This week in Orchard - 07/12/2019
Lots of new features and improvements and a very interesting demo about the Content Culture Picker is waiting for you in our current post! Oh, and of course our Orchard Core Training Demo Module has got a huge update too!
On Orchard Core
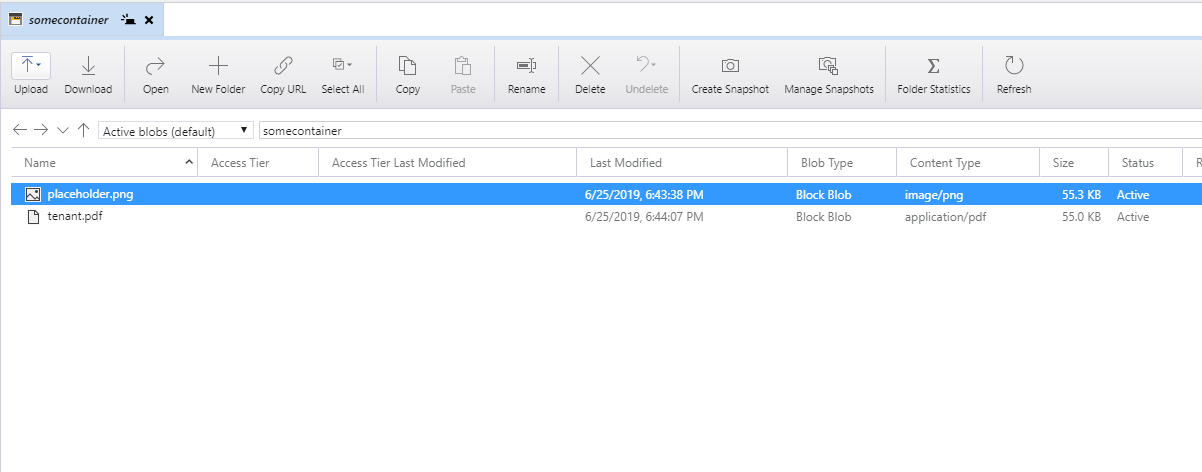
Set Content Types during Azure Blob creation
When uploading a file, for example, a PDF into Orchard the Content Type is set to "application/octet-stream" on the Azure Blob when it should be "application/pdf" (this is the content type that Azure itself picks when you upload a PDF directly). Now Orchard Core has the fix that sets the blob properties during creation.

Improve ImageSharp Middleware Processing Speed
Because /Media is a well-known location we could improve the processing speed of the ImageSharp middleware and reduce the allocations it makes on every request.
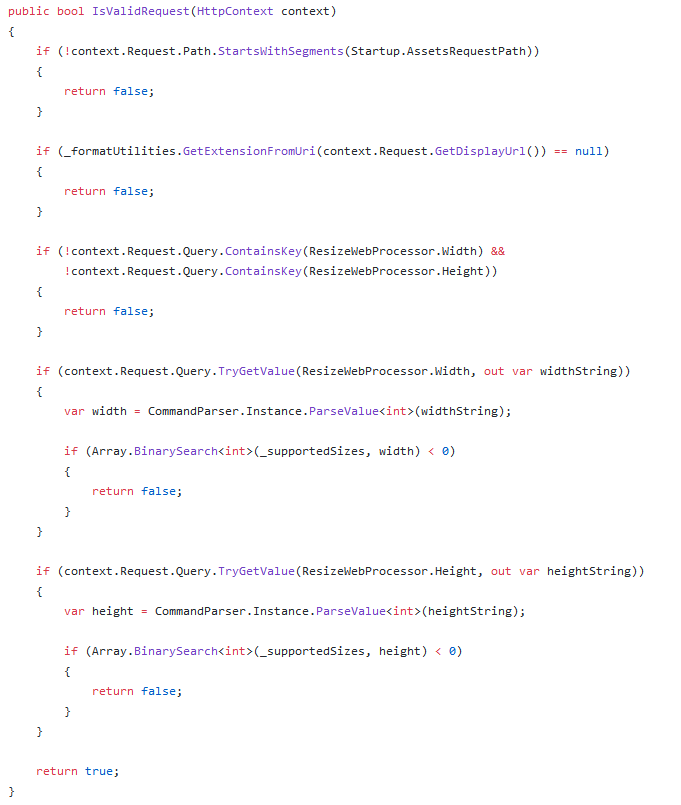
At the moment the MediaFileProvider returns IsValidRequest which is the first opportunity for ImageSharp to drop out of the processing pipeline. The first check in IsValidRequest checks for a valid image extension in the URL using Request.GetDisplayUrl(). If we check Request.Path for contains Media first we can bypass all the allocations from Request.GetDisplayUrl() and _formatUtilities.GetExtensionFromUri(...). Let' see the MediaFileProvider now!

The IsValidRequest method here first checks that the first segment of the path is equal with the Startup.AssetsRequestPath. The AssetsRequestPath contains PathString("/media").
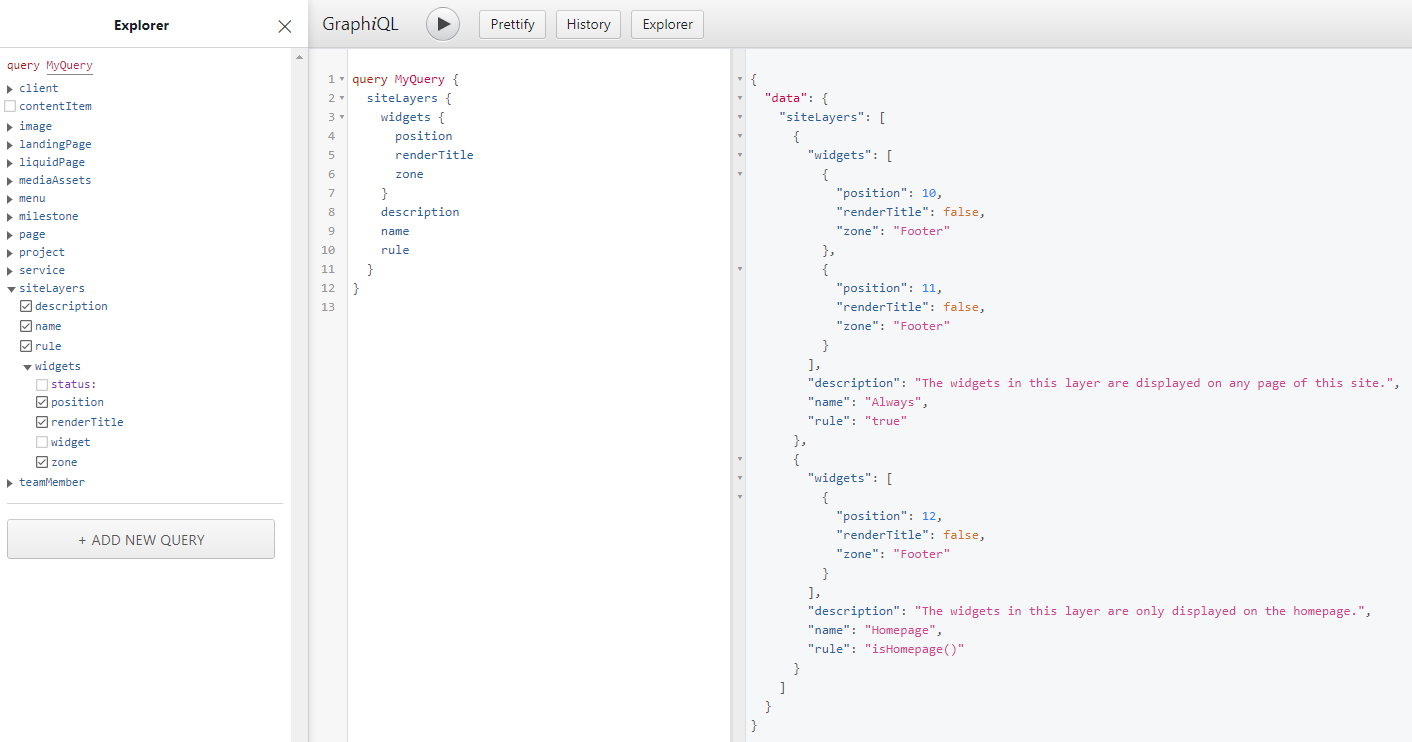
Add grouping of widgets to their site layer
The GraphQL siteLayers query enhanced to group widgets into their layers. In the following screen, you can see that there are two widgets in the Always layer and one on the Homepage layer.

Add PathBase
PathBase may contain a virtual folder and, before the execution of the tenant pipeline (e.g. when executing a middleware configured at the app level), it doesn't contain the tenant prefix yet.
PathBase = /{virtualFolder} - Path = /{tenantPrefix}/somePath
// If no value => {}, converting the PathString to a string results in an empty string.Then, when we are in the tenant pipeline (e.g. when executing a middleware configured at the tenant level e.g. by a module), the tenant prefix (null for the default tenant) has been moved to the PathBase.
PathBase = /{virtualFolder}/{tenantPrefix} - Path = /somePathIn some contexts, we don't have to care about this e.g. when using the URL helper for an action, but here, how we build URLs, this is not the case.
So, here it was not working under a virtual folder, the fix is to use PathBase but without reusing the tenant prefix.
_contentItemlistUrl = httpContextAccessor.HttpContext.Request.PathBase + "/Admin/Contents/ContentItems1/";
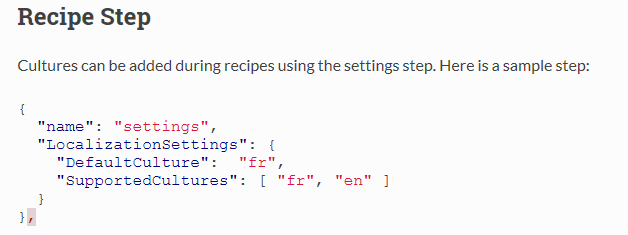
var formActionWithoutTypeName = Context.Request.PathBase + "/Admin/Contents/ContentItems";LocalizationSettings recipe step documentation
The Localization section in ReadTheDocs of Orchard Core has been updated with how to add cultures with recipes using the settings step.

Demos
Content Culture Picker
When you enable the Content Culture Picker module, you will get a culture picker shape for the frontend. The Content Culture Picker module helps you manage cultures for the frontend. This uses a dropdown listing all the supported cultures and you select which culture you want to see when you are on the website.
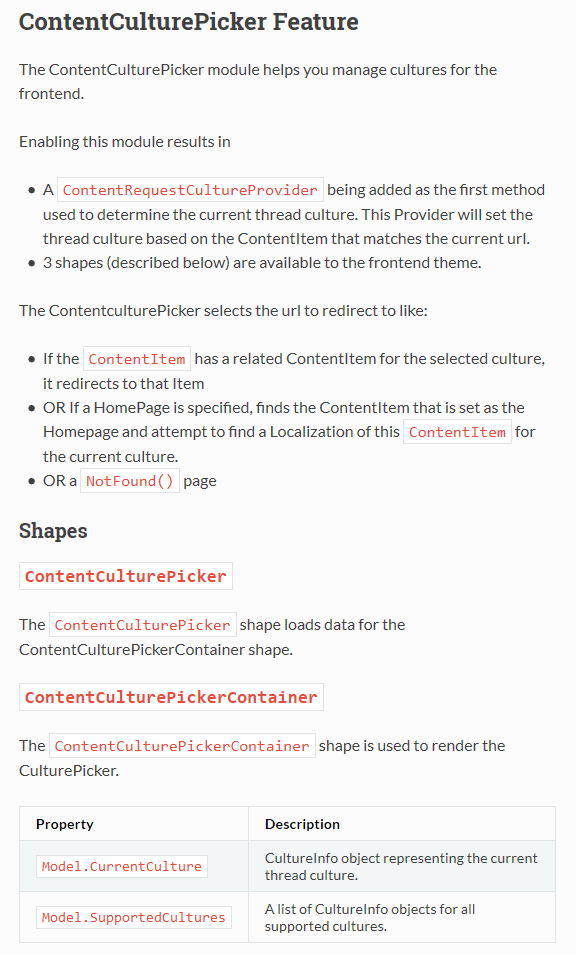
The Content Culture Picker selects the URL to redirect to like:
- if the ContentItem has a related ContentItem for the selected culture, it redirects to that Item
- if a HomePage is specified, finds the ContentItem that is set as the Homepage and attempt to find a Localization of this ContentItem for the current culture
- or a NotFound() page
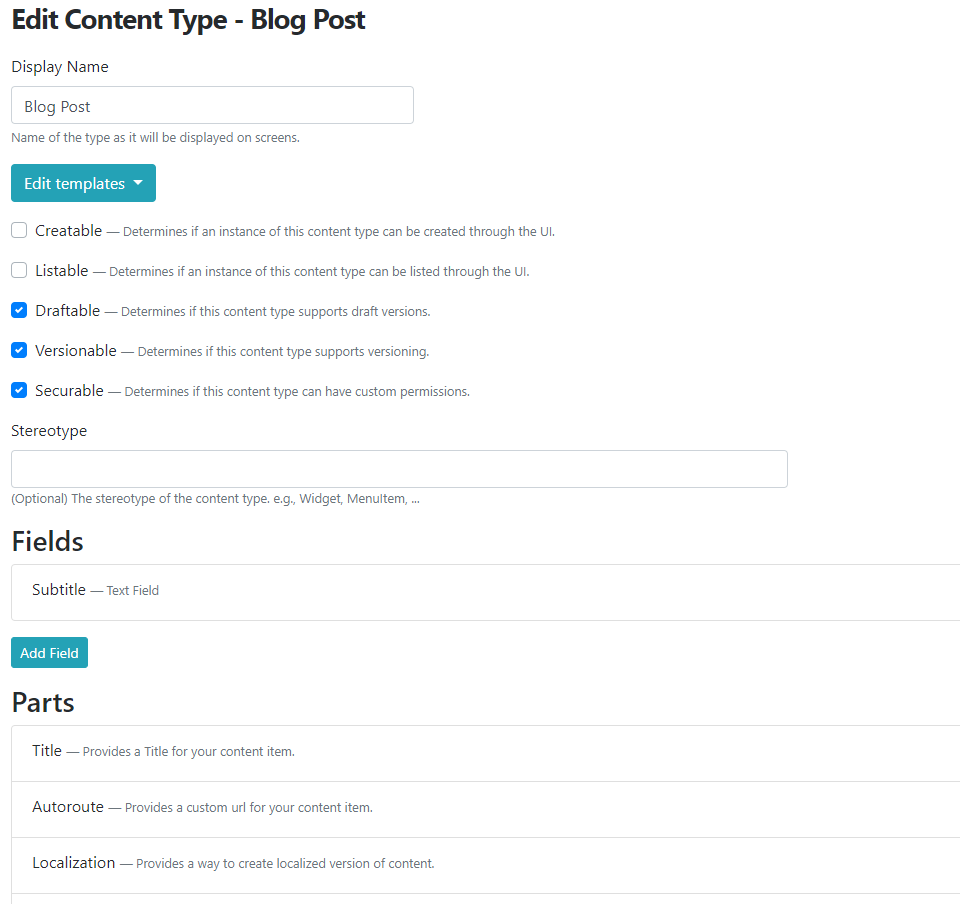
Let's see how it works! To create localizable content items, you have to enable the Content Localization module. This module will provide you the LocalizationPart, that you can attach to your content type. For the sake of the demo, we set up the site with the Blog recipe and attached the LocalizationPart to the Blog Post Content Type.

Then head to Configuration -> Settings -> Localization to add more supported cultures. Now head to the editor of a content item that has LocalizationPart attached and save or publish it.

You can see that our default culture is English and we added 3 other supported ones. If you click one of the cultures, the localized version of the content will be created. We created slightly modified blog posts for each culture to be able to see the differences between them.
Now it's time to use the Content Culture Picker! You can find detailed documentation on ReadTheDocs about how to use the picker and what shapes are available for the frontend theme.

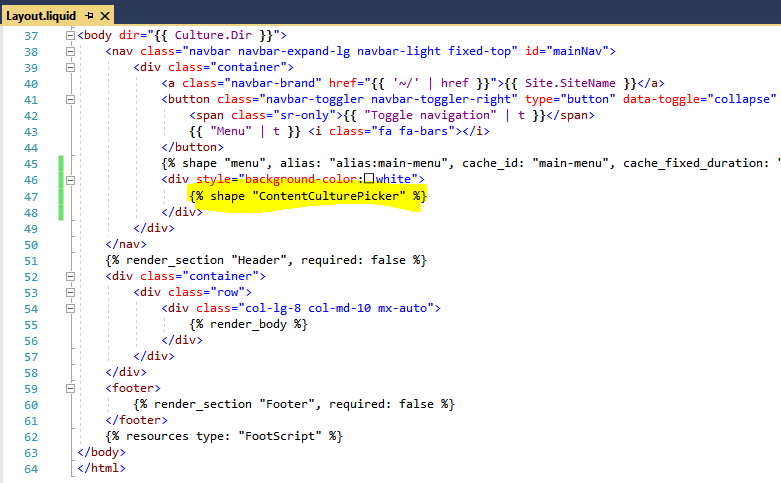
For now, let's just simply modify the Layout.liquid file of the TheBlogTheme and using the liquid syntax, use the shape shape tag to create and render the ContentCulturePicker shape. We added a white background behind the picker to see it better.

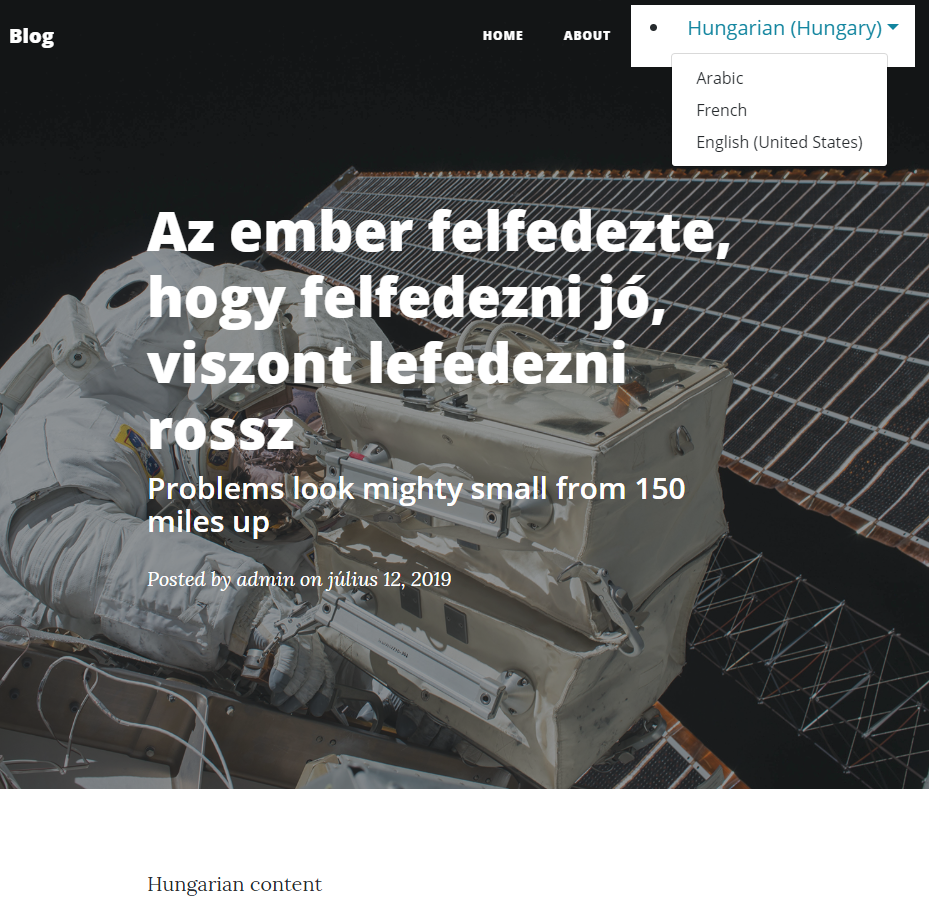
Now if you visit one of the blog posts you can switch between them using the content culture picker.

On Lombiq
Orchard Core Training Demo Module V2
Orchard Core Training Demo module is a demo Orchard Core module for training purposes guiding you to become an Orchard developer. You can use this module as part of a vanilla Orchard Core source that including the full source code - which is the recommended way.
You can use it as part of a solution the uses Orchard Core NuGet packages, however, it's harder to look under the hood of Orchard Core features.
The module assumes that you have a good understanding of basic Orchard concepts and that you can get around the Orchard admin area (the official documentation may help you with that). You should also be familiar with how to use Visual Studio and write C#, as well as the concepts of ASP.NET Core MVC.
Now, this module has got a huge update with new tutorials: permissions, admin menus, site settings, caching, file management, background tasks, and VueJS! In the StartLearningHere.md you can find all the training sections to easily navigate to the topic that you are interested in.

Orchard Dojo Newsletter
Now we have 78 subscribers of the Lombiq's Orchard Dojo Newsletter! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail every time when a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!