Users change email feature, register DisplayDrivers with ContentOptions - This week in Orchard (22/02/2020)
Orchard Core has got very useful and great features again! The blog recipe is extended with predefined search settings and permission with banner images. Now users can change their email address and the documentation of Orchard Core is getting better and better! Then we will see a demo about how to use Orchard Core as a Headless CMS with an Angular 9 client app using GraphQL!
Orchard Core updates
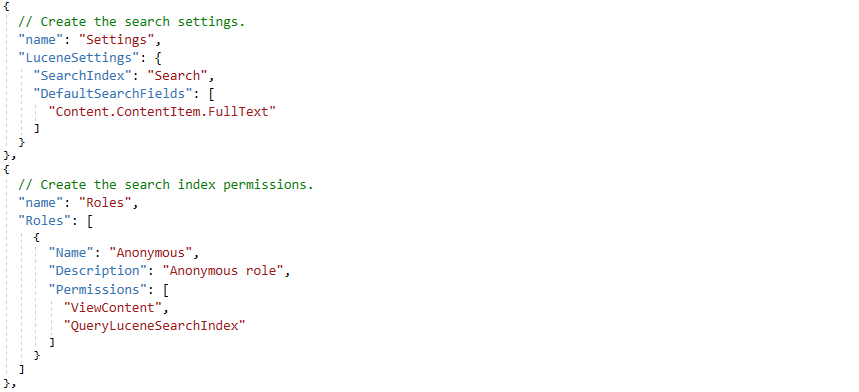
Add search settings and permissions for the blog recipe
Now when creating a new tenant with the Blog recipe it will automatically create all the required assets to make the search page work. This means that you will find a SearchIndex called Search in the recipe and the users in the anonymous role have the permission to query this Lucene search index.

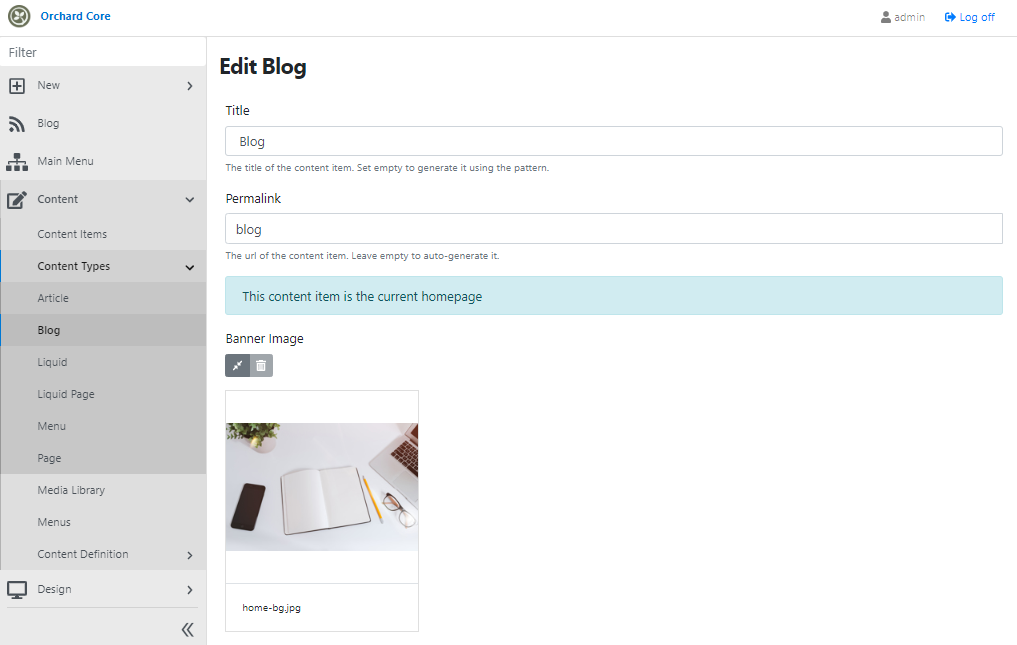
Add Media to Blog and Blog post
When you install your site using the Blog recipe you will get a sample blog theme with some predefined content that could be very helpful to you if you would like to create a blog using Orchard Core. Now the Blog and the Blog Post content types have a new Media field, called Banner Image. With this new field, you can edit the banner image of the blog and of the blog post. The Blog theme and the recipe is also modified to have a default banner image for both content types.

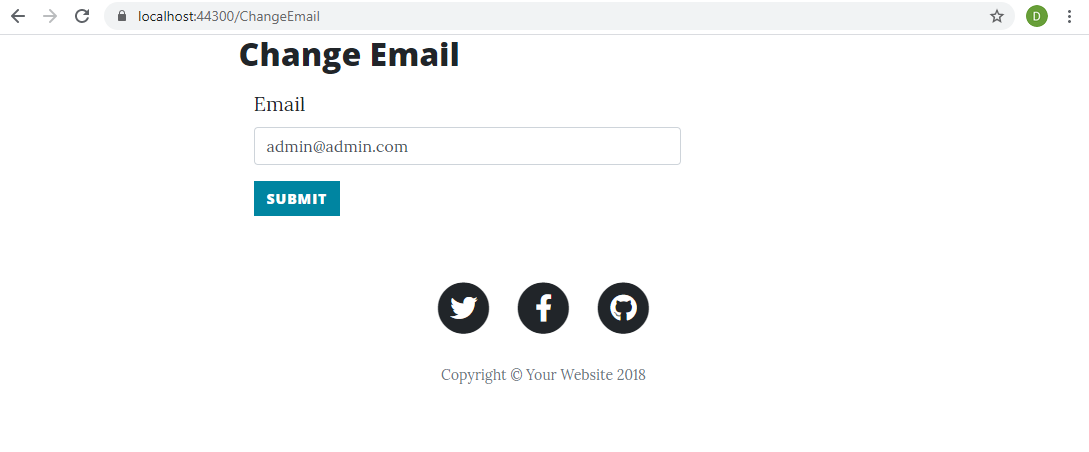
Users Change email feature
Head to Configuration -> Features where you will find a new feature called Users Change Email. When you enable this feature (and the Email feature too), this allows users to change their email address. After enabling this feature you will find a new menu under Security -> Settings, called Email. On this page you will find a new checkbox: Allow the users to change their email. If you put a tick here you will get a new endpoint that you can provide for your users. If you navigate to ~/ChangeEmail URL, you will see a screen, where the user can provide the value of the new email address.

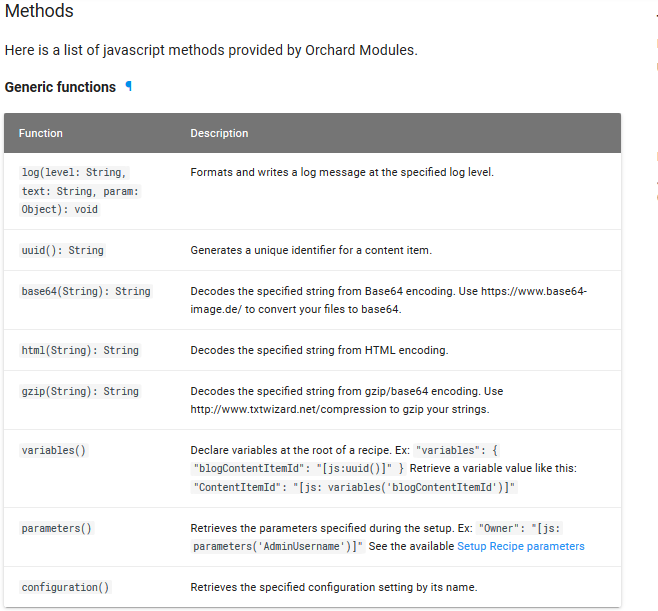
Document missing global methods
If you open the documentation of Orchard Core and head to the Scripting page you will find the list of the global methods that you can use to evaluate scripts. The variables(), parameters() and configurations() methods were missing from this table, now the documentation contains these ones as well.

Rendering zones before rendering layout
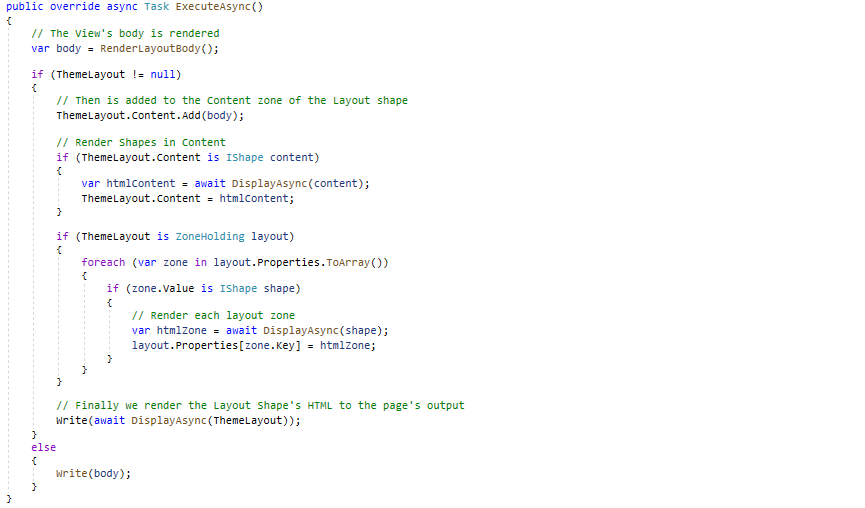
When we used to inject the body in the dynamic layout shape template, it would go over every zone in the layout and render them in memory and only after that called the actual shape layout to be rendered. This way all the zones from footer and header will be invoked after every inner zone. If the inner zone is defining some resources, then they would be taken into account once they are injected in the footer and header. There could be some widgets for instance that would try to define some resources, but they would not be taken into account because the header is already rendered. Check the ExecuteAsync method of the ThemeLayout class in the OrchardCore.DisplayManagement module.

Layers documentation
Orchard Core documentation has got a new page again! When you navigate to the page of the OrchardCore.Layers module you will find the description of the layers, the list of the predefined layer rules and about how to use zones.

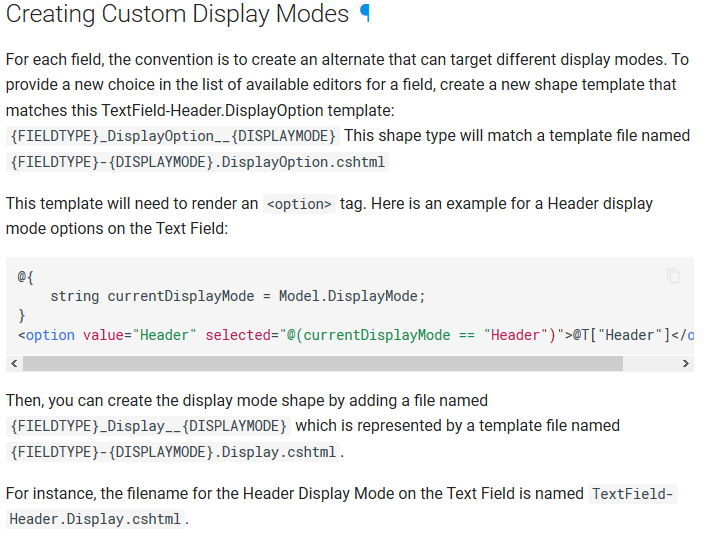
Register DisplayDrivers with ContentOptions
This change allows you to register custom drivers, but instead in the DI, in a custom data structure. If you crate drivers you have to follow the new way to do that. So, for both Display Modes and Editors, you can customize the Display Driver that will be resolved for the particular mode. This allows you to create custom display drivers that might return a different ViewModel to the standard Display Driver.
services.AddContentField<TextField>().ForDisplayMode<TextFieldDisplayDriver>(d => String.IsNullOrEmpty(d)).ForDisplayMode<MyCustomTextFieldDisplayDriver>(d => d == "MyCustomDisplayMode");
This example will alter the registration for the TextFieldDisplayDriver to resolve for only the Standard (null) display mode, and register MyCustomTextFieldDisplayDriver to resolve for only the custom display mode. You can find more information about how to register drivers with ContentOptions in the updated documentation of the Content Fields module.

Menu: Hide Preview button in admin
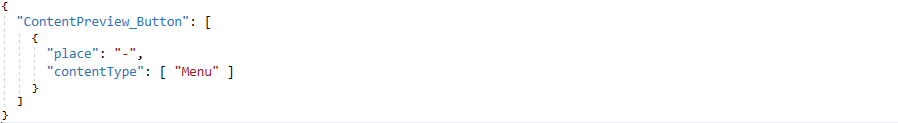
If you go to edit a menu you saw the Preview button. But you can't preview a menu because a menu is injected in a page like a layout, so there is no specific way to view a menu. If you call Preview on the menu it will try to render the menu without any context and that will not work. Either we add a PreviewPart on the menu and then we can say what page we want to see when we preview the menu that could have been a way to do that. Or the easier solution is to define a placement file where you say that the content preview button shape is hidden when the content type is a menu. This placement file is in the OrchardCore.Menu module.

Demos
Orchard Core Headless CMS with an Angular 9 client app using GraphQL
Watch a great video about how to set up a Headless CMS using Orchard Core then make API calls from an Angular 9 client app using GraphQL!
You can find the source code of the demo project in this GitHub repository
News from the community
New websites using Orchard Core
RaiseTheGame is designed to inspire meaningful cultural and behavioral change in all game companies, whatever your size and wherever you are in your diversity and inclusion journey.

The guys behind Modern Wolf believes the true test of a publishers value is the decision of those it supports, to work with them again. This mantra is the benchmark against which they base all of their operations and decisions.

If you are interested in more websites using Orchard and Orchard Core, don't forget to visit Show Orchard. Show Orchard is a website for showing representative Orchard CMS (and now Orchard Core) websites all around the internet. It was started by Ryan Drew Burnett, but since he doesn't work with Orchard anymore, as announced earlier it is now maintained by our team at Lombiq Technologies.
Orchard Dojo Newsletter
Now we have 118 subscribers of the Lombiq's Orchard Dojo Newsletter! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!