GrahQL Queries queries, Negative role condition evaluator - This week in Orchard (07/06/2021)
We start this week by showing the ability to export templates as files, the negative role condition evaluator, and the brand new alternates for widget parts and for dynamic parts with great examples in the documentation. After, we will see a great demo about using templated GraphQL queries with Liquid. Check out our post for more!
Orchard Core updates
Add ability to export templates as files
The idea here is in the exported ZIP file, the templates are now files instead of being embedded in the JSON recipe. Let's check it out quickly!
Let's say you have the Templates module enabled (the Templates module provides a way to write custom shape templates from the admin) and have a defined template. If you set up your site using the Agency recipe, you will have one template, called Content__LandingPage, which is a template for the Landing Page content type, and the homepage of that installation is a Landing Page content item.
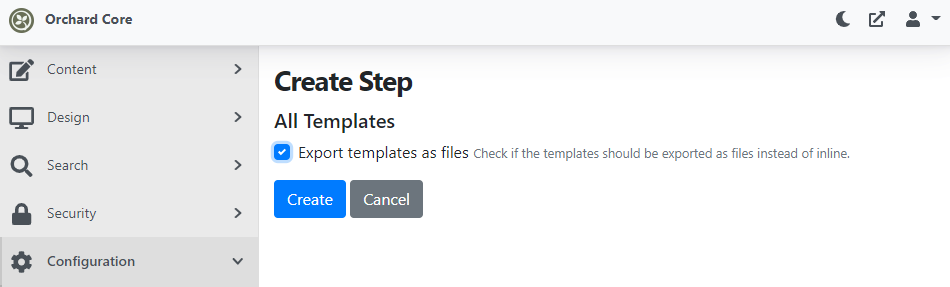
Now, head to Configuration -> Import/Export and create a new Deployment Plan under the Deployment Plans option. Let's name the plan as Templates and add one Deployment Step to it, the All Templates one. Here you will see a new option: Export templates as files. Let's just put a tick in this checkbox to see what will happen.

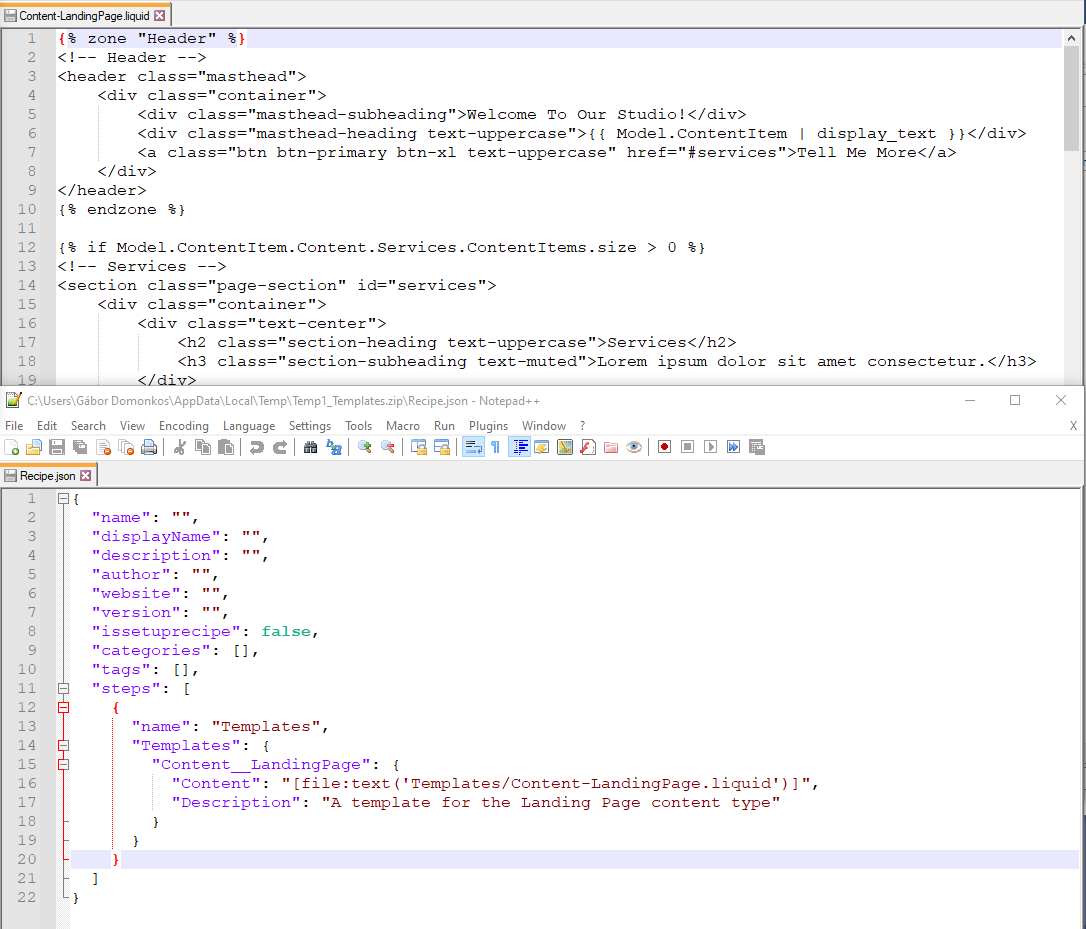
Now we have only one thing left to do, to execute the deployment plan. Let's just download the deployment plan locally and check the content of the Templates.zip file. Here you will see a Recipe.json file and a Templates folder. The Recipe.json file contains the Templates step with our only one Content__LandingPage template, and the content of that template can be found in the Content-LandingPage.liquid file in the Templates folder.

Negative Role Condition Evaluator
The way a role condition with a negative operator is evaluated right now doesn't take multiple roles into account.
If we have 2 users:
| -- | roleA | roleB |
| UserA | X | |
| UserB | X | X |
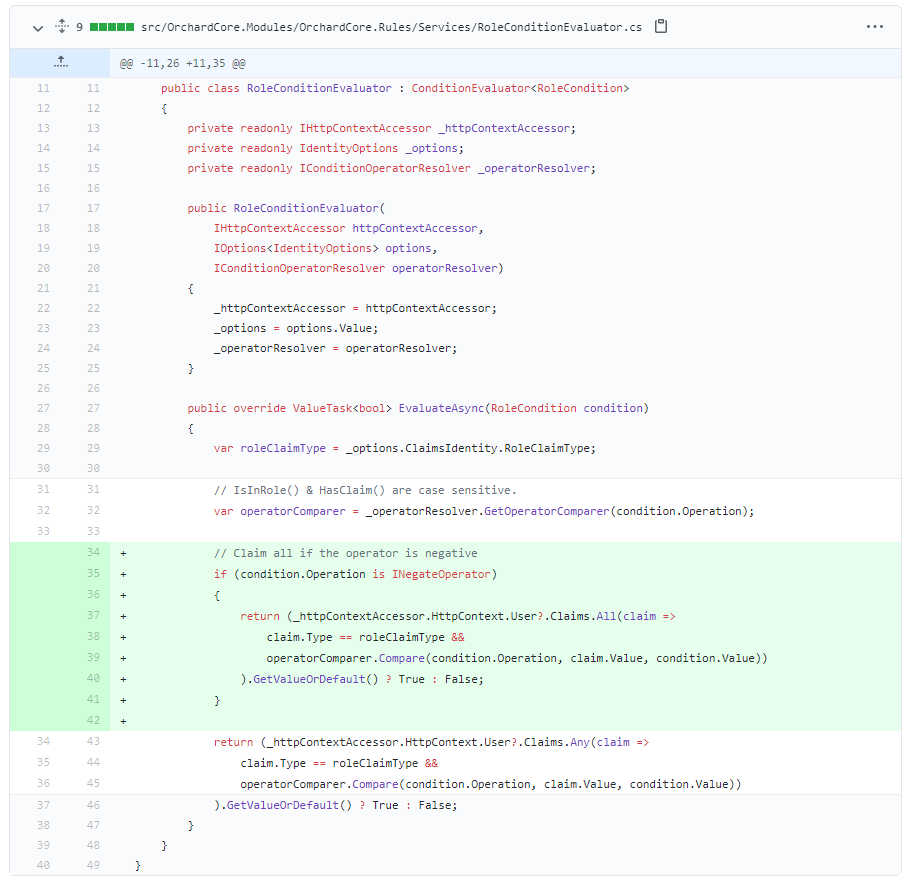
The evaluator uses .Any() when evaluating the value against every role of the user. If we pick the operator "Equals" with the value "roleB", it will only be true for UserB, which has roleB. If we were now to just change the operator to "NotEquals" logically, it should be the opposite result of "Equals" but since the value gets compare against every role and roleA != roleB it will return true as well.
.Any() (Current)
| Operator | Value | UserA | UserB |
| Equals | roleB | false | true |
| Not Equals | roleB | true | true |
| Contains | roleB | false | true |
| Not Contains | roleB | true | true |
Using .All() with the negative operators which would give opposite results as intended.
.All()
| Operator | Value | UserA | UserB |
| Equals | roleB | false | true |
| Not Equals | roleB | true | false |
| Contains | roleB | false | true |
| Not Contains | roleB | true | false |
We have many negate operators, like StringNotContainsOperator, StringNotEndsWithOperator, StringNotStartsWithOperator, StringNotStartsWithOperator. Now, if you use them, the code execution will return with using the .All() instead of using the .Any(). If you don't know what are the rules and how to use them, check out the demo about the Rules module in this post!

Validate content type and part names
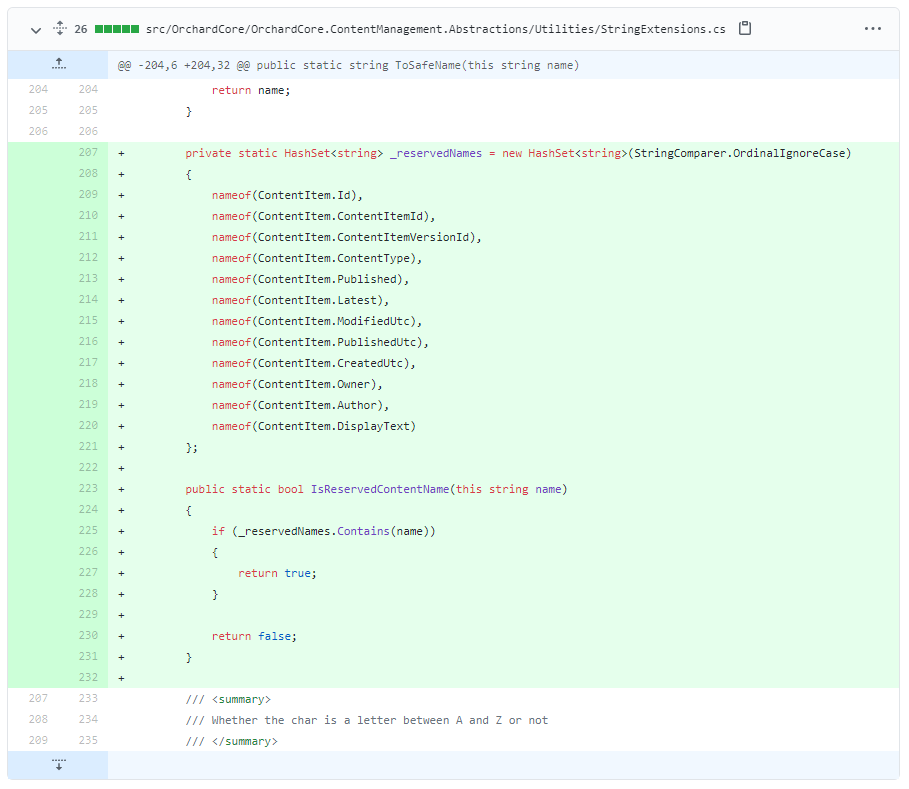
There was an unhandled exception during content item creation if you have a part named like property on ContentItem. The reason was that we have some reserved names that you cannot use when you are naming your content parts or content types. The _reservedNames HashSet here contains the names, that you cannot use.

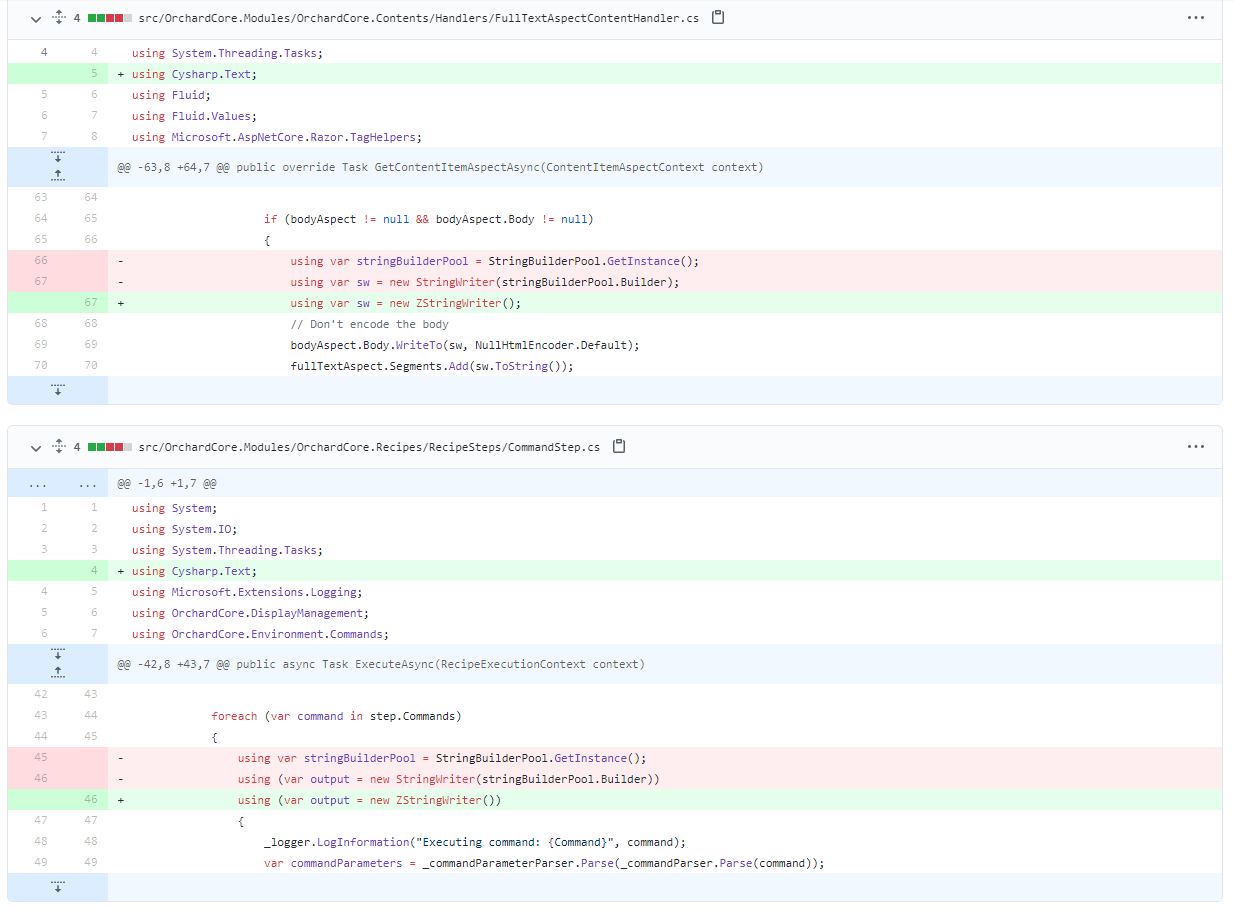
Use ZStringWriter
ZString is a library that provides StringBuilder and StringWriter with zero allocation, meaning it's allocating an array on the stack for small buffers, instead of creating new StringBuilders and StringWriters every time. All ZString methods only allocate the final string. Also, ZString has enabled to access the inner buffer, so if the output target has stringless API, you can achieve completely zero allocation. Now we can use the new ZStringWriter instead of the existing StringWriter one.

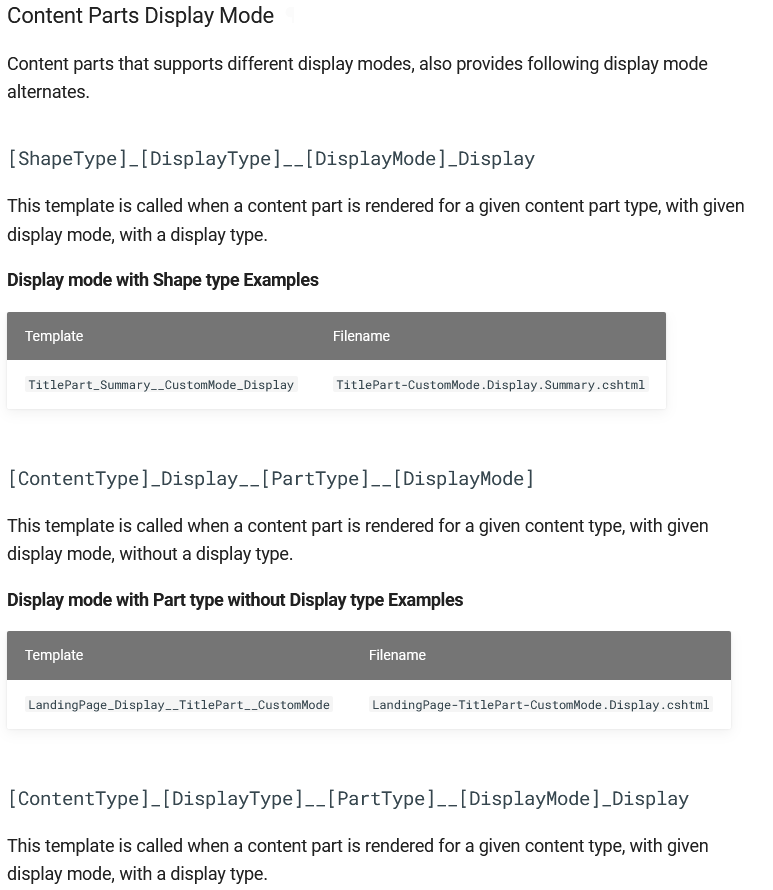
Alternates for Widget Parts
This change contains several new alternates for widget parts and dynamic parts. And the documentation has also been updated with the new alternates. And when we are saying that the documentation has been updated, we mean that it's really got a huge update with many examples, like Display mode with Part Type and Shape without Display type Examples, Display mode with Part Type and Shape with Display type Examples, Display mode with Part Name and Custom Shape with Display type Examples and many more.

Demos
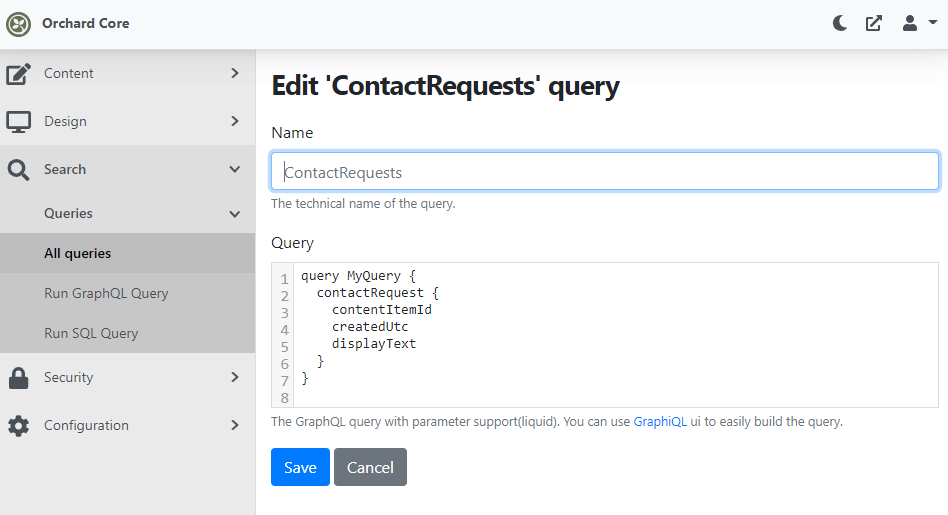
GraphQL Queries queries
Let's meet with the new GraphQL Query type that basically allows you to use a GraphQL query in the admin interface and Liquid. It's using the same principle as the SQL query or the Lucene query. For example, let's say we have a GraphQL query created called ContactRequests, which is just about getting the Contact Request content items from the site. This query returns the contentItemID, the createdUtc, and the display text values of the Contact Request content items.

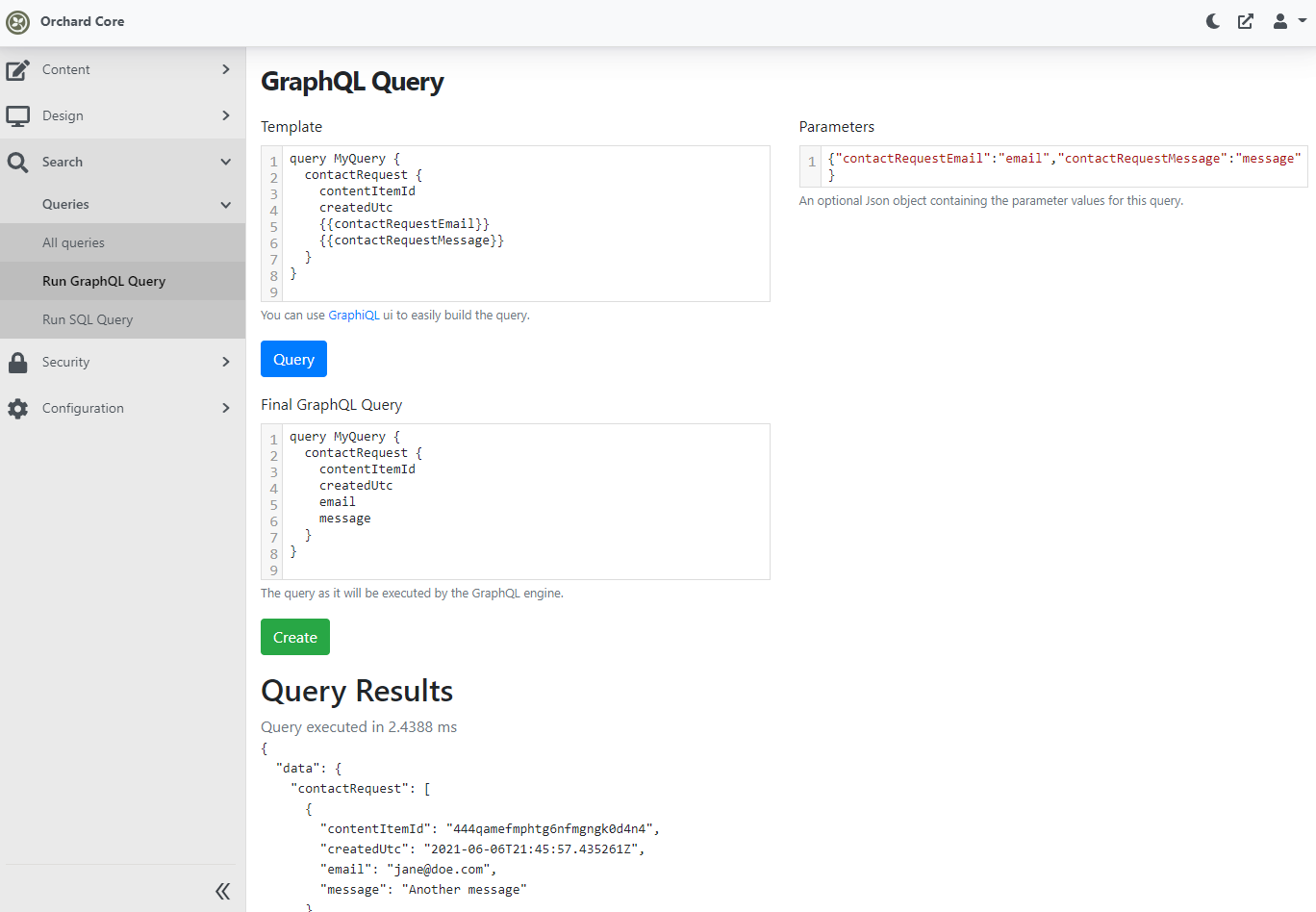
But by using this experimental feature, you have the availability to use a templated GraphQL with Liquid. What do we mean? Well, first let's find the new Run GraphQL Query under Search -> Queries. Here let's add a template that contains Liquid code. By using Liquid, you can add output parameters to your query. In this case, we would like to get the email and the message fields too of the Content Request content items by using parameters. As you can see, we used the contactRequestEmail parameter to get the email and the contactRequestMessage parameter to get the message.

If you open up the StatCan Orchard Core repository, you will find a collection of custom Orchard Core resources, modules, and themes that support various web applications and software-as-a-service (SaaS) products. One of the modules here is the VueForms module, which provides a form ContentType that simplifies using VueJs forms in the frontend. We had a demo about that one too, way back in 2020. If you don't remember about that, you can check out that in this post!
And as always, if you want to know more about this feature, don't forget to check out the following recording on YouTube!
News from the community
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 203 subscribers! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post is published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!