Use shape when rendering HTTP errors to allow customization from the UI, Git-hg Mirror is running on Orchard Core - This week in Orchard (01/12/2023)
Use shape when rendering HTTP errors to allow customization from the UI, add extensions for IDisplayManager, and a case study about migrating Git-hg Mirror to Orchard Core are the topics for this week. Let's check them out in detail!
Orchard Core updates
Use shape when rendering HTTP errors to allow customization from the UI
The idea here is that you might want to customize the error pages without having to create a theme. The way to do that is to create shapes. The reason you had to create a theme is these pages were used to be views, so you couldn't override them dynamically. Now (because they are shapes), you can create them in the admin UI and the theme.
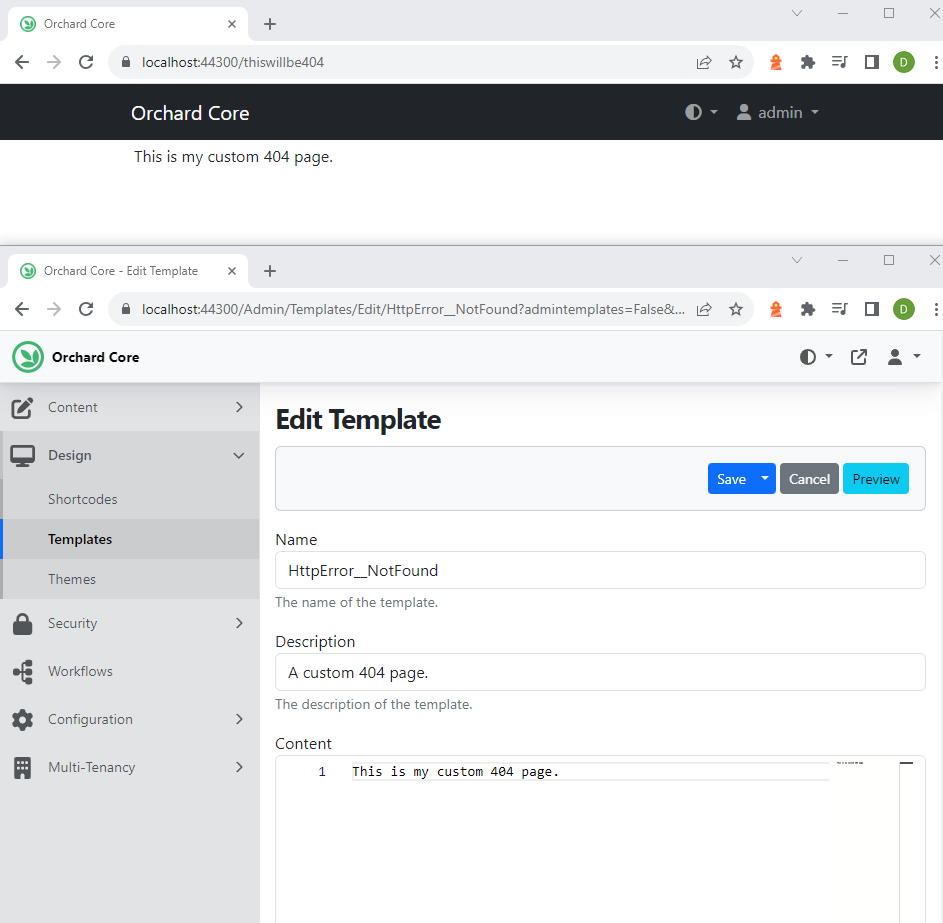
So, if you want to be able to override the error pages using the Templates feature, now you can do that. For example, if you want to customize the 404 page using Liquid templates, enable the Templates feature, add a template called HttpError__NotFound, and design it how you want it.
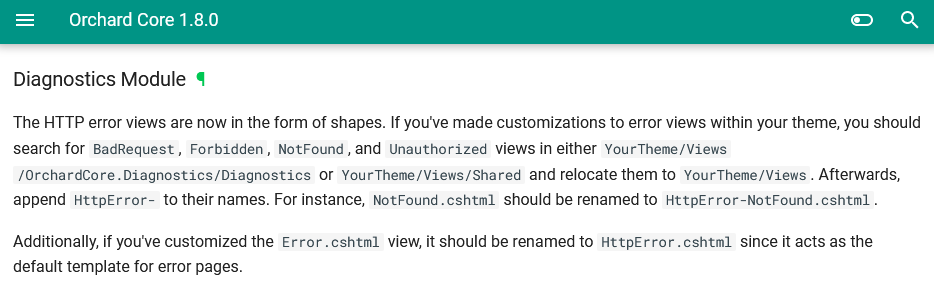
In this case, we selected the Templates option under Design (enabled the Templates feature first) from the admin menu and clicked on the Add Template button. Here we named our template HttpError__NotFound and provided a sample content. After we clicked Save. The only thing left is to enter a random URL to check out the content of our custom 404 page. You can read more about this enhancement on the newly created Diagnostics page in the documentation.

It's a breaking change because if you have customization before, now you have to rename the views or relocate them. This was also documented in the notes of the next Orchard Core release.

Add extensions for IDisplayManager
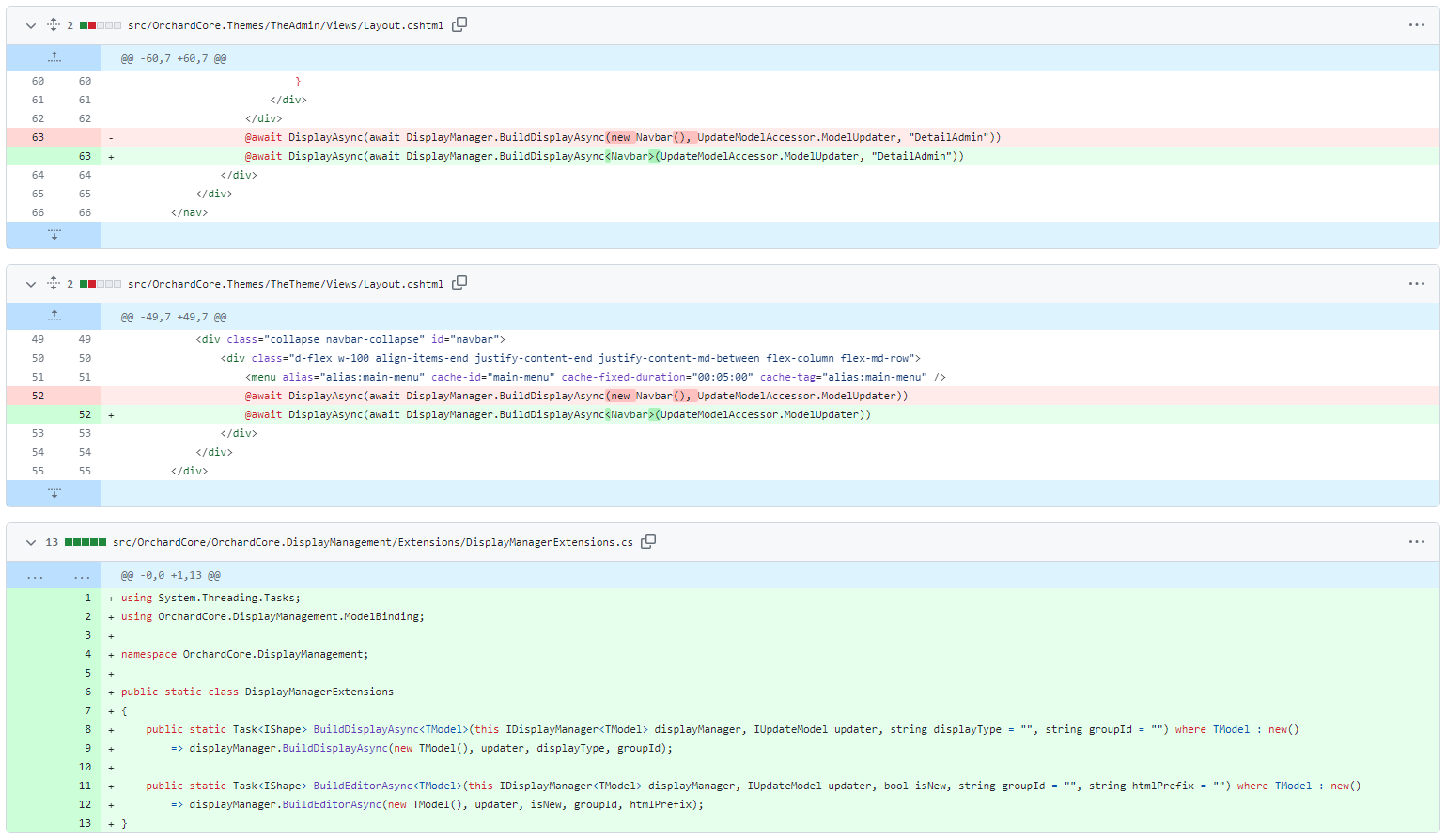
This introduces new extension methods for the IDisplayManager that displays a shape using TModel, meaning you don't have to do a new Navbar() for example, as you can see on the screen.

The release notes of the next Orchard Core release have also been updated with these changes mentioning how you can add the Navbar shape into your front-end theme utilizing the new extensions.
News from the community
Case study: Git-hg Mirror is running on Orchard Core
Our Git-hg Mirror service can sync between Git and Mercurial repositories, as well as two Git repos. Originally built on Orchard 1, now it runs on Orchard Core! Check out our case study here about the migration! We are happy with the results and the additions to our open-source modules, and stay tuned, as we keep the migrations rolling.

If you're considering migrating your Orchard 1 website to Orchard Core, this is an excellent time. Should you have any questions or encounter challenges, don't hesitate to reach out to us. We're always ready to bring our expertise to your unique project needs. Get in touch with us today, and let's start making your Orchard Core website even better!
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 488 subscribers! We have started this newsletter to inform the community around Orchard of the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who would like to read our weekly articles? Tell them to subscribe here!