This week in Orchard - 03/01/2019
A new Metadata module, ways to allow theming for Login/Registration/ResetPassword screens, and adding configurable upload limits are the topics of this week. Check out our current post!
On Orchard Core
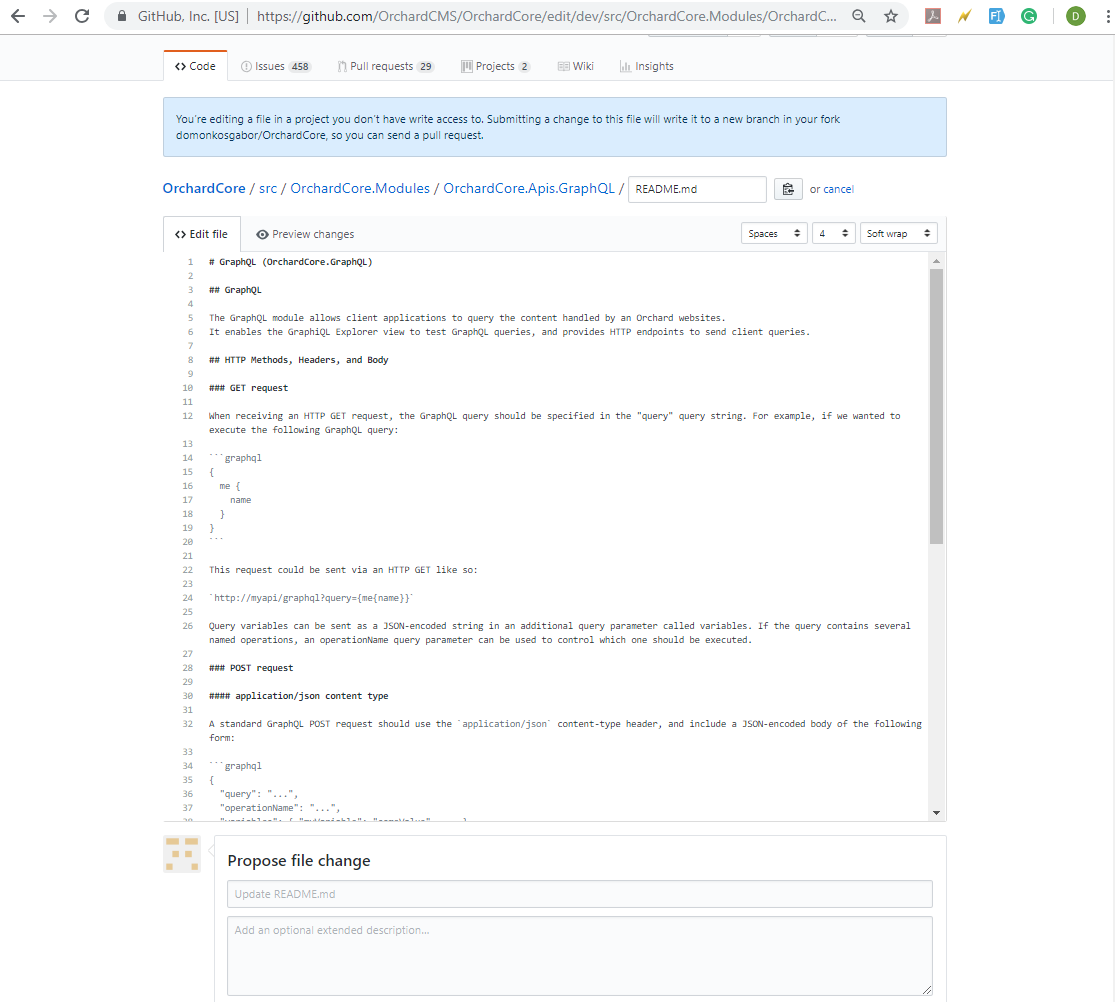
How to edit Orchard Core's documentation
Let's say you would like to edit a README.

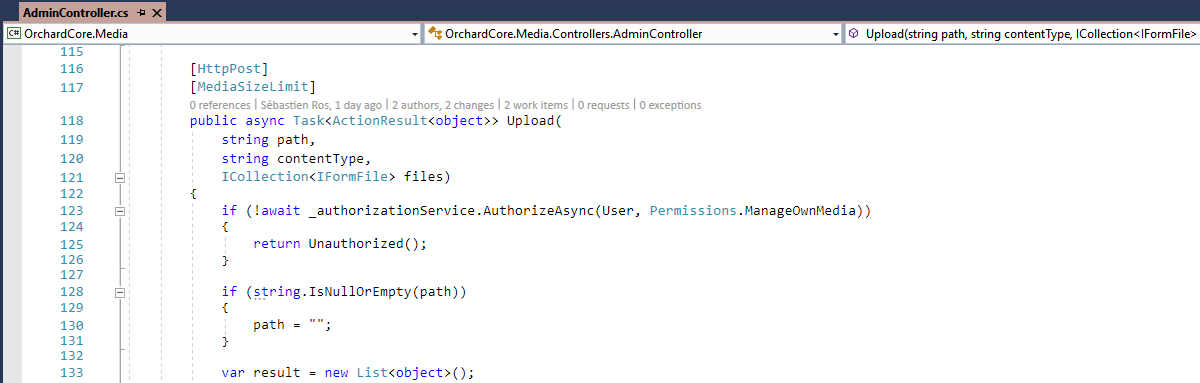
Adding configurable upload limits
When we upload media items by default it' limited to 30 MB, because it's a hard limit in Kestrel and in IIS. This PR has a MediaSizeLimit attribute just for the Upload method. There is also a configuration, which is added to the Media module's configuration:
- MaxRequestBodySize, which is the maximum payload of an upload action in bytes.
- MaxFileSize, which is the maximum size of an uploaded file in bytes. Note you might still need to configure the limits in IIS. The default value is 30000000, if you want to accept bigger files, you can redefine it.

Allow theming for Login/Registration/ResetPassword screens
Right now if you want to customize the Login, Registration or the Reset Password screens, they have to be in the admin theme, because that theme is serving these screens right now. The reasons are that you may not have a front end and you still want to be able to log in. With this PR, you can customize these screens without having to create a custom admin theme. The solution is to create a custom filter called UsersThemeSelector, that will select the front end theme if you go any controller of the mentioned screens above. This way it will select the front end theme to render these pages. If you enable this feature, you will be able to use the views from your front end theme.
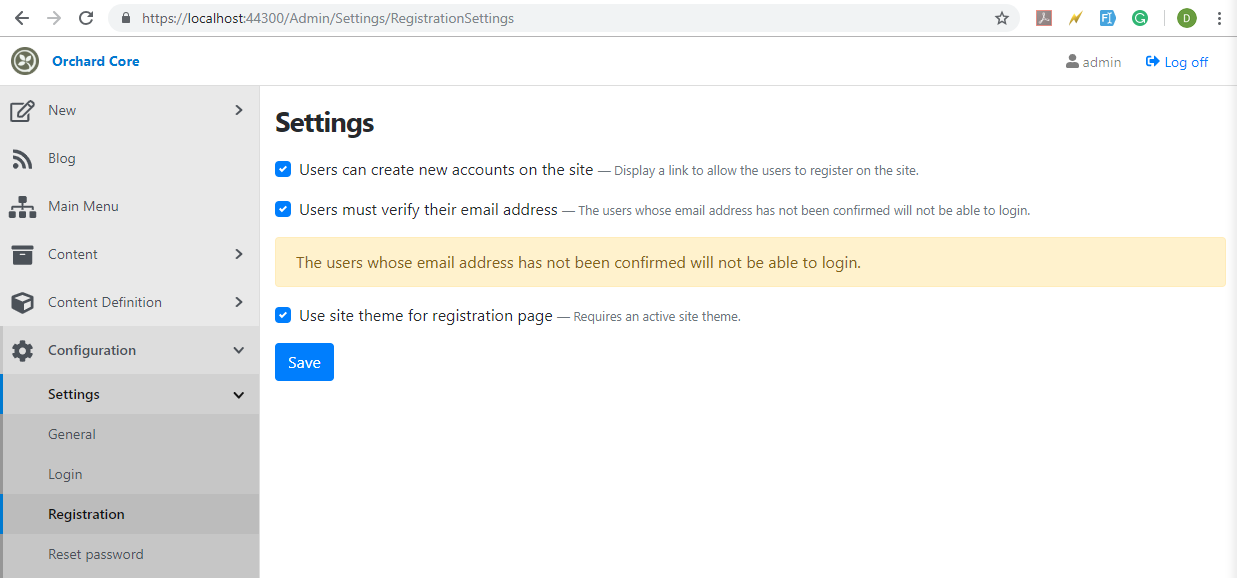
If you enable the User Registration and User Reset Password modules, you will have a Registration and a Reset password option under Configuration -> Settings (you will see a new Login option here too). If you click one of these options, you will see a checkbox, where you can enable the mentioned behavior. For example in the Registration, you will see the option to Use site theme for

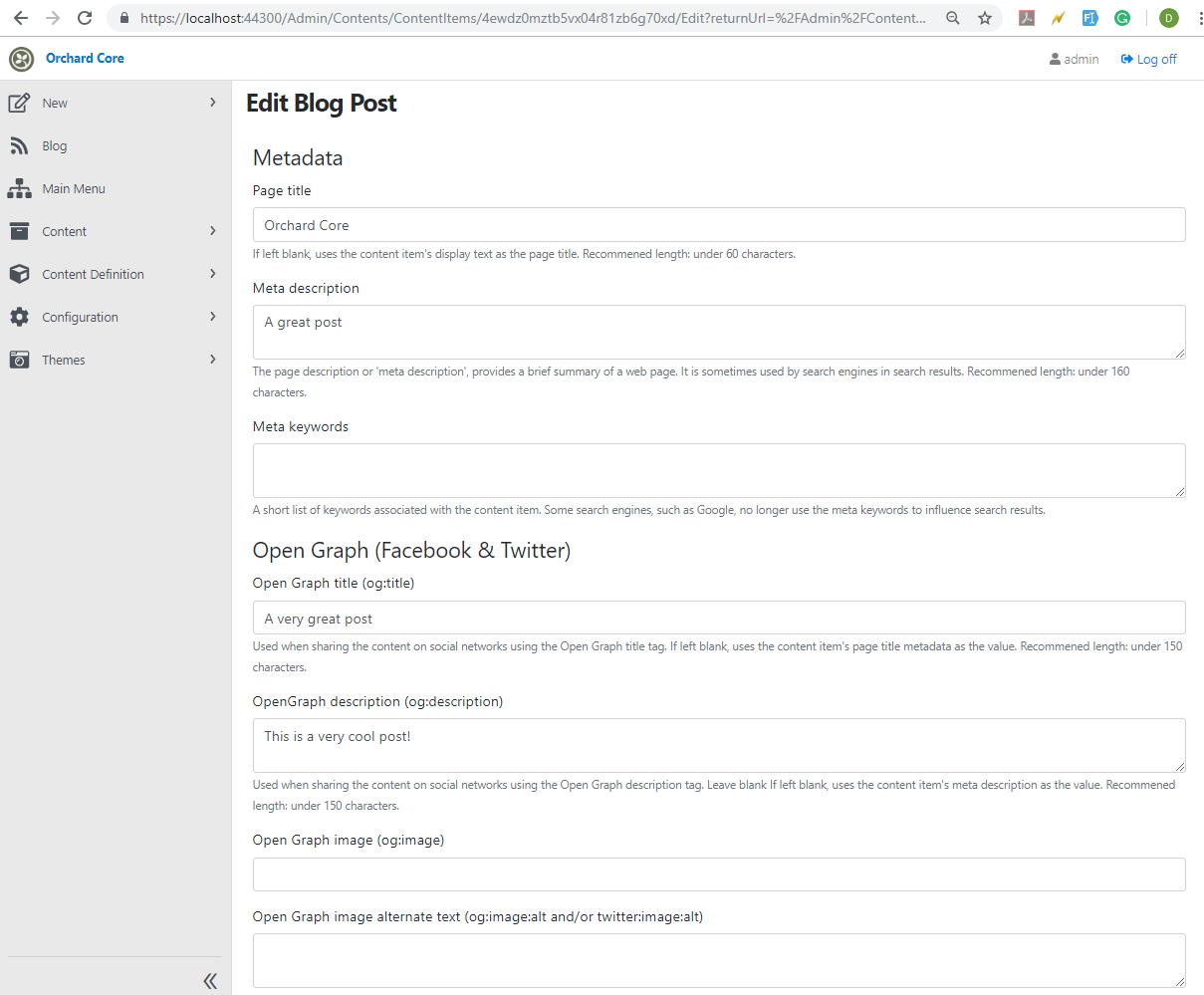
Metadata module supporting base SEO tags, Open Graph, and Twitter tags
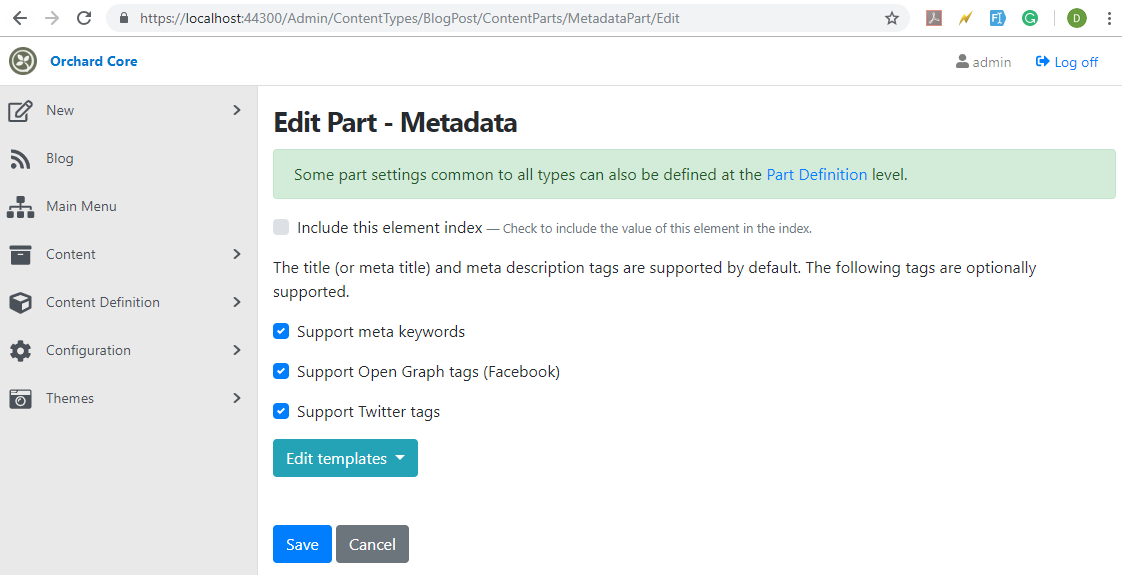
The Metadata module adds a part that you can set on the content type, so you can define all the SEO custom fields, like description, custom title, Open Graph, and Twitter. Let's add the Metadata part to the Blog Post content type! Then you can edit the Metadata part to what tags and keywords you would like to support.

Based on what you have enabled you will see the following screen when creating or editing a Blog Post.

Seth Cleaver, the author of this module made a great demo video about the Orchard Core Metadata Module.