This week in Orchard - 02/08/2019
This week in Orchard is here with several improvements and bug fixes for Orchard Core! Check out our post for the new Let's Encrypt module too!
On Orchard Core
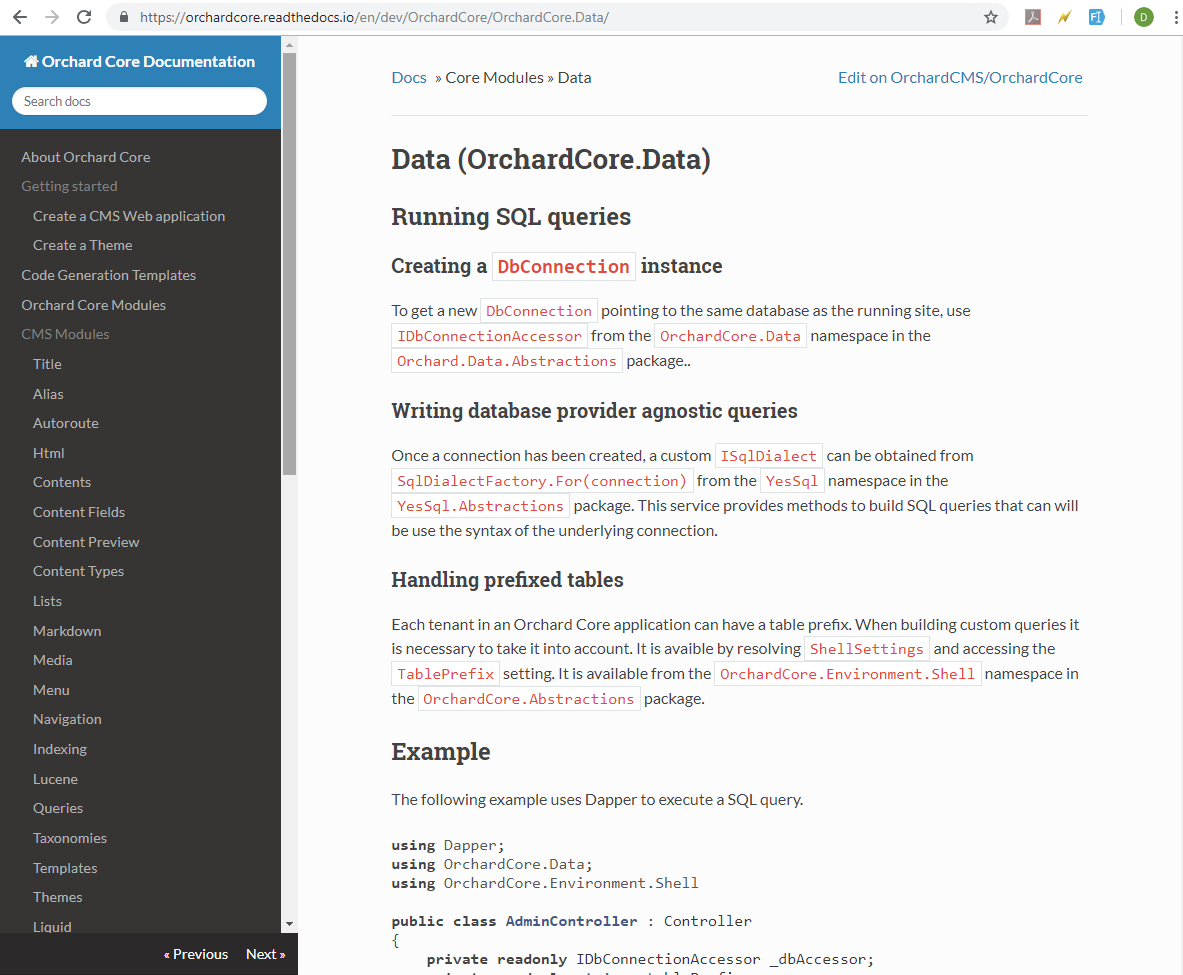
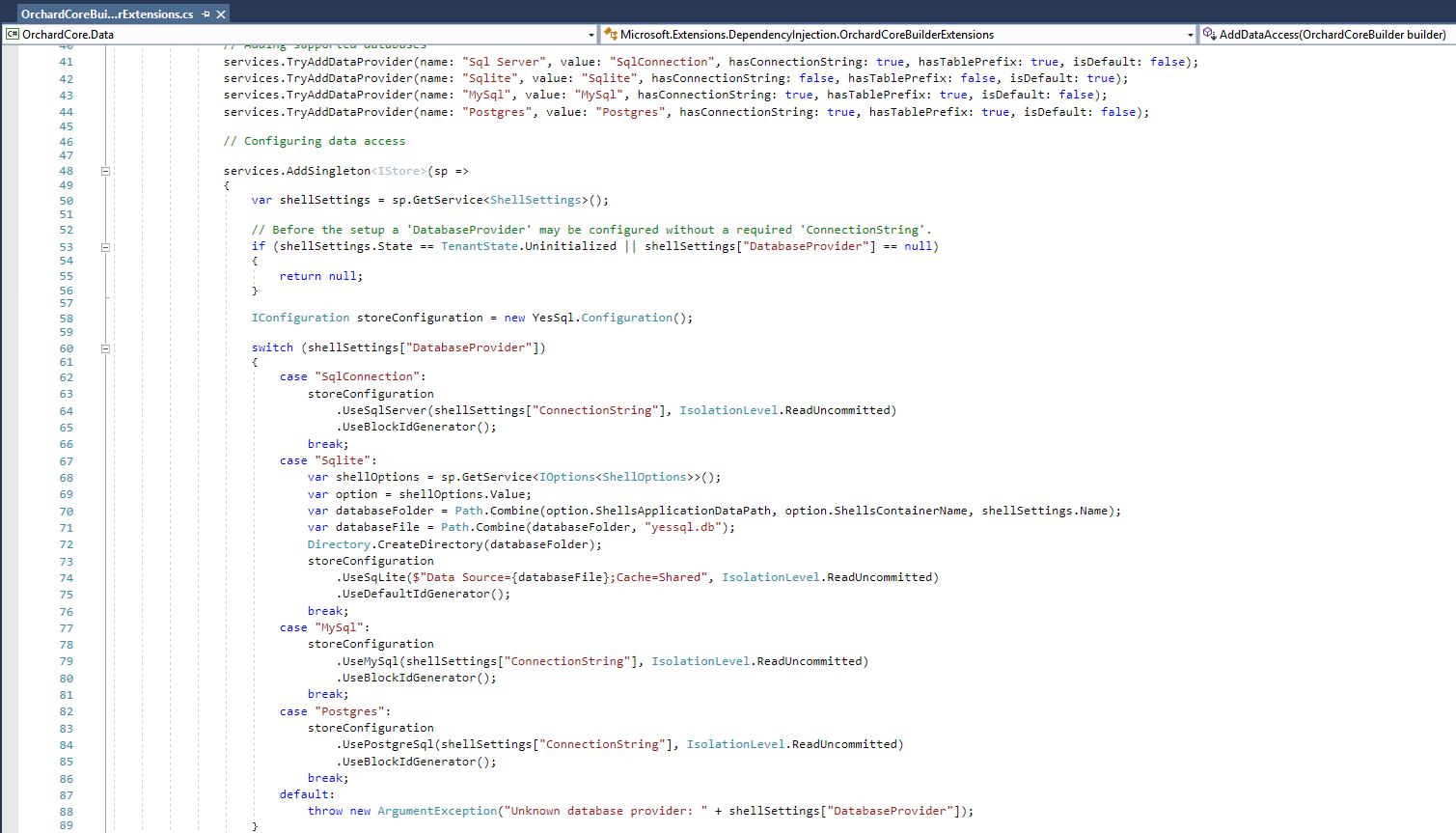
Documentation for OrchardCore.Data
The OrchardCore.Data module has got several fixes lately and gets a new documentation about how to create a new DbConnection instance, write database provider agnostic queries and so on. You can read the documentation on Read the Docs.

Layer rule based on the request culture
Orchard Core has some built-in rules that you can use to control the visibility of the widgets:
- widgets in the layer with isHomepage rule is only visible on the home page.
- to show widgets only for anonymus users use the isAnonymous rule.
- use isAuthenticated rule to show widgets for authenticated users.
- if you need a layer just for a given URL, you can use the url rule, where you can use the * expression, like: url("/mylist/page-*"), where the rule will be apply for any URL that starts with /mylist/page-.
- the new one is the culture rule that we at Lombiq contributed, that gets the culture used by the current thread and shows the widgets in the given layer. Let's say that the layer rule is the following: culture("fr"). In this case if the request culture is "fr" or "fr-CA", the widgets on this layer will be shown.
Media module fixes and improvements
If you open the Assets or try to insert media items using a WYSIWYG editor, in some cases the scroll bar doesn't appear, that is not so user friendly. A bigger problem was when a media folder has too many documents the Media Gallery tries to render/download them all thus causing the stack overflow exception.
Now you will see the scroll bar. There is also a pager to navigate to the first/previous/next/last page of the items in a given folder. You can also set the page size by using a drop down.

Demos
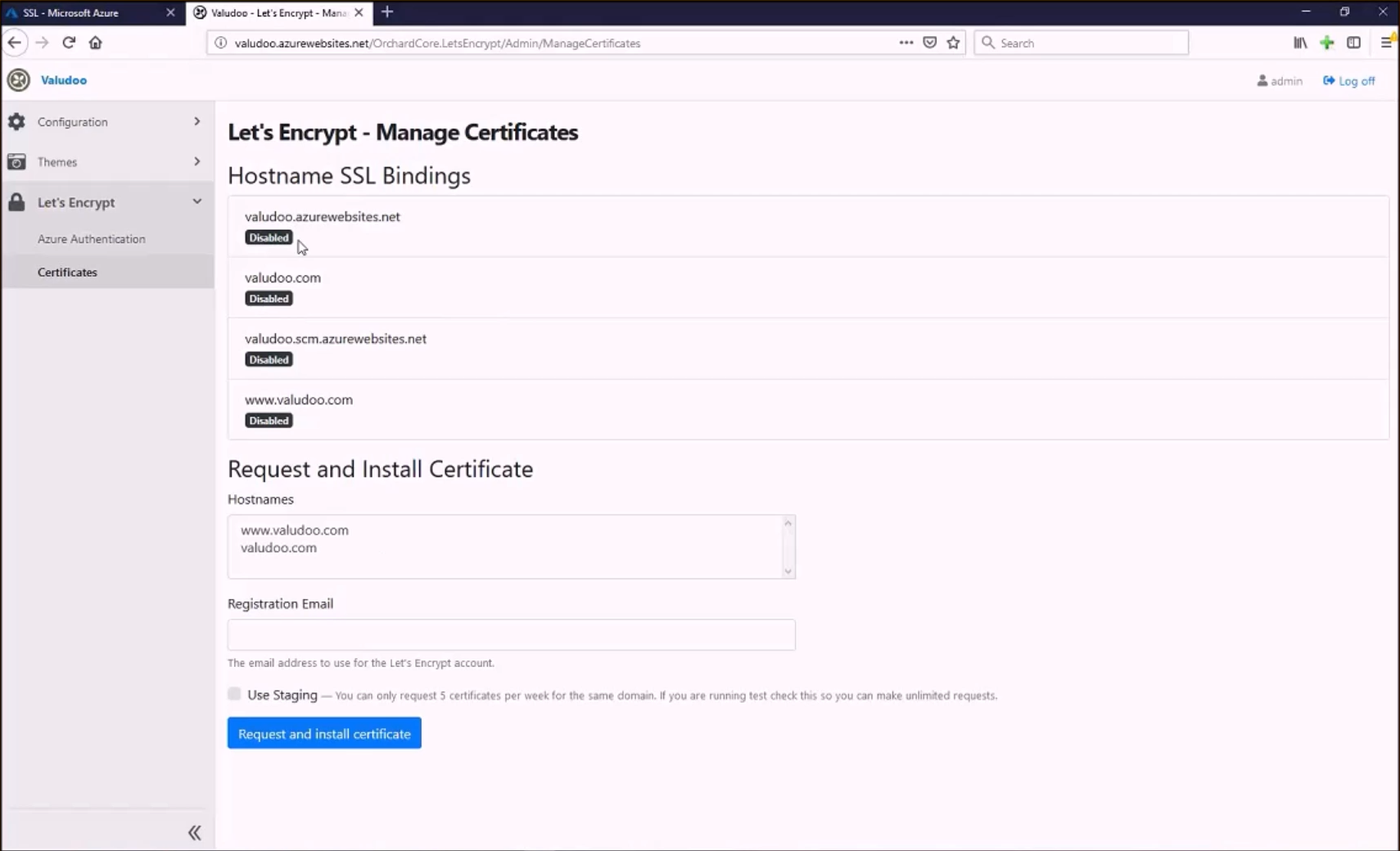
Let's Encrypt module for Orchard Core
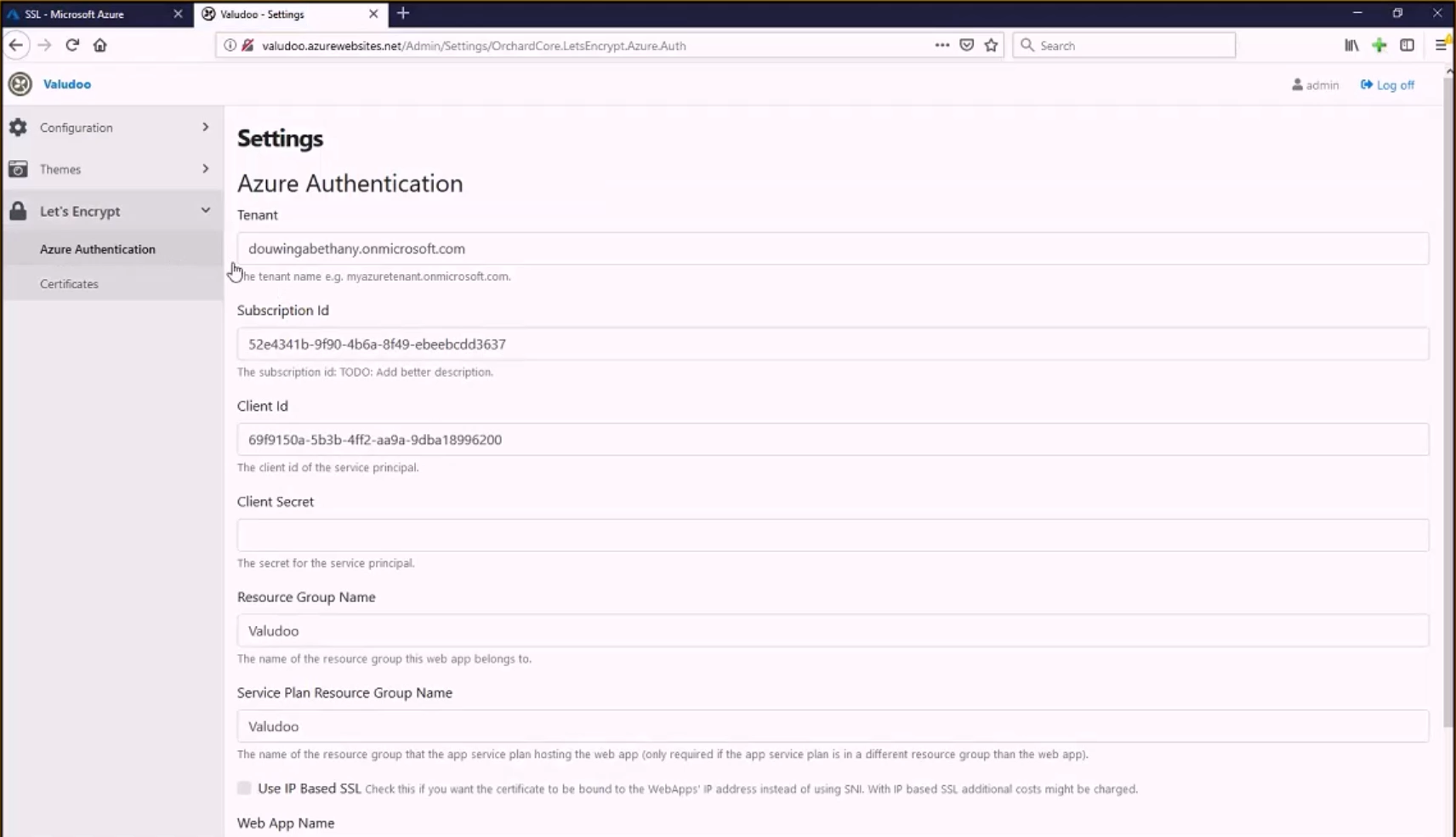
By using the Let's Encrypt module we can get SSL certificates automatically when hosting your sites in Azure using Azure App Service. Support for other scenarios will come later. In the menu you will see a Let's Encrypt option with the submenu items: Azure Authentication and Certificates.
Under Azure Authentication you can set up the necessary settings to talk to the Azure API to add the certificate and do the binding.

Under the Certificates menu you can see the list of your bindings under Hostname SSL Bindings. When you click on the Request and install certificate button, you will get a new Let's Encrypt account with the email address typed in the Registration Email textbox. It also verifies that you own the hostnames and install the certificate to Azure then makes the bindings.

The module is still in development and it will get more features in the future.
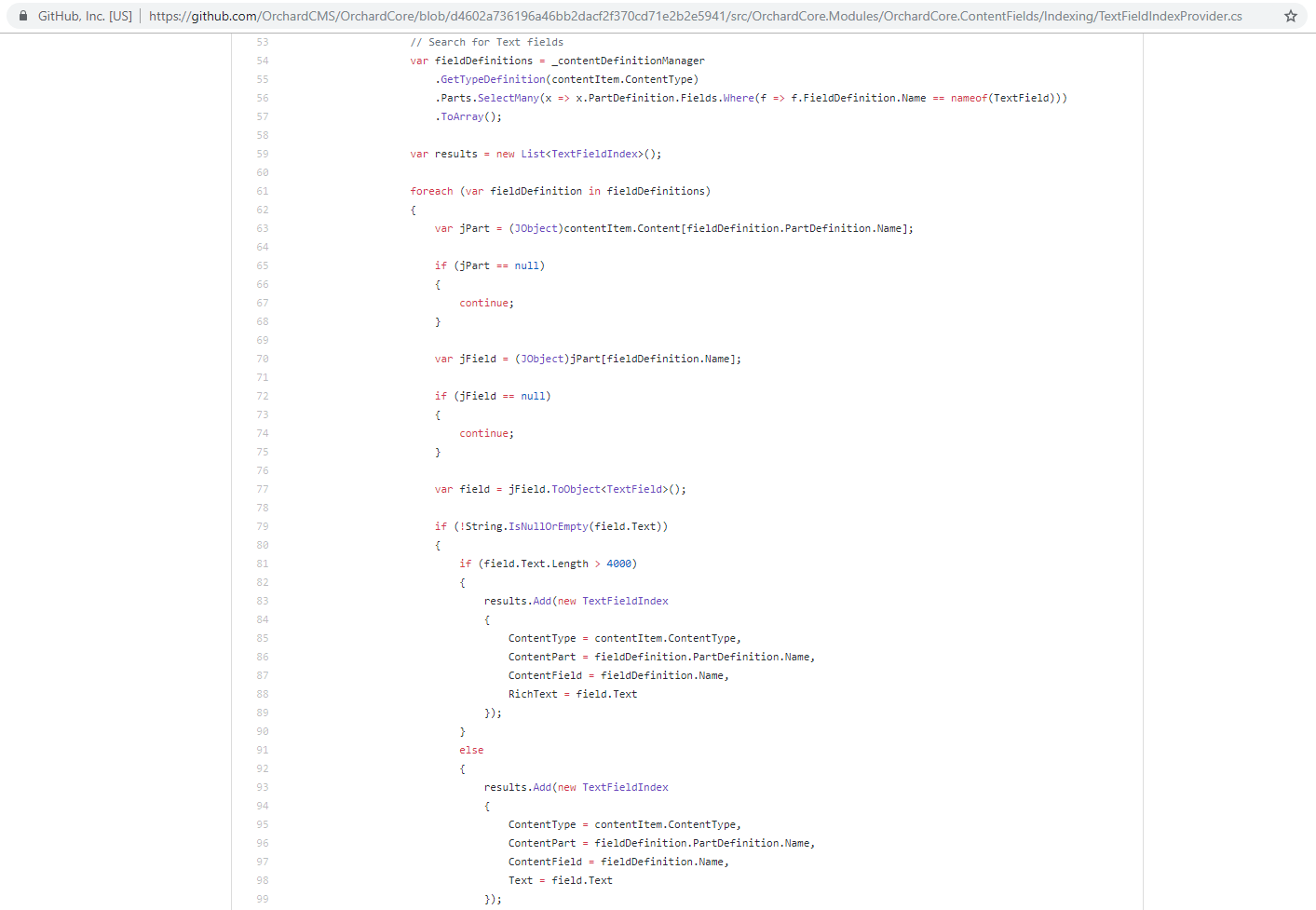
Extension for indexing text fields in SQL
A field indexation was added to be able to search for fields. For that there is a new TextFieldIndexProvider.
Until now, when we want to do queries on the field data we have to use the Lucene queries, because only Lucene is indexing the field content. So, you could only use Lucene. If you want to do a filter screen to search for things you would have to enable Lucene and do a Lucene query to find the things. But you need Lucene and Lucene indexing to work.
Sometimes you need to do SQL queries, because you have the data in SQL and it's easier, you do not have to use Lucene to do that.
We didn't have the fields data inside tables that we can query, it's currently inside a JSON document, but not projected in tables so we can't query them. This PR contains a logic that when we save a content item, it will extract all the field content into specific tables for each field. So, each field will have its own index.
The TextFieldIndexProvider is for when every time a content item is saved by YesSQL, it will look in this content item and if there is a field of type text, and for any field of type text on this content item, a new record will be created in the TextFieldIndex table with the values.