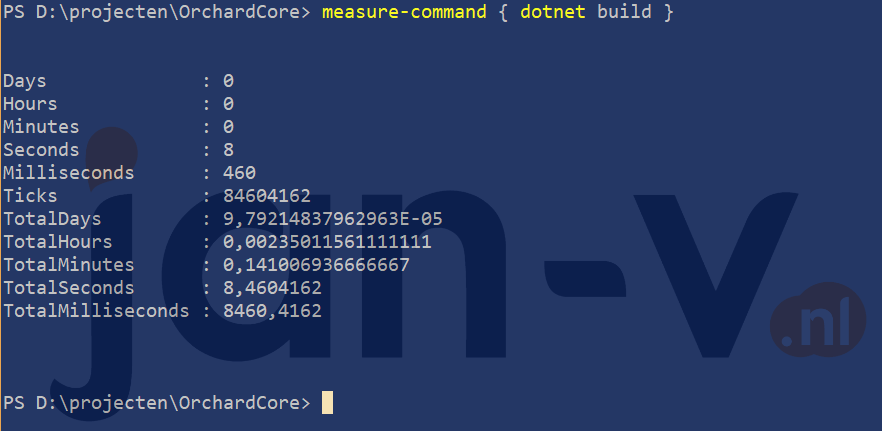
Test your new desktop build by building Orchard Core!
You might remember that last summer Scott Hanselman built the Ultimate Developer PC 3.0 and test its capabilities by compiling Orchard Core both "cold" and "warm".
Jan de Vries did the same a few days ago when testing his "Ultimate Developer PC". Want to know the results? Head to his blog for more details!

If you would like to read more exciting blog posts about Orchard and Orchard Core, don't forget to check out Orchard Blogs: the heartbeat of the Orchard CMS community: blog posts from Orchard-related blogs, scraped automatically. Created by Lombiq.
On Lombiq
Orchard Dojo Newsletter
We have started this newsletter to inform the community around Orchard with the latest news about the platform. We want to preserve this tradition in 2019 as well. By subscribing to this newsletter, you will get an e-mail every time when a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiast who you think would like to read our weekly articles? Tell them to subscribe here!