Add PagerOptions, Output Caching for ASP.NET Core 6.0 - This week in Orchard (02/09/2022)
Fix the password generator to meet the password requirements, add PagerOptions, and a demo about Output Caching for ASP.NET Core 6.0! Let's get started!
Orchard Core updates
Fix the password generator to meet the password requirements
A few weeks ago, we mentioned that you have the option to generate passwords on the user creation form. But how can you do that?
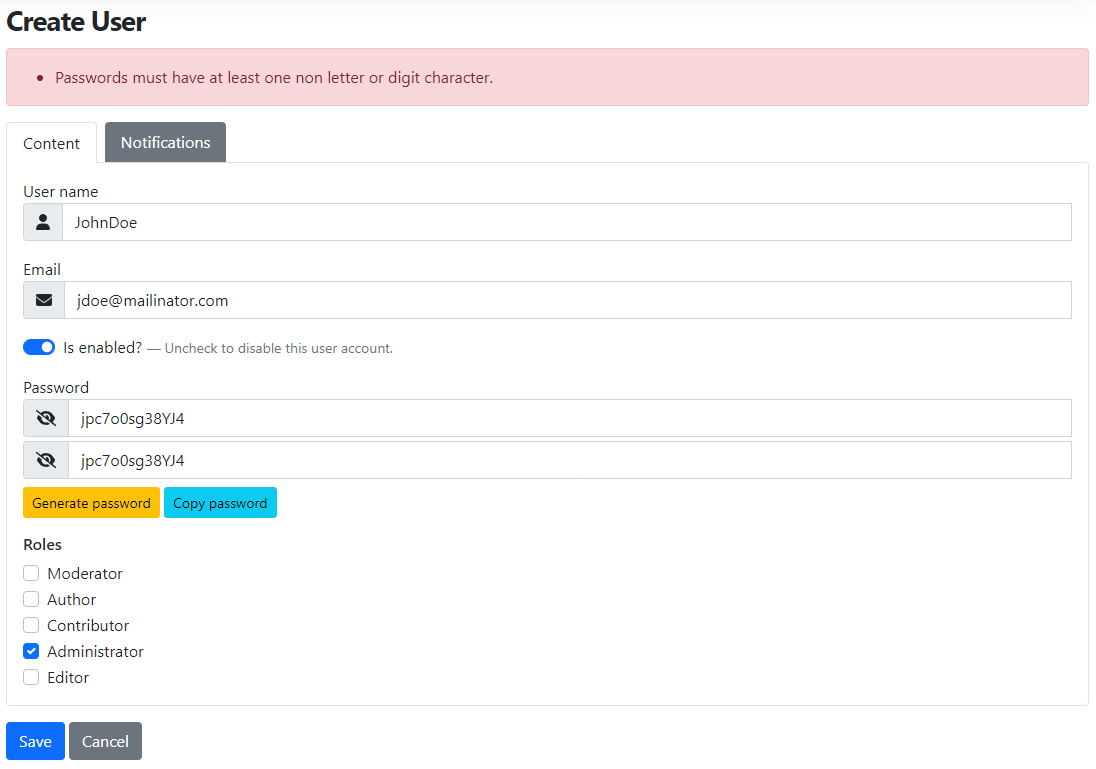
Head to the admin UI of Orchard Core and navigate to Security -> Users. Here you will find the Add User button. Click on it! This will navigate you to the create user page, where you can find this feature, where you can provide a password for the newly created user, and you have the option to generate a random secure password or copy the password to the clipboard. The password generator had an issue which was password randomness occasionally omits a special character or number. Password should include a number, lower and uppercase letter, and special character.

Now, this has been fixed, and the generated password meets the requirements described here.
Add PagerOptions
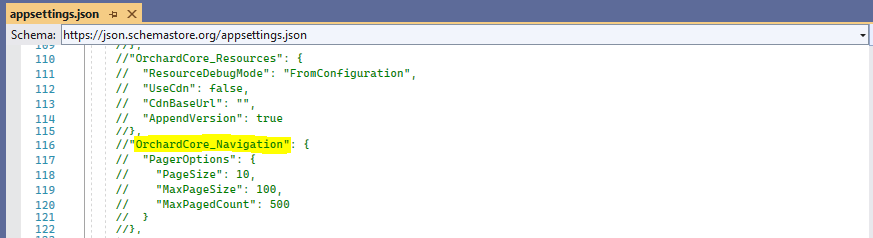
When you navigate to Configuration > Settings -> General, you have the option to set up the default page size which is the default page size of lists. But you also have the option to define the maximum number of pages that can be paged (MaxPagedCount) and the maximum page size that can be set by a user (MaxPageSize). And from now on, you can define the pager options using appsettings.json as well.

Here you can see that you can easily set up the values for all three properties.
Demos
Output Caching for ASP.NET Core 6.0
Output caching stores the generated output of pages, controls, and HTTP responses in memory. Output caching enables you to cache different versions of content depending on the query string and on form-post parameters to a page, on browser type, or on the language of the user. And now, .NET 7 has an Output caching middleware with a sample that illustrates the usage of ASP.NET Core Output caching middleware. The application sends a Hello World! message and the current time. A different cache entry is created for each variation of the query string.
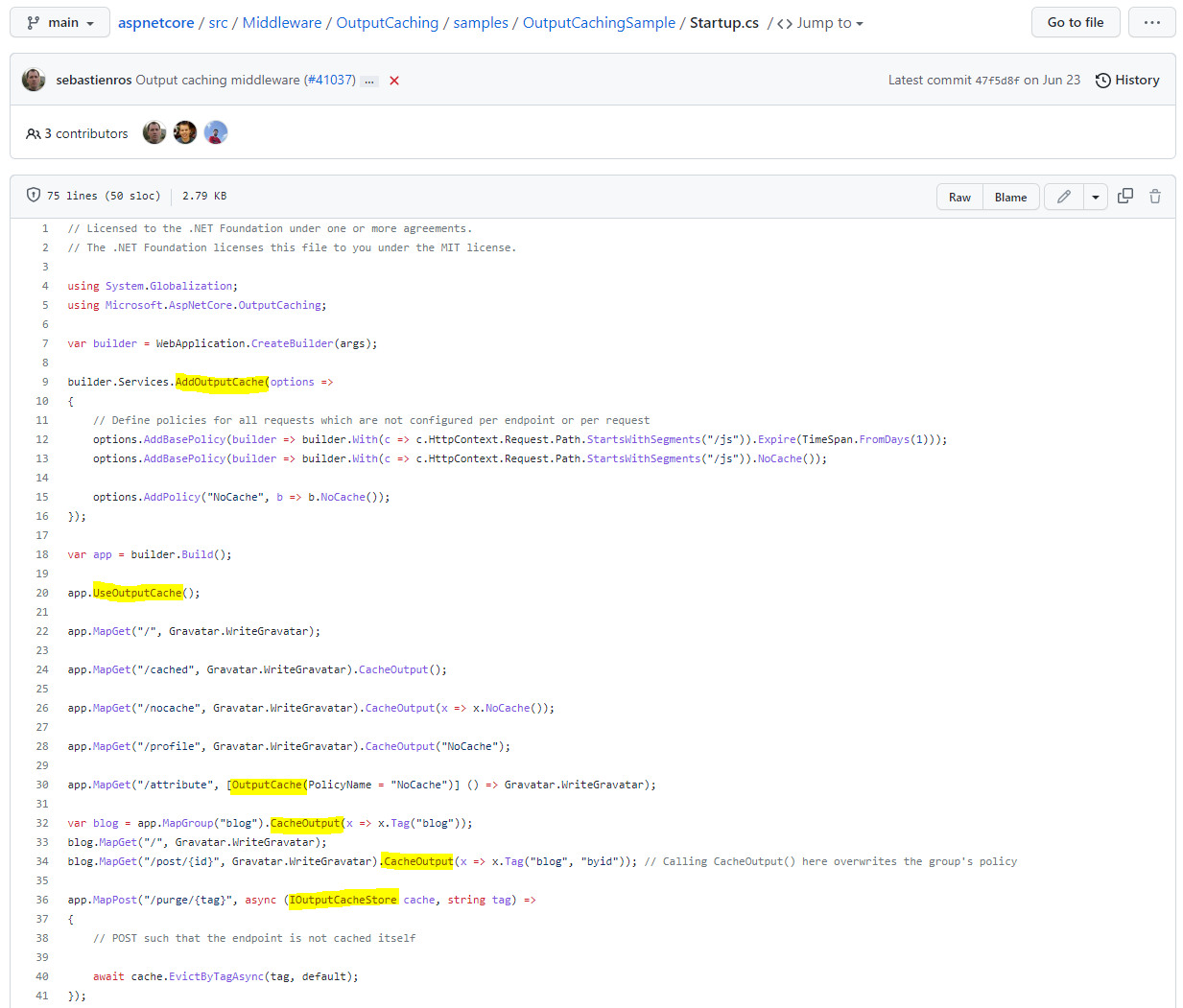
If you open up the Startup.cs file of this sample, you can see how to set up Output caching. You just need to say app.UseOutputCache(); and by using the AddOutputCache, you can use some options as to what to cache and how to cache it. You can cache a given endpoint as well by just saying app.MapGet("/query", Gravatar.WriteGravatar).CacheOutput(p => p.VaryByQuery("culture"));.

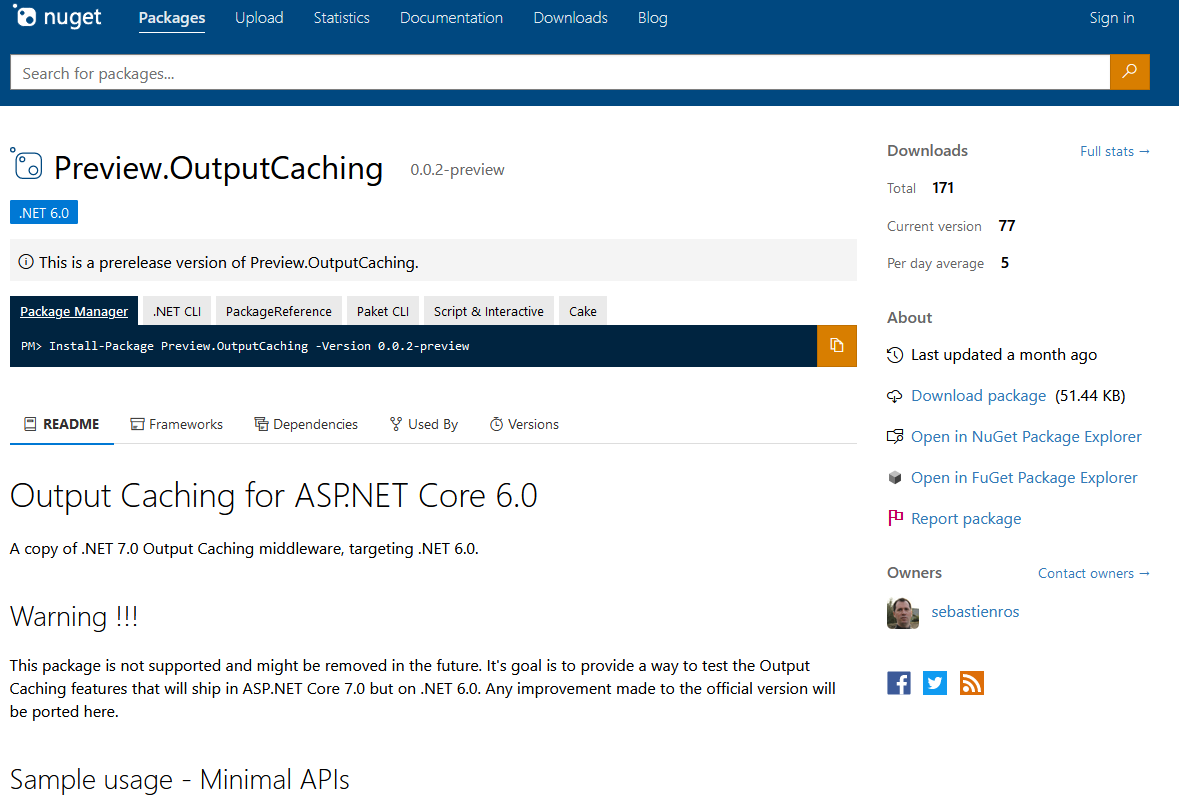
But it's only available in .NET 7.0 preview and not in .NET 6.0. Sébastien Ros published a custom package to NuGet that copies the code from the ASP.NET Core repository but targets 6.0. It could be done because there is nothing in this feature that requires things from .NET 7.0.

And Orchard Core targets .NET 6.0., so you can have Output caching in Orchard Core! But how can you do that? Let's say you add a new module to Orchard Core and reference the Preview.OutputCaching NuGet. Now you have to modify the Startup.cs file of your module. The code is very simple, in the ConfigureServices, we call AddOutputCache, and in the Configure we say UseOutputCache. But there are lots of options to configure policies and roles. So, by default when you use AddOutputCache, it doesn't cache anything until you tell what to cache (like a route, an action, path, etc.). By calling the options.AddBasePolicy(build => { });, it will just enable the default policy on everything, which is to cache everything. But only if it's a GET request and only if the user is unauthenticated.
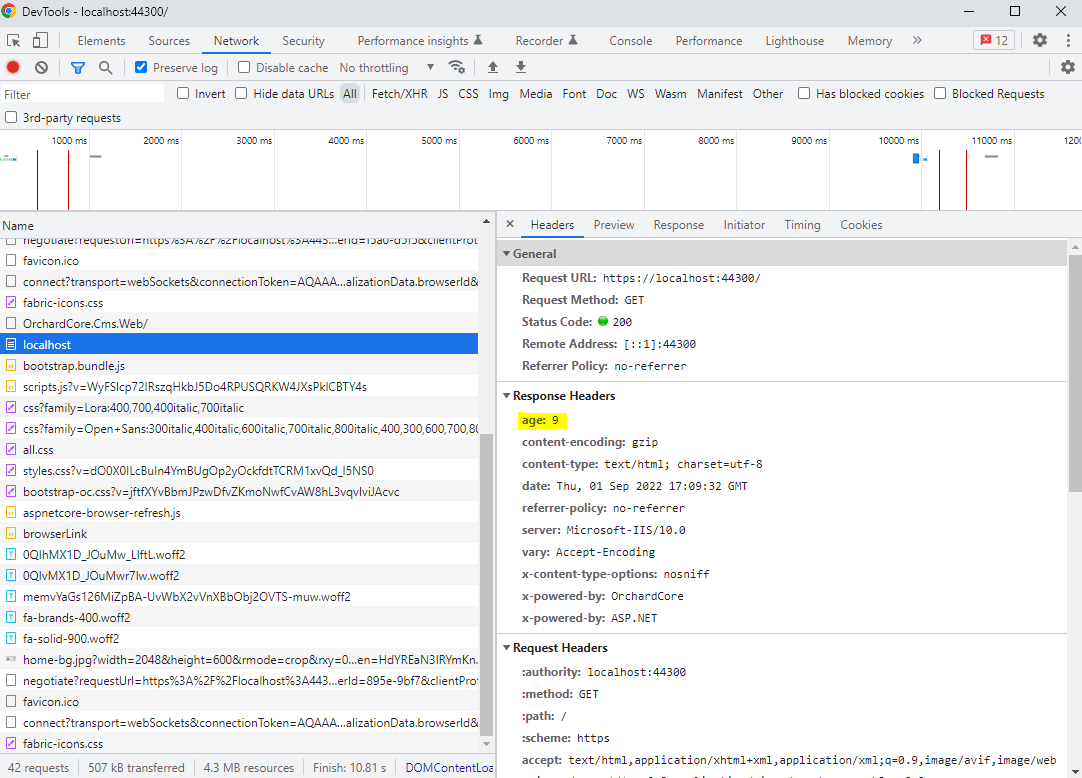
Now let's try out this feature! Open up the homepage of your site and check the Network tab of the DevTools window when using Chrome. Here you can see a new Response Header called age, with a value of 9. The age header contains the time in seconds the object was in a proxy cache. This means this is a response from the cache, and the cached value is from 9 seconds ago. The default cache, in this case, was 1 minute, after 1 minute it got a fresh entry, and by refreshing this page you can see the increasing value of the age header. After it reaches 60, the counter will start from 0 again.

Interested in how to customize Output caching or maybe you would like to help the community build a module for Orchard Core that provides Output caching? Then check out this recording on YouTube for more!
News from the community
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 343 subscribers! We have started this newsletter to inform the community around Orchard of the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!