This week in Orchard - 12/14/2018
Interested in the new admin menu and the new Gulp pipeline of Orchard Core? Or the current status of the Beta 3 release? Then let's have a quick recap about the current news around Orchard!
On Orchard Core
Status of Beta 3
If you would like to help with Beta 3 (or just curious about the issues left), you could navigate to the issues on GitHub and filter by the milestone beta3. Here you will only see the issues that are needed to done to ship Beta 3.
Demos
New admin menu
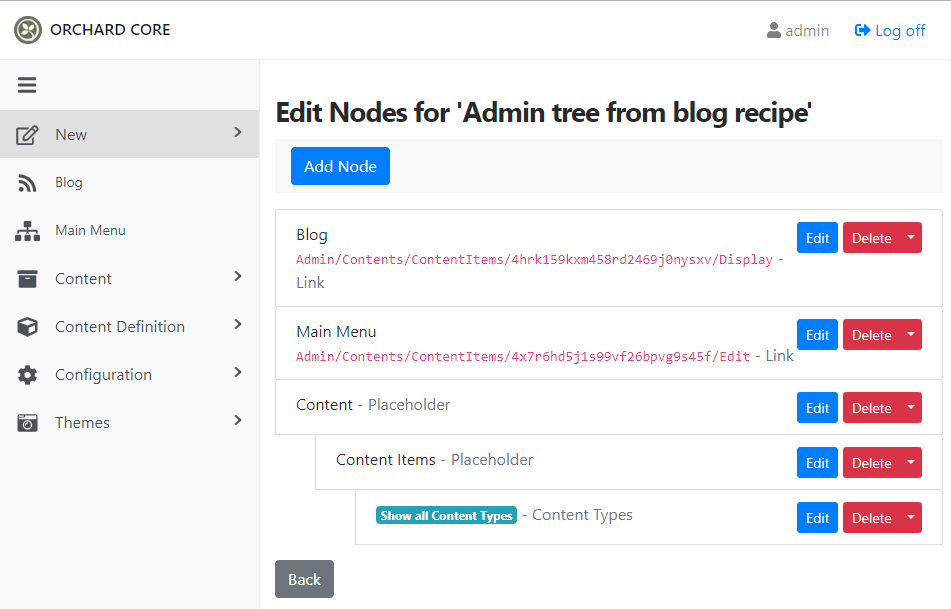
When you checkout to branch skrypt/#2767 and setup your site using the Blog recipe, you could find a predefined Admin Tree, under Configuration -> Admin Trees, called Admin tree from blog recipe.

When you edit a node, you can set the selection priority, that is the priority of this link to be displayed as active instead of another one when both are pointing to the same URL. The link with the highest value has the active status in the navigation. So, if you go on a URL and two menu items match this URL (that is possible, because we have admin nodes and we might go to the same page from two different nodes in the menu), the priority would define which one is selected.
The position order of the link in the admin menu. When we want to have a priority over another module, we just need to set the position and if the menu has no priority we wouldn't head to a position.

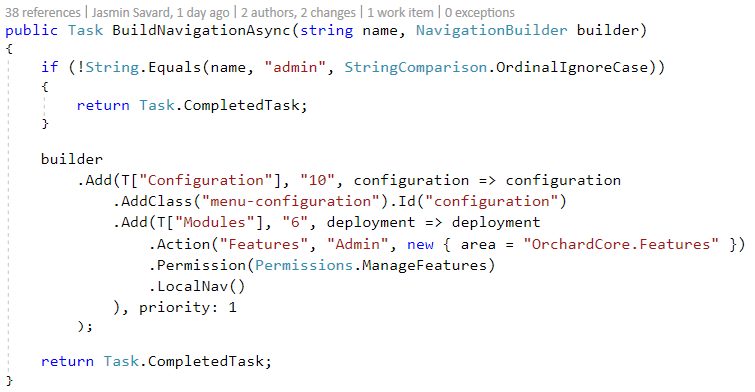
If you navigate to the AdminMenu.cs of the OrchardCore.Features module, you could see that the Configuration menu has a predefined priority here with the value 1.

This feature is under development and will change and improve in the future.
New Gulp pipeline
We have a Package.json file in the root of the repository, which contains all the packages and node modules that we need. If you want to build the script, you do npm install and it will install all the modules from Packages.json. That's the standard npm behavior.
You can do gulp build, which will look for all the Assets.json file and build all the assets for each module that they require. You have to do that only if you change or add some js/scss/etc. files.
The gulp rebuild will rebuild everything, not just the changed files.
The gulp watch will run a background task and as soon as you change a js/scss/etc. file, it will rebuild automatically the dependent assets. It's very useful when you are developing.
Now with the new change, the Package.json contains all the module specific dependencies that we know of Orchard Core.

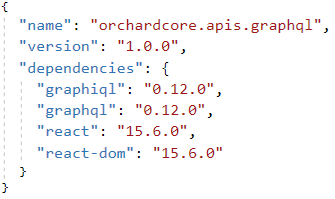
Let's see for example the package.json file in the OrchardCore.Apis.GraphQL module (the first dependency).

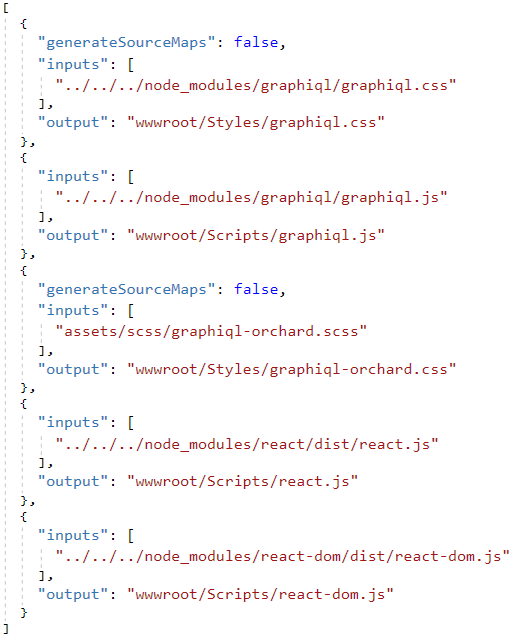
You could see that this one depends on 4 node modules, for example react and react-dom. Now head to the Assets.json of this module.

This file builds some output resources from the Assets folder. But now (because we use the package.json in each module) we can point to the node modules at the root level (because we know that the package.json in our module will resolve these) to build output resources. They will be copied in the wwwroot folder as well.
On Lombiq
Migrating a standalone Orchard site to DotNest - Show Orchard case study
Show Orchard is a website for showing representative Orchard CMS (and now Orchard Core) websites all around the internet. It was started by Ryan Drew Burnett, but since he doesn't work with Orchard anymore, as announced earlier it is now maintained by our team at Lombiq Technologies. Our first task was to migrate it to DotNest, so here we are, see how we did it using basic Orchard features and Media Theme. Here's a case study with code on how we did it with.
New sites added to Show Orchard
Added a couple of Orchard and Orchard Core sites to the collection in Show Orchard! Check them out at the top showorchard.com. Send in your exemplary Orchard sites to [email protected] and we'll publish them too!