VueForms module, Obsolete IContentAliasManager - This week in Orchard (22/10/2020)
We prepared with a huge demo about showing you how you can use the custom VueForms module for Orchard Core! But first, let's check out the latest news around Orchard Core. Read our current post to find out an obsolete interface!
Orchard Core updates
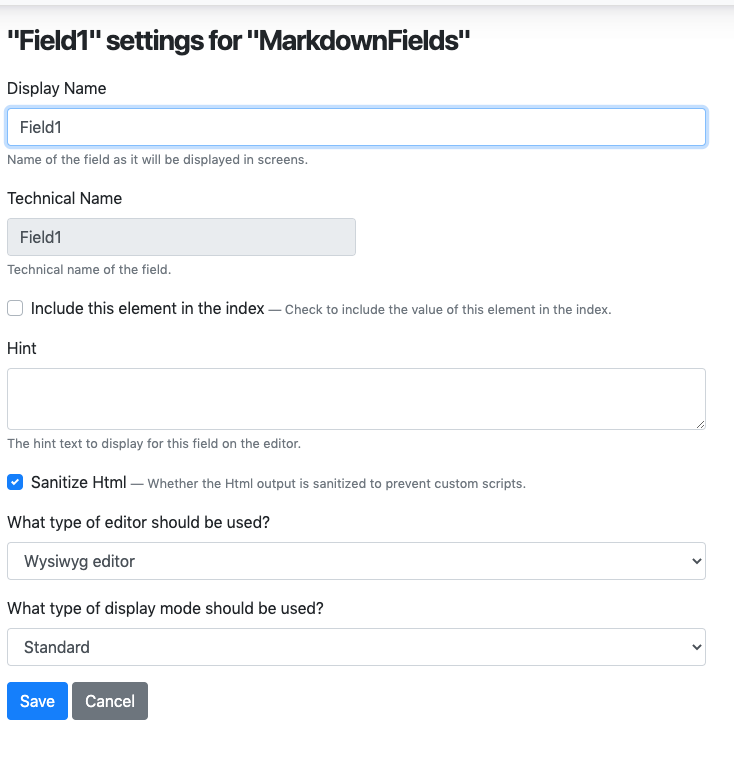
Fix sizing of HTML/MarkdownEditor settings to be consistent in the correct zones
There were some inconsistencies with the sizing of some field elements settings and other views. Some hints were full-width, some were restricted to col-md-6, other col-sm-6. Hint boxes should also align together with the rest of the fields.
And one more thing here: the general settings/common to all editors should be in the Content zone and editor modes should be in the Editor zone.
The issues had been fixed, they all look like this now, without uneven padding, and shapes are consistently ordered.

Obsolete IContentAliasManager
The IContentAliasProvider was renamed to IContentHandleProvider. The idea behind that is the alias was a bad name because it was in conflict with the AliasPart and they are two different things. They are related somehow because a handle now can come from an alias, but a handle is a generic term to say you can get a content item from different ways, like using a content item ID or a slug or alias. Whatever kind of identifier you want to give to your content item and then when you load a content item by its handle, you provide a prefix.
In the past, the IContentAliasManager was just marked as obsolete and make it backward compatible, but the backward compatibility code didn't work. So, don't forget, if you injected the IContentAliasManager in the past and you update your Orchard Core solution to the latest, you will need to use the IContentHandleManager instead.
Ensures shell terminating and disposing
When e.g. we enable a feature for a given shell through the admin, the shell is released in the context of a shell scope, and at the end of this scope (if it is the last one for this shell) the terminate events are called and then the shell is disposed. But when e.g. we reload a tenant through the admin or when a shell releases its dependents, a shell may be released without having any current scope on it, so it is disposed immediately but without calling the shell terminate events. So here, in that case, we create a new scope (without using it) and dispose it to let it manage the shell state as usual.
Note: In that case, the terminate events are called synchronously, we would need a shell ReleaseAsync(), but at least there are called. Another suggestion would be to get rid of the terminate events that are not used in the current code.
So, in summary
- Here we ensure that the shell terminating/terminated events are called, even if the shell is not terminated by the last shell scope, e.g when the shell is released by dependency or when changed through the tenant's admin UI. So, right now we kept the terminate events.
- Here we also call the shell terminating/terminated events before the
BeforeDisposecallbacks that we use to call the session commit asynchronously, which is better if a terminate event uses anISession.
Demos
VueForms module
The StatCan Orchard Core repository houses a collection of custom Orchard Core resources, modules, and themes that support various web applications and software-as-a-service (SaaS) products. Built on top of Orchard Core CMS, developers have a suite of web application features out of the box (e.g. content management, authentication, forms, themes, etc) by customizing the selection and configuration of components. The extensibility of the framework allows new features and components to be added easily. One of the custom modules called VueForms, which aims to simplify the creation of client-side forms in OrchardCore. Let's see that module in action!
Clone this repository and set up your site. Now go to Configuration -> Features and enable the VueForms and the VueForms Localized modules. The first is about provide a Form content type that simplifies using VueJs forms in the frontend and the second one is about to weld the LocalizedText part to the VueForms. The difference between the built-in Forms module and this one is that it's using client-side validation using Vue.js, Vuelidate, and Vuetify.
Now if you navigate to the Content menu option, you will find a new one called Vue Forms. Here you can manage your Vue Form content types. Let's create a new one called Contact us!
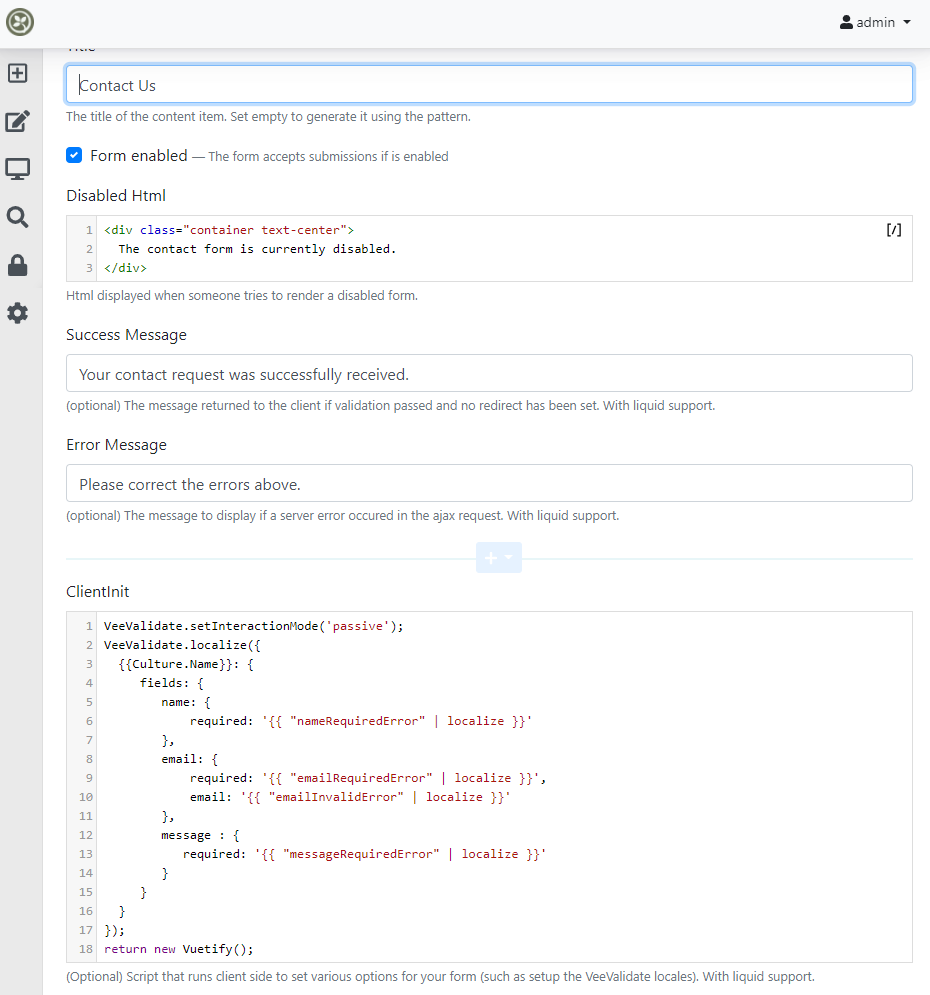
You have the option to disable or enable your form. If you disable the form, you can set an HTML, that is displayed when someone tries to render a disabled form. This feature is about creating the form on the back-end and no one can access it on the front end.
If the server-side validation passes you will get the message that you can provide in the Success Message text box. Or it's doesn't, you can display the text that you can type in the Error Message textbox.
Next one is the client init script. This is actually a client-side JavaScript, where you can set client-side actions. Right now here we set the required fields and in this case, we use it to localize the VeeValidate field validations. The required messages are coming from our localize liquid filter.

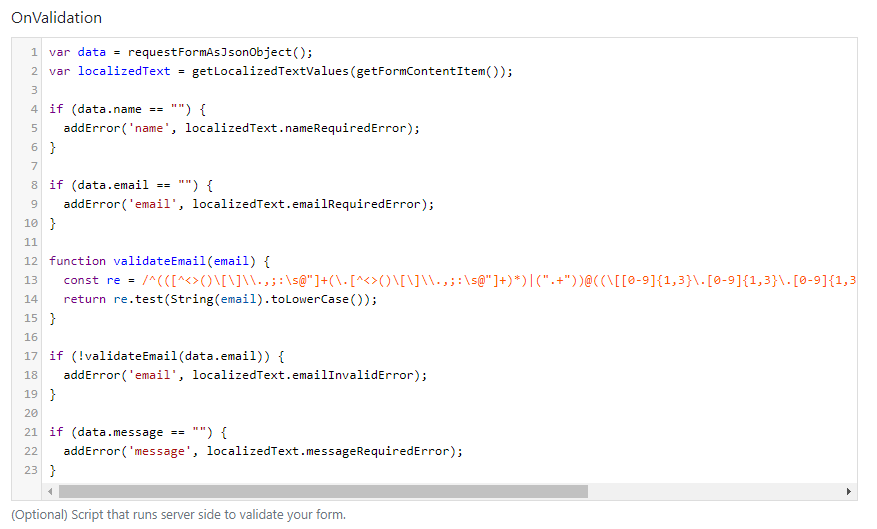
The OnValidation is a server-side script, this is using Jint. Here you can get the form data and then you can perform validation here. This is not complete yet, the end goal would be to have widgets and the validation would be placed inside the widgets. The widgets would generate the client-side and server-side validation together. The addError() method allows you to add an error and map that input into the client-side.

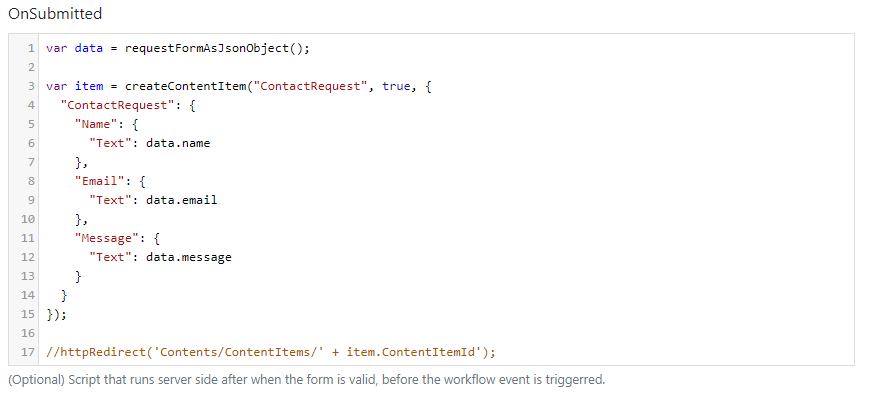
Here comes the OnSubmitted section. This is where you would perform actions after validation. Let's say the validation passes, there are no errors added, that means this script is called. In this case, we are creating a new predefined ContactRequest content item.

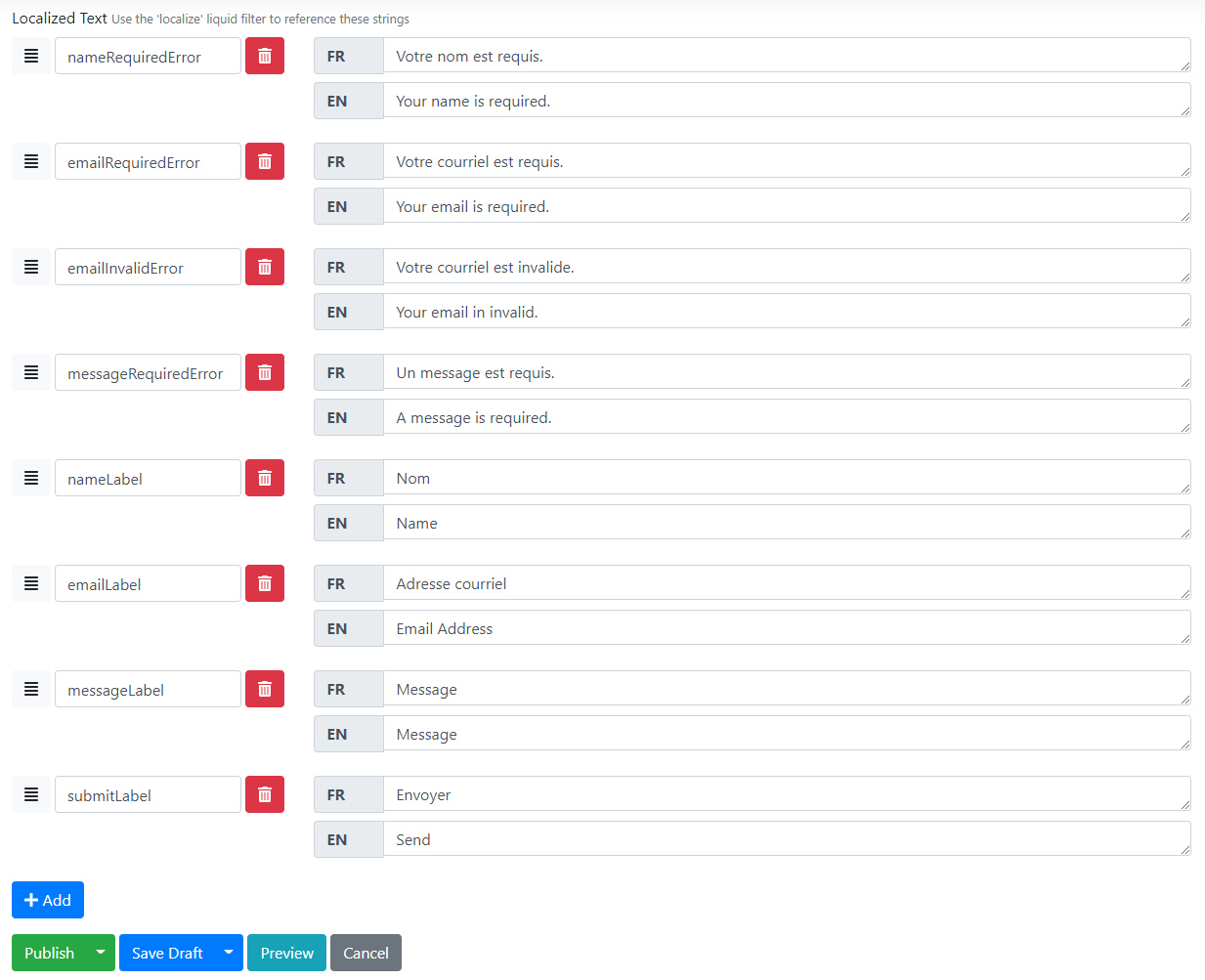
And in the Localized Text section, you can create localizations with a key-culture pair. Here you can add as many as you want by clicking on the Add button, you can delete them by clicking on the trash bin icon, and reorder them with the little hamburger icon. The getLocalizedTextValues() function in the OnValidation section is used to get the localized text for the current culture that you defined here.

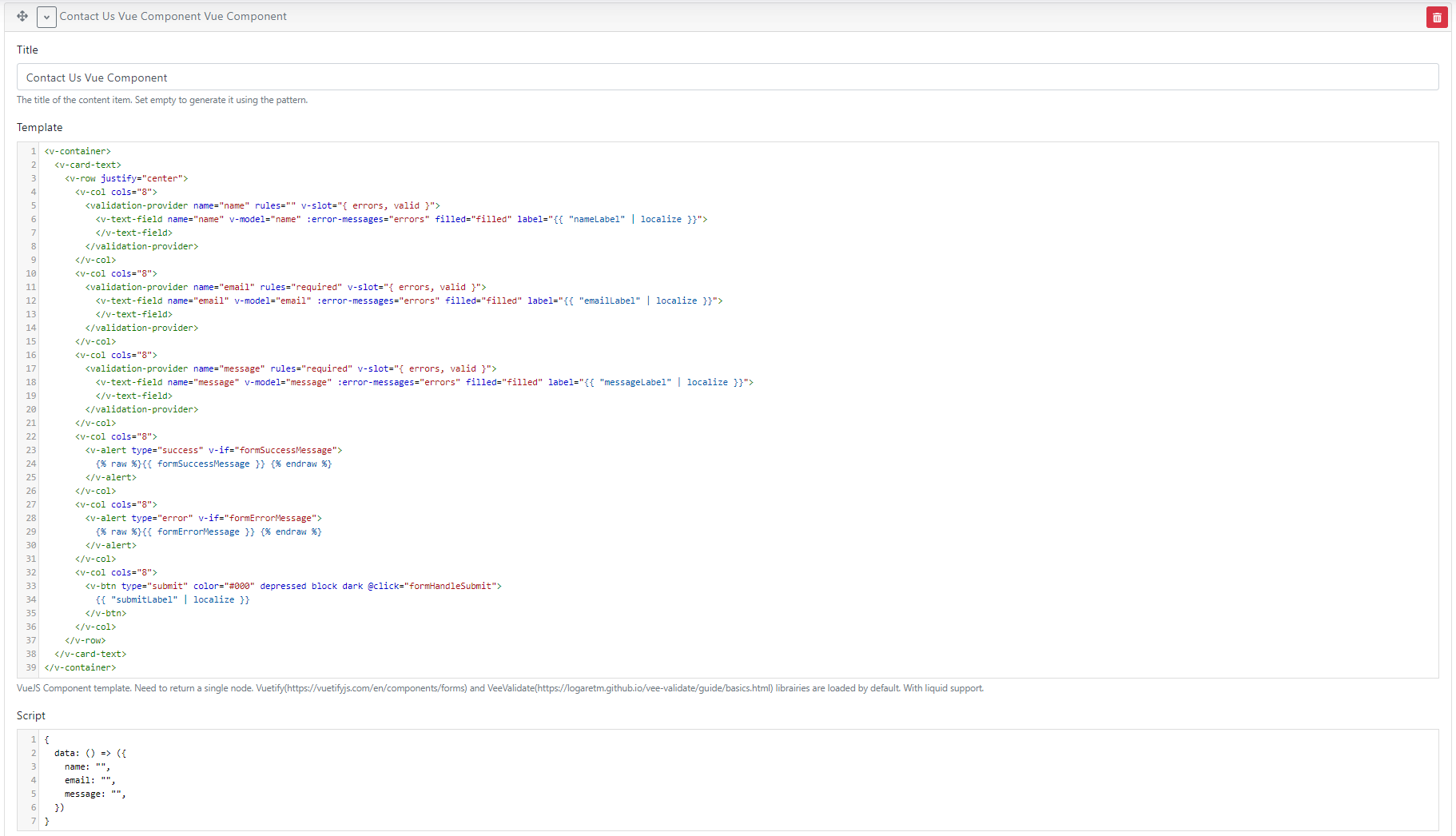
This content type has a Form Part too that you can use to add a new Vue Component widget. Using that you can set the VueJS Component template. It's basically code, you are writing your Vue.js component here. You provide the template and you also have the script that is a typical Vue.js component script. The template is using the ValidationProvider component that wraps your inputs and provides a validation state using scoped slots.

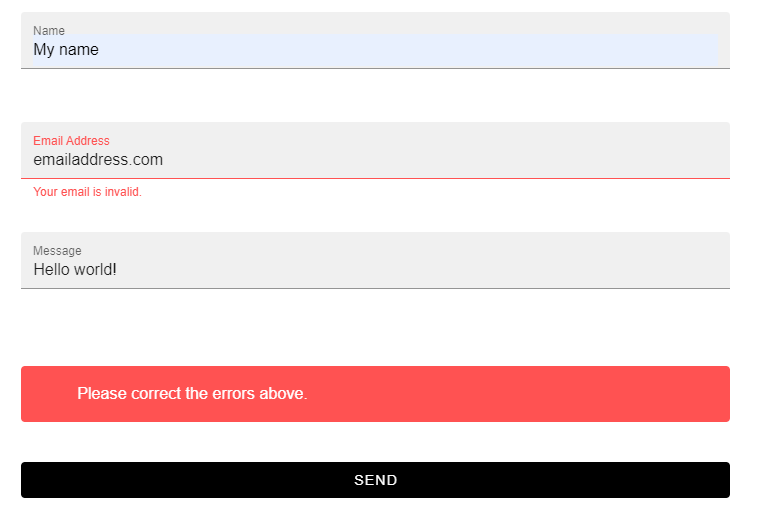
Now let's publish this new content item and view it in the front-end! Here you can see we have already filled out this form with some data but the email address is wrong. If we click on send, we will get the Your email is invalid error message, which is a client-side validation error.

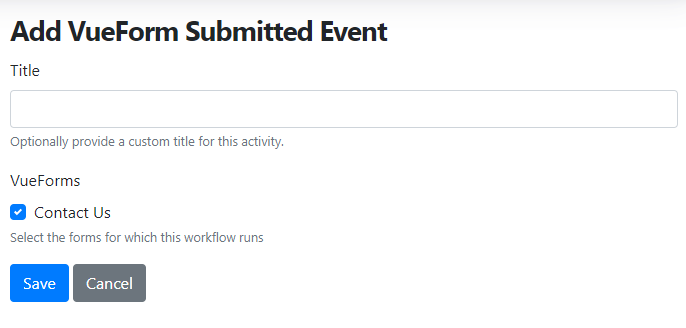
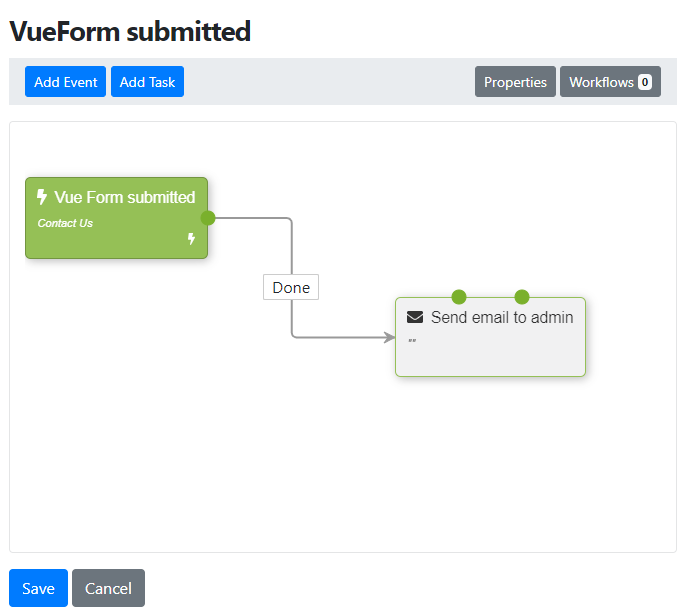
But that's not all! Enable the Workflows module and create a new workflow type called VueForm submitted. Click on the Add Event button and you will find a new category in the modal window called VueForm. And there is a new VueForm Submitted event that is fired when a VueForm passed validation and is submitted. Here you can also select the forms for which this workflow runs. We have only the Contact Us right now, so select this one.

And using that event you can say send an email to the site admins if the form submission was successful.

The whole repository and this module have great documentation where you can read more about these scripts and how to customize your VueForm content items. And don't forget to check out the recording of this demo on YouTube!
News from the community
Using the OrchardCore OpenID management feature with an existing OpenIddict deployment
Kévin Chalet is one of the main contributors of Orchard Core. He developed the OpenID management feature for Orchard Core.
In his blog post, he writes about how you can use the GUI of Orchard Core with an existing OpenIddict server, that is typically located in another project.

Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 163 subscribers! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!