This week in Orchard - 10/04/2019
The first release of Orchard Core RC shipped last week, but the community has already added several new great features and improvements to the CMS! In our post, we show you two demos about the flow improvements and the new Sitemaps module!
On Orchard Core
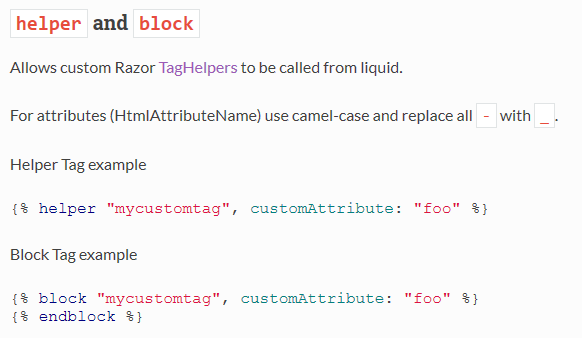
Add helper and block Liquid tags to the Readme
The documentation has been updated about how to use the helper and the block Liquid tags.

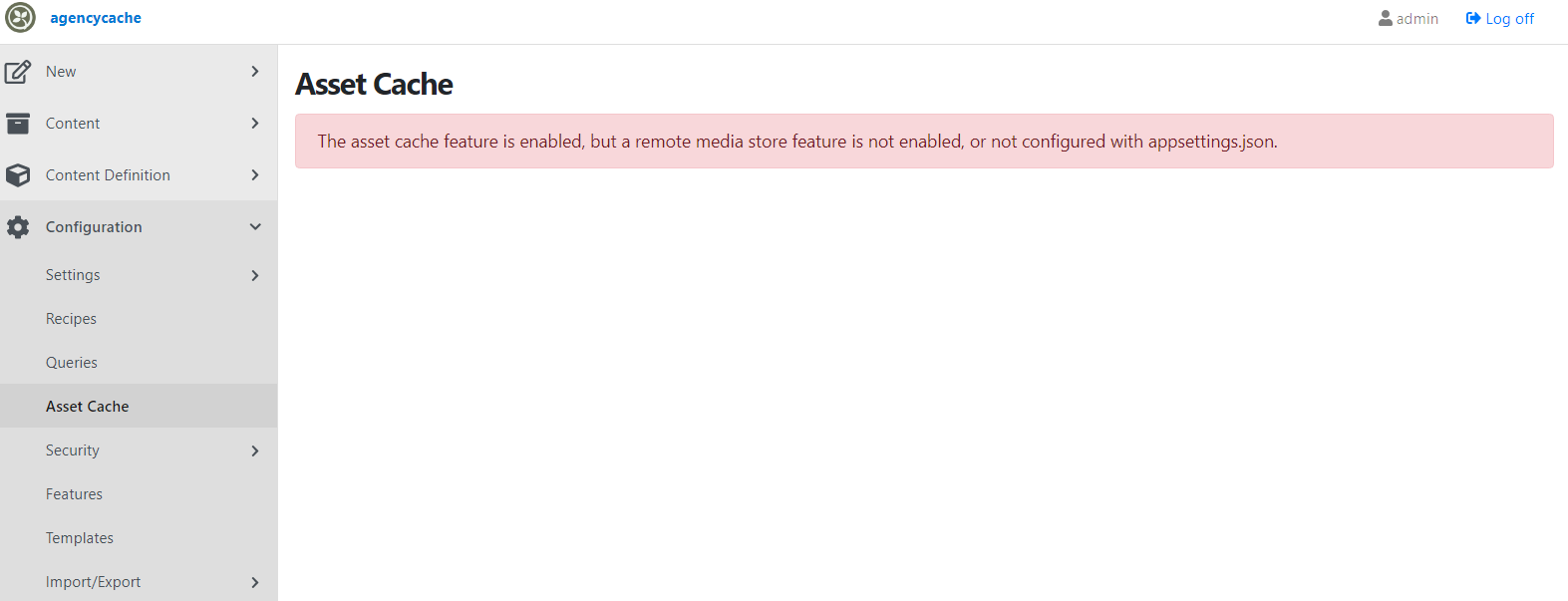
Update asset cache to check Azure Media Storage is enabled
Now you will get a warning message if you don't have the correct settings for the cache of Azure Media Storage. It means an updated media cache controller to check if the Azure Media Store is enabled or configured correctly, and shows an error, rather than an exception.

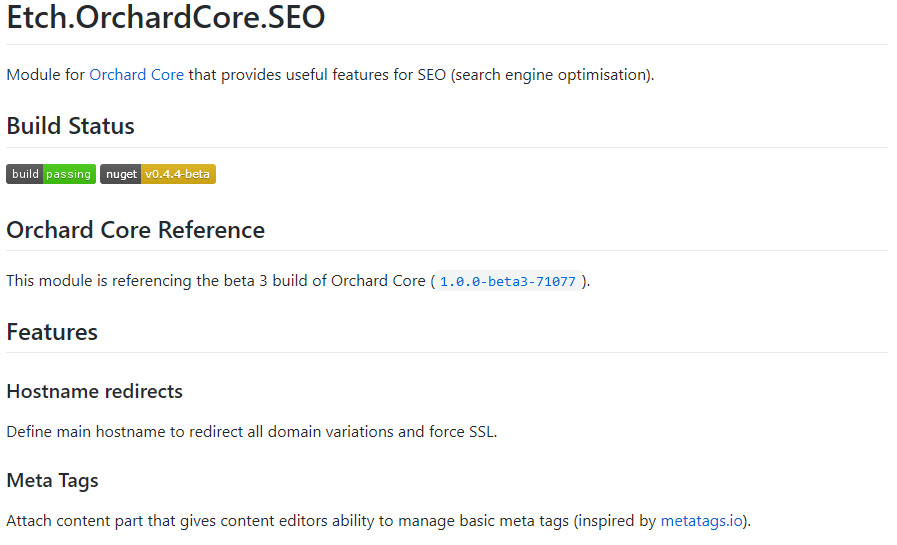
Etch.OrchardCore.SEO module
This is a module for Orchard Core that provides useful features for SEO. For example:
- Hostname redirects: define main hostname to redirect all domain variations and force SSL.
- Redirects: create redirect content items that'll redirect a relative URL to another URL.
- Robots.txt: manage contents of /robots.txt.

If you are building a website and you would like to do the SEO to optimize your website for success, don't hesitate and get this module from NuGet!
And if you are in GitHub, don't forget to check out the other modules from Etch, they created several features for Orchard Core. For instance the Etch.OrchardCore.Fields module with a collection of useful content fields and many more!
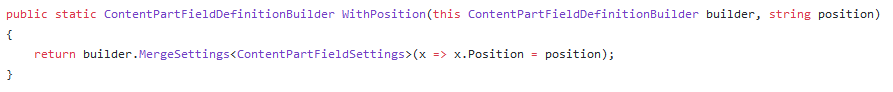
Add WithPosition extension to set Field position
There is a new WithPosition extension method on ContentPartFieldDefinitionBuilder, that you can now use instead of needing to use the MergeSettings. You can find this method in the ContentPartFieldSettingsExtensions static class.

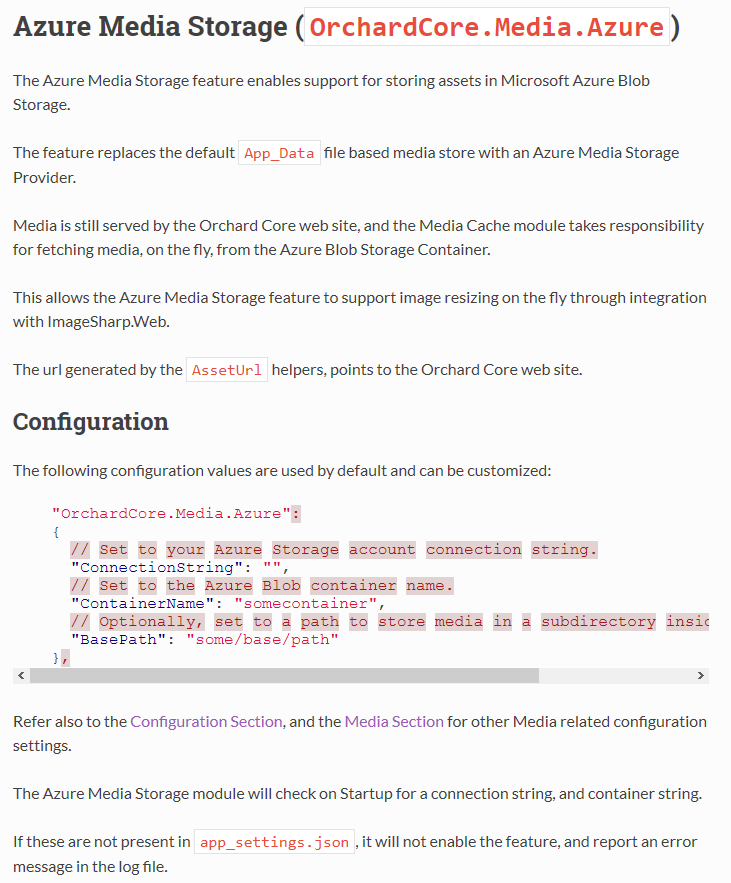
Document Azure Blob Storage
We have updated the documentation about how to configure the Azure Media Storage feature and how to use the Media Cache feature.

Demos
Flow improvements
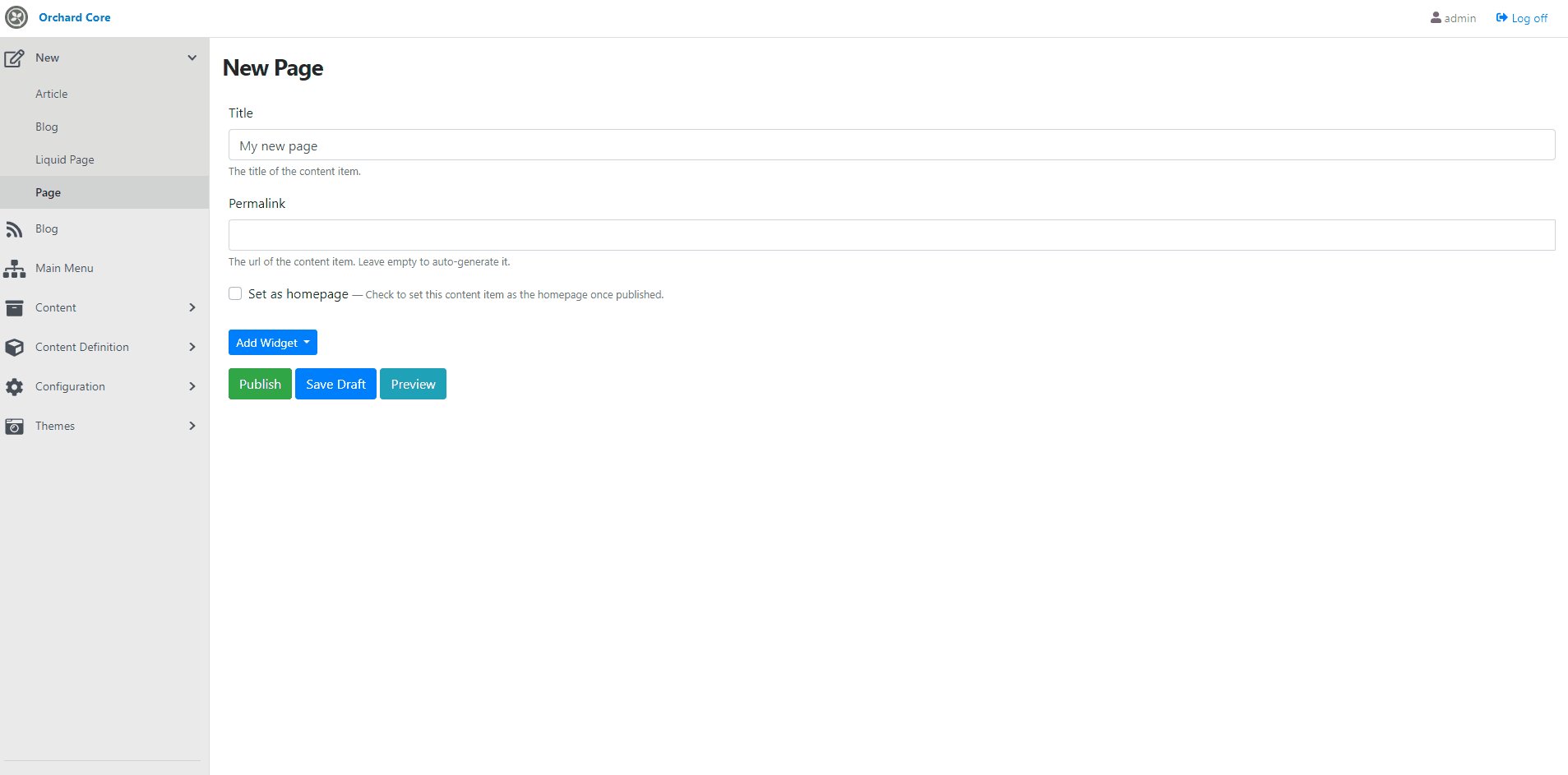
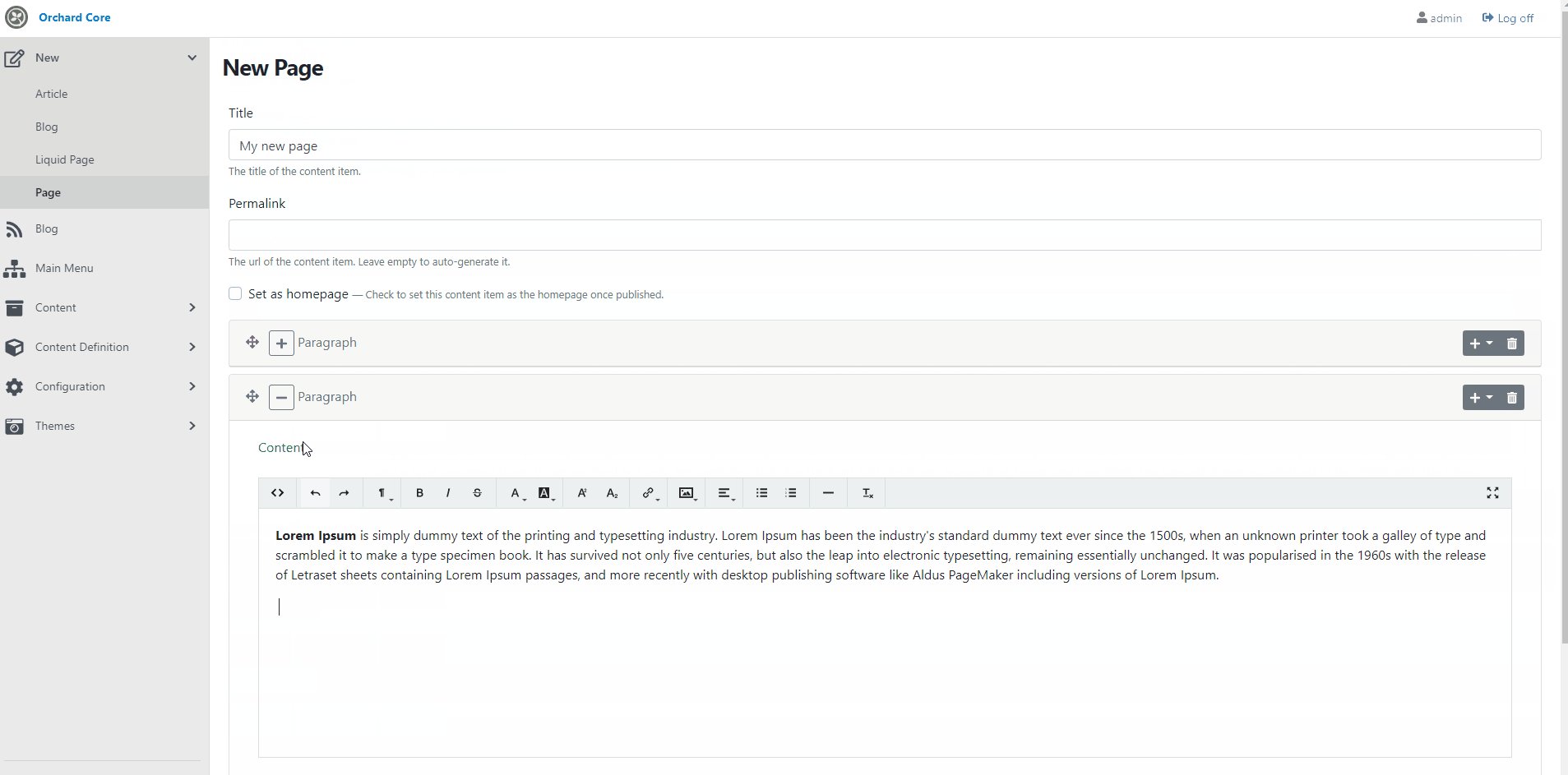
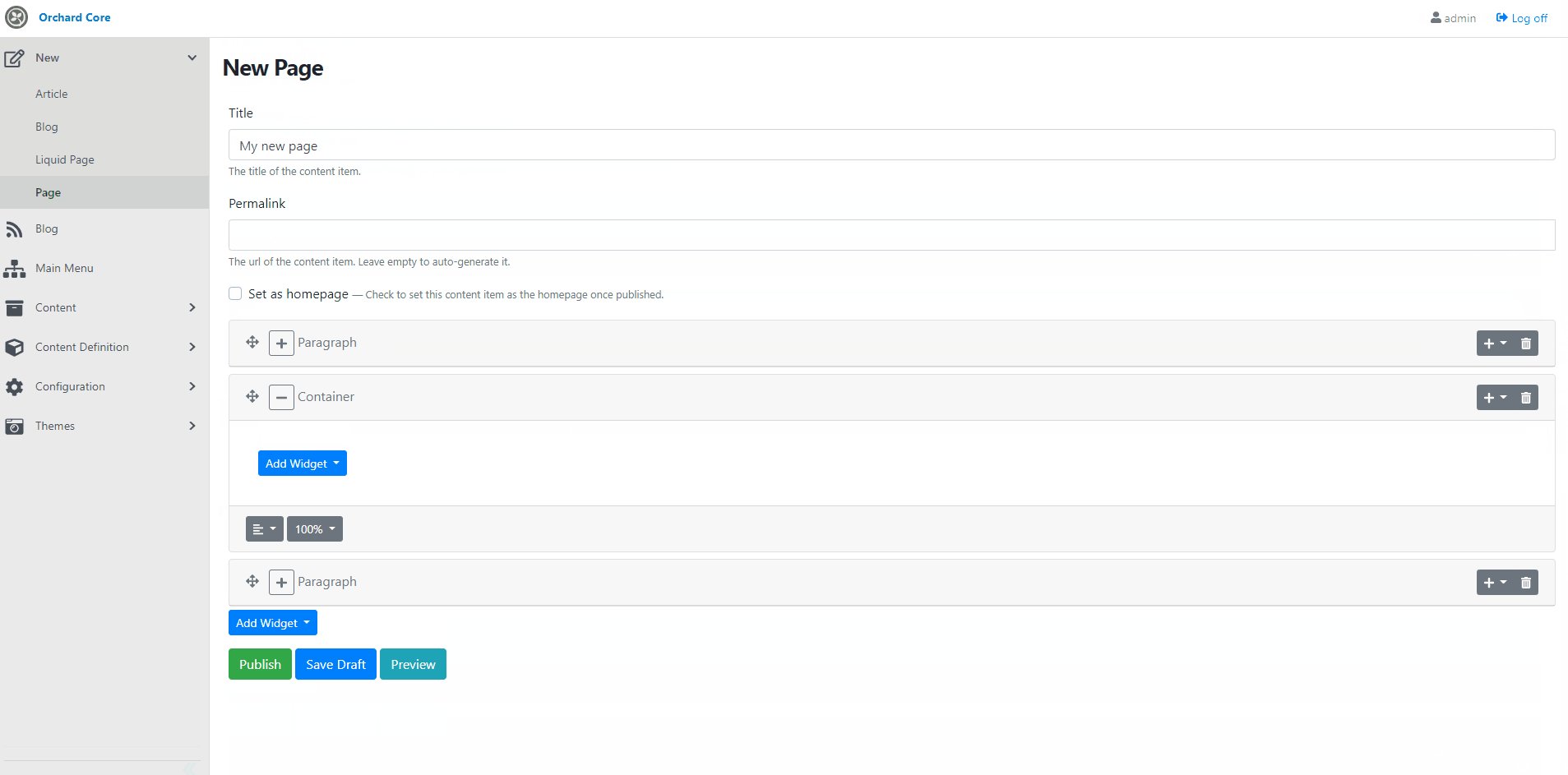
Let's set up a new site using the Blog recipe. The Page content type here has the FlowPart attached, so let's create a new page.
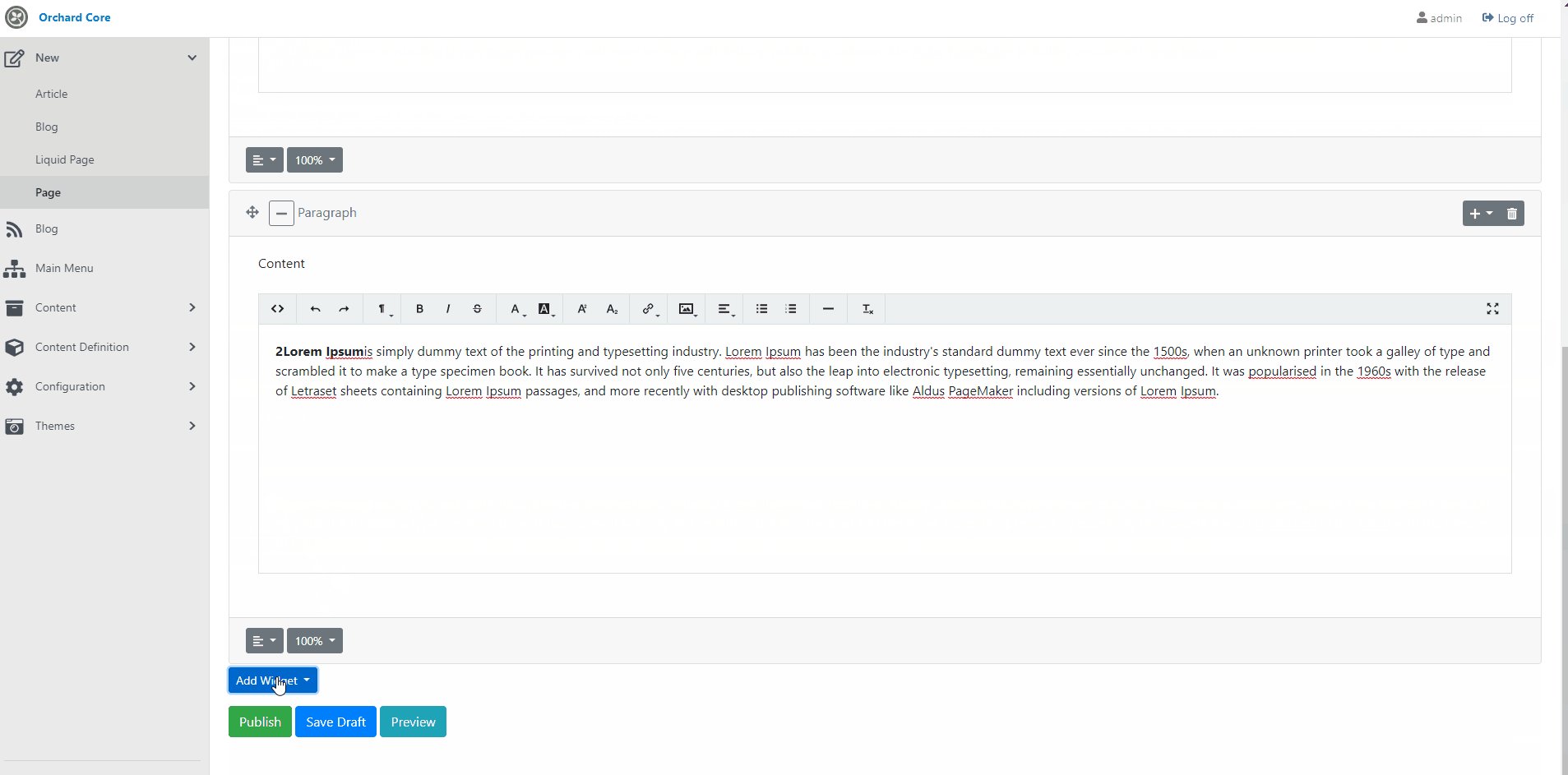
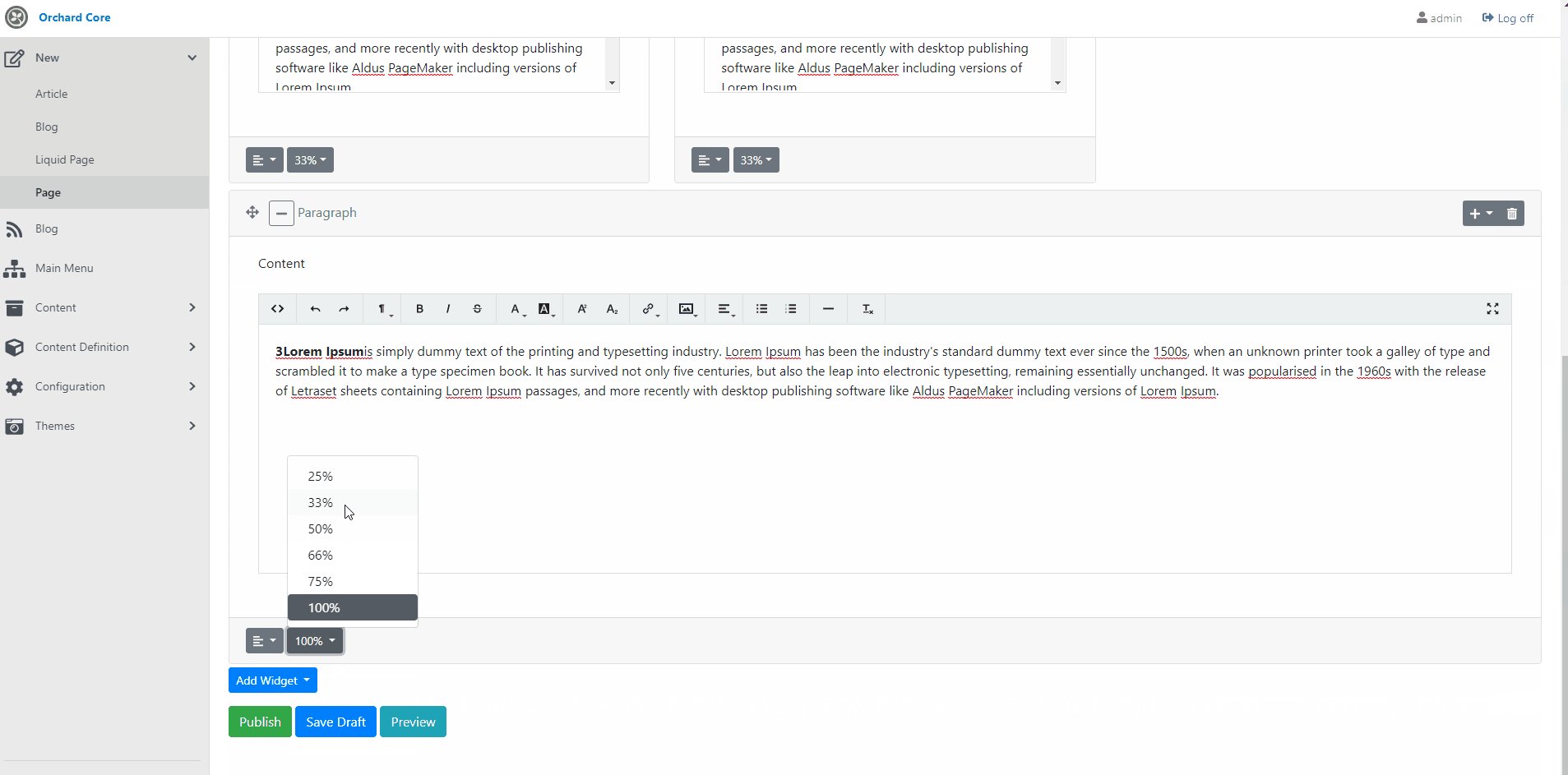
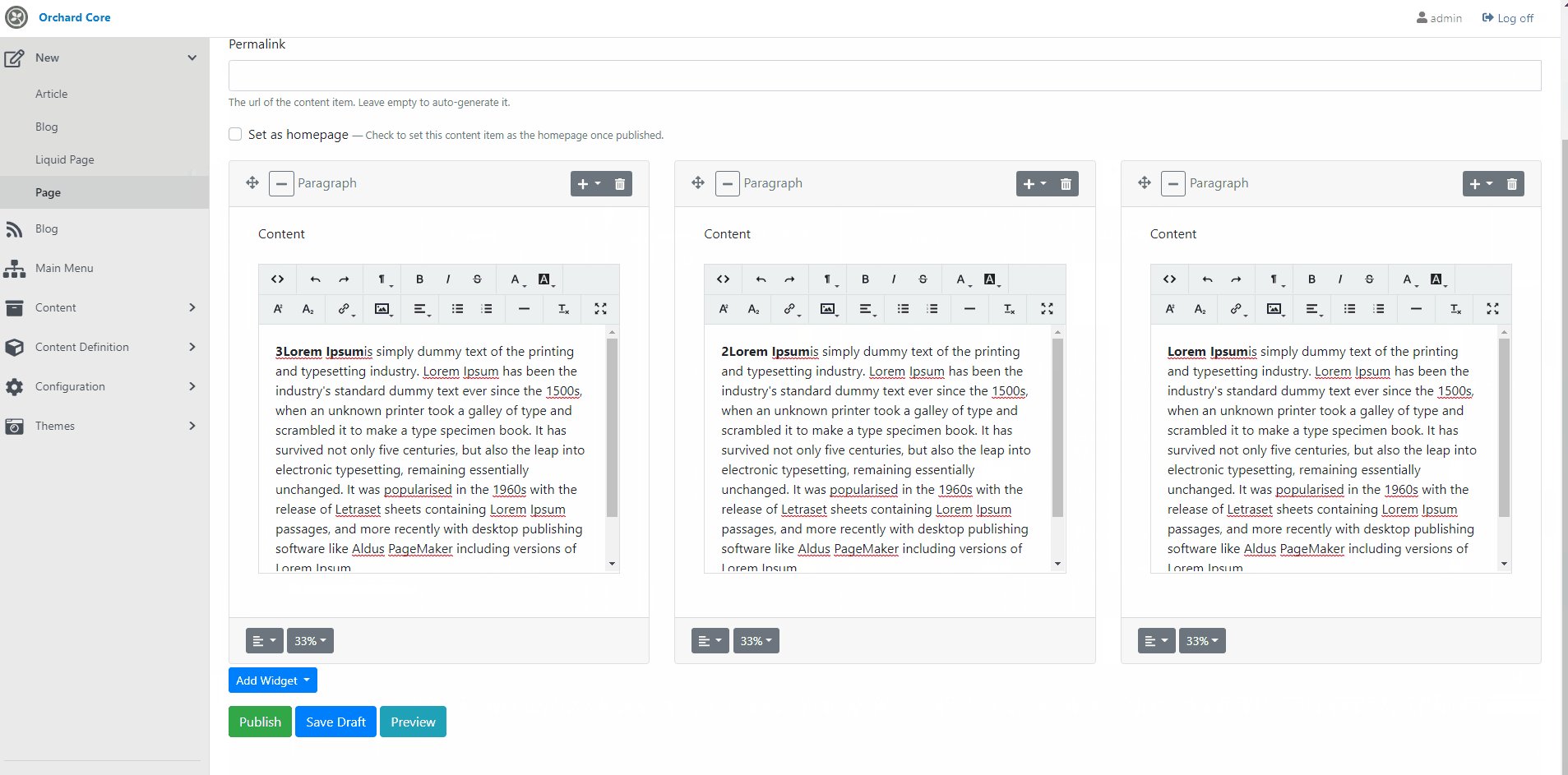
Let's add three new paragraphs to this page with some content. After that set the percentage of every widget to 33%. You can see a different UI at the bottom of every widget. Check out the dropdowns instead of radio buttons when setting the alignment or the percentage of the given widget.
When setting the percentage, the editor is now updating with the new value, and in the case of 33%, you will see the three paragraphs next to each other in one row. You can also drag and drop the widgets to easily change the position of them!

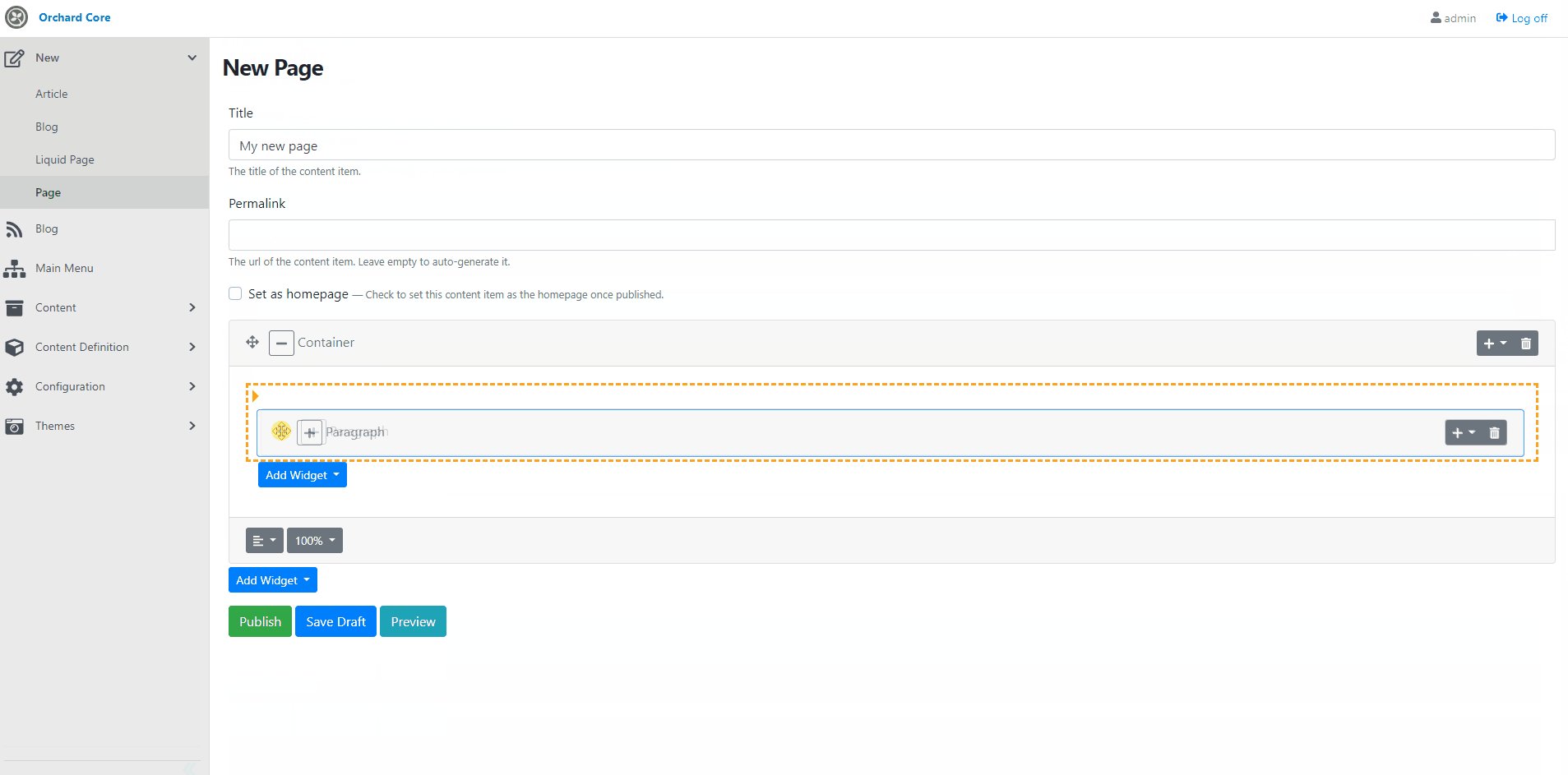
Now let's add a Container, that is just a container of other widgets. You can also define the width and the alignment of the container too. But here comes the trick! Before that, you cannot move elements outside or inside a container. If you would like to move a widget inside a container, you had to create that widget again in that container, which could be quite frustrating if you decide to move a dozen widgets to a container. Now with a simple drag and drop, you should able to take any widget and put it inside a container! Do you know editors from your company who'd love this feature? Show them these gifs!

Sitemaps
A sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them. Search engines like Google read this file to more intelligently crawl your site. A sitemap tells the crawler which files you think are important in your site, and also provides valuable information about these files: for example, for pages, when the page was last updated, how often the page is changed, and any alternate language versions of a page. Let's see how it works in Orchard Core!
Set up a new site using the Blog recipe. After go to the admin page and navigate to Configuration -> Features. Here search for the Sitemaps feature and enable it. This module will add a new option under Configuration, called Sitemaps. Here you can add a new Sitemap set by clicking on the Add Sitemap Set button. Give it a likable name and then hit the Edit Nodes button. Here you can choose between two different types of sitemap nodes:
- Sitemap Content Types: adds a sitemap entry for each one of the selected content types.
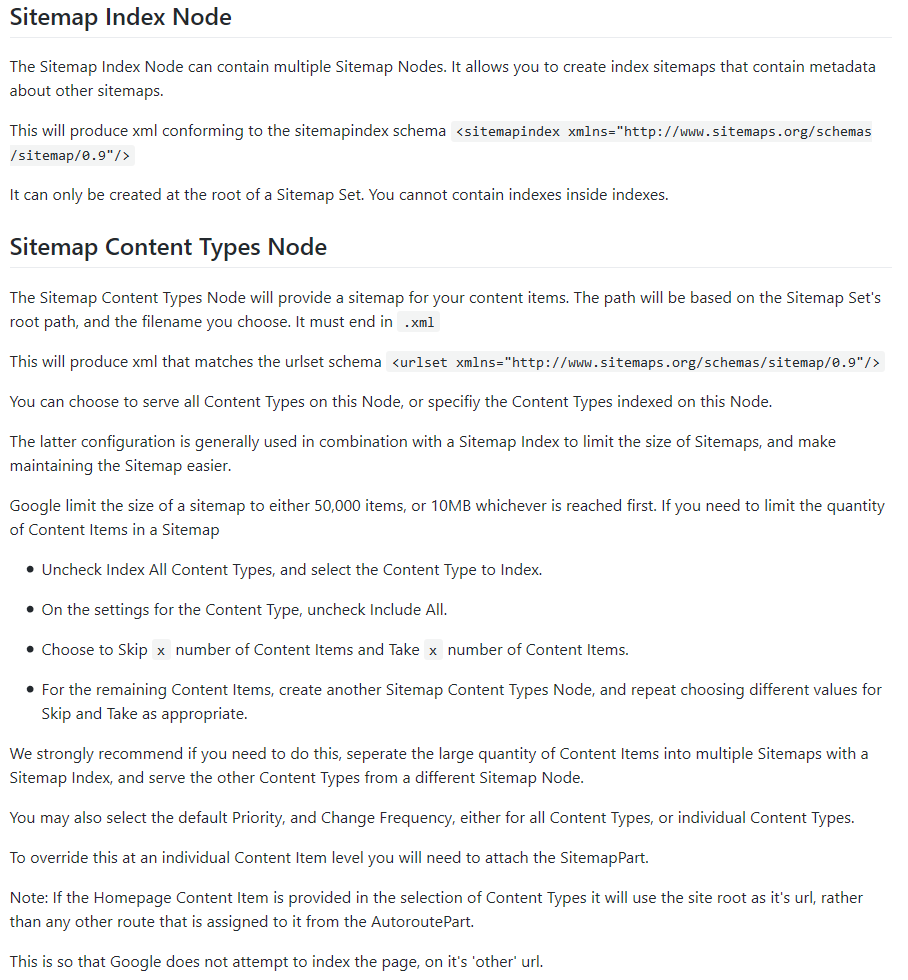
- Sitemap Index Node: adds a sitemap index that acts as a container for other sitemaps.
Let's create a Sitemap Content Types node to have a sitemap that contains the Article Content Types of our site!

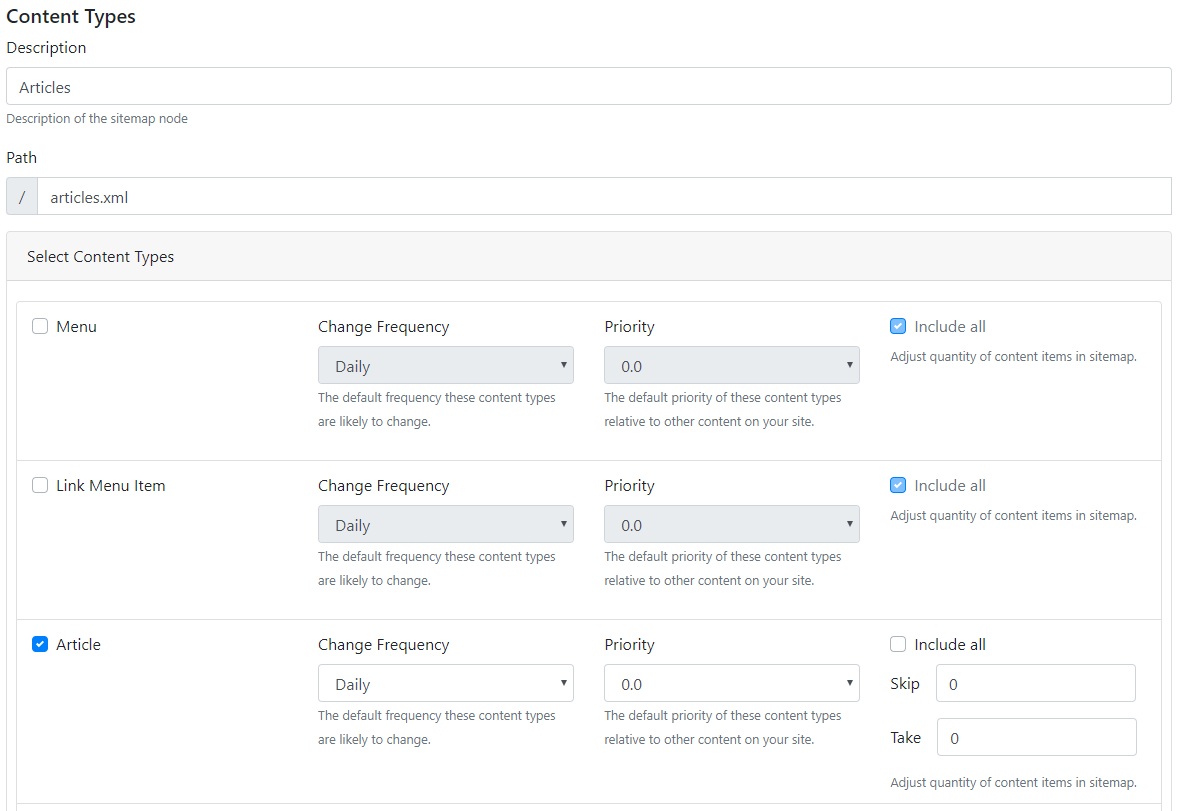
As you can see on the screen we should add a description for the sitemap node first, then the path of our sitemap. And here comes a huge table that contains every available content types of your site. Put a tick near the Article and leave the other settings as-is. Note that when you uncheck the Include all checkbox, you can adjust the number of content items in the sitemap by setting the skip and take values. For now, just put a tick here. Now if you create this node, you will have a green View button next to it.

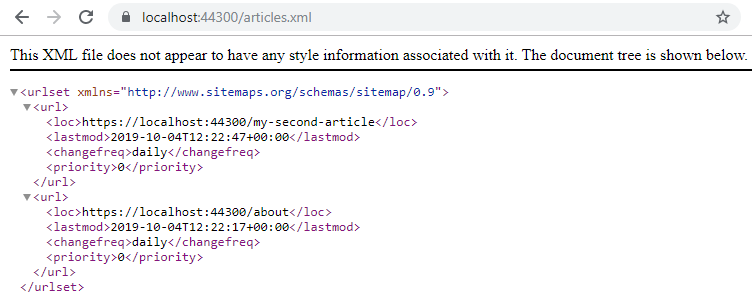
This will show the content of your sitemap. In the URL you can see that path we have set up earlier and the relevant fields of the Article content types. As you can see we previously created one additional article with the my-second-article alias.
The module has a great Readme.md file where you can read a lot more about the feature and the different node types.

This feature is still under development and can be found in this branch. Big thanks to Dean Marcussen for this great contribution!
On Lombiq
Orchard Dojo Newsletter
Now we have 96 subscribers of the Lombiq's Orchard Dojo Newsletter! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!