SEO Module, Drag and Drop Dashboard Widgets - This week in Orchard (04/04/2021)
A huge new module has been added to Orchard Core; the SEO Module! Let us write some lines about this module and the added drag and drop capabilities to the Dashboard Widgets. Check out our post for more!
Orchard Core updates
Rule Benchmark
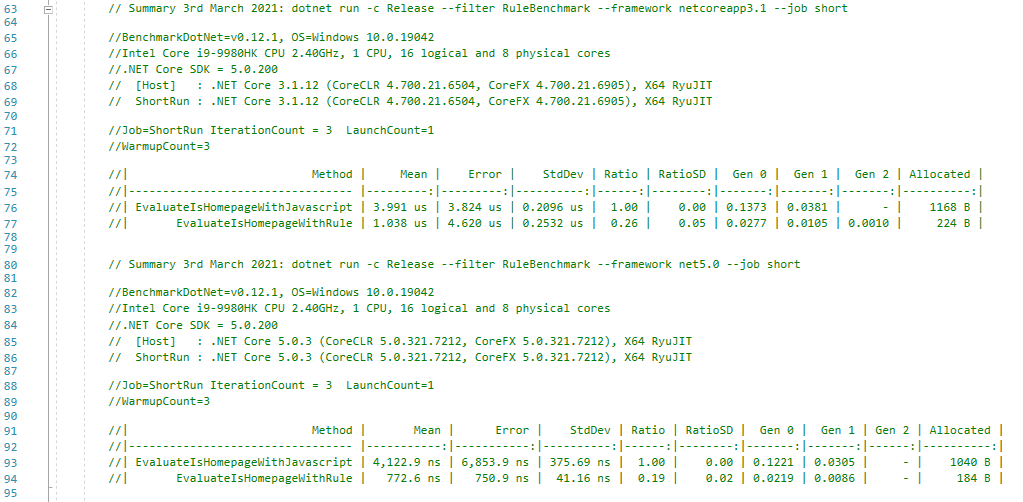
A few weeks ago you could see a demo about the Rules module, which allows you to build rules for the layers without using JavaScript. If you remember we mentioned that if you use the Rules module instead of JavaScript, the performance of the layers is much better. And now we can prove that we are right! If you open up the RuleBenchmark.cs file in the OrchardCore.Benchmarks project you can see some comments with exact numbers.
The EvaluateIsHomepageWithJavascript is the one that uses JavaScript to evaluate the rule that is about the check if the currently opened page is the homepage or not. And the EvaluateIsHomepageWithRule is the same, but this time we did that with the Rules module. The first table showing you the results when you are using .NET Core 3.1 and the second table is showing you the results when you are using .NET 5. As you can see, there is not much difference between the two EvaluateIsHomepageWithJavascript methods (.NET 5 is a little slower but we can safely say that it's the same), but if you are using the Rules module and .NET 5, you will get the best performance at all.
But the goal here is not to optimize Orchard Core for .NET, it's about showing the fact that if you are using the Rules module instead of the JavaScript expression, you can get better rule evaluations on your site.

Add fieldTypeName to Query Schema for GraphQL
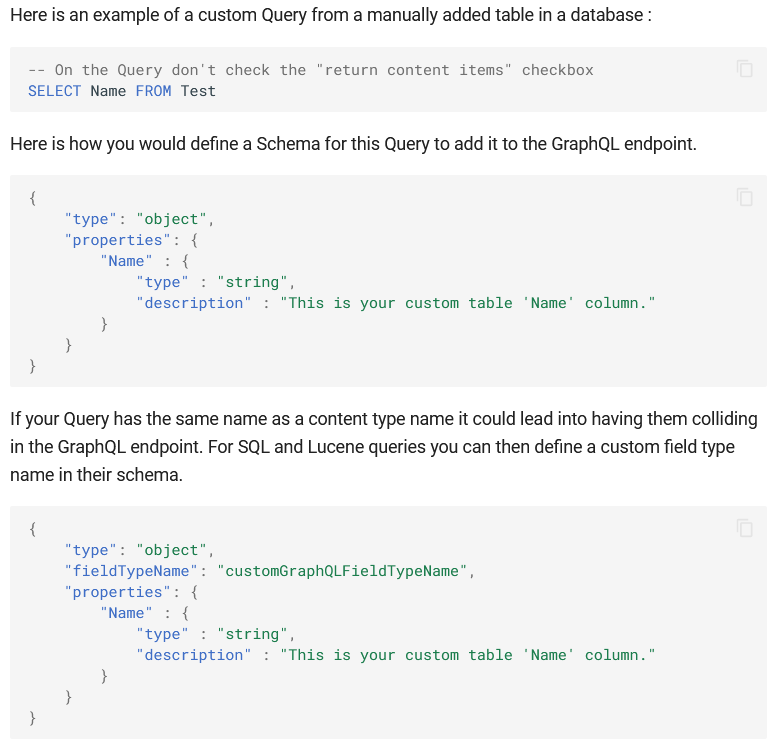
If you create a query and you want to expose it as a GraphQL, you can create a custom GraphQL schema to define the metadata such that clients know what they can query. And now there is a custom property called Name that will contain the name of the query itself. Such that when we use GraphQL to do to run some dynamic queries like SQL queries or Lucene queries we can now access them through a custom name and not the generic name, which is the name of the query in the system. Because there could be conflicts between different query providers in GraphQL. For instance, the default name we use for Lucene and SQL queries is the custom name we pass. For the content types, we also use the name of the content type. So, if you have a query that has the same name as the content type then GraphQL won't know what to query. The content type or the custom query? So, by using this custom Name property, you can add a custom name if there is a conflict. You can read more about queries in the docs.

Demos
Resize, Drag and Drop Dashboard Widgets
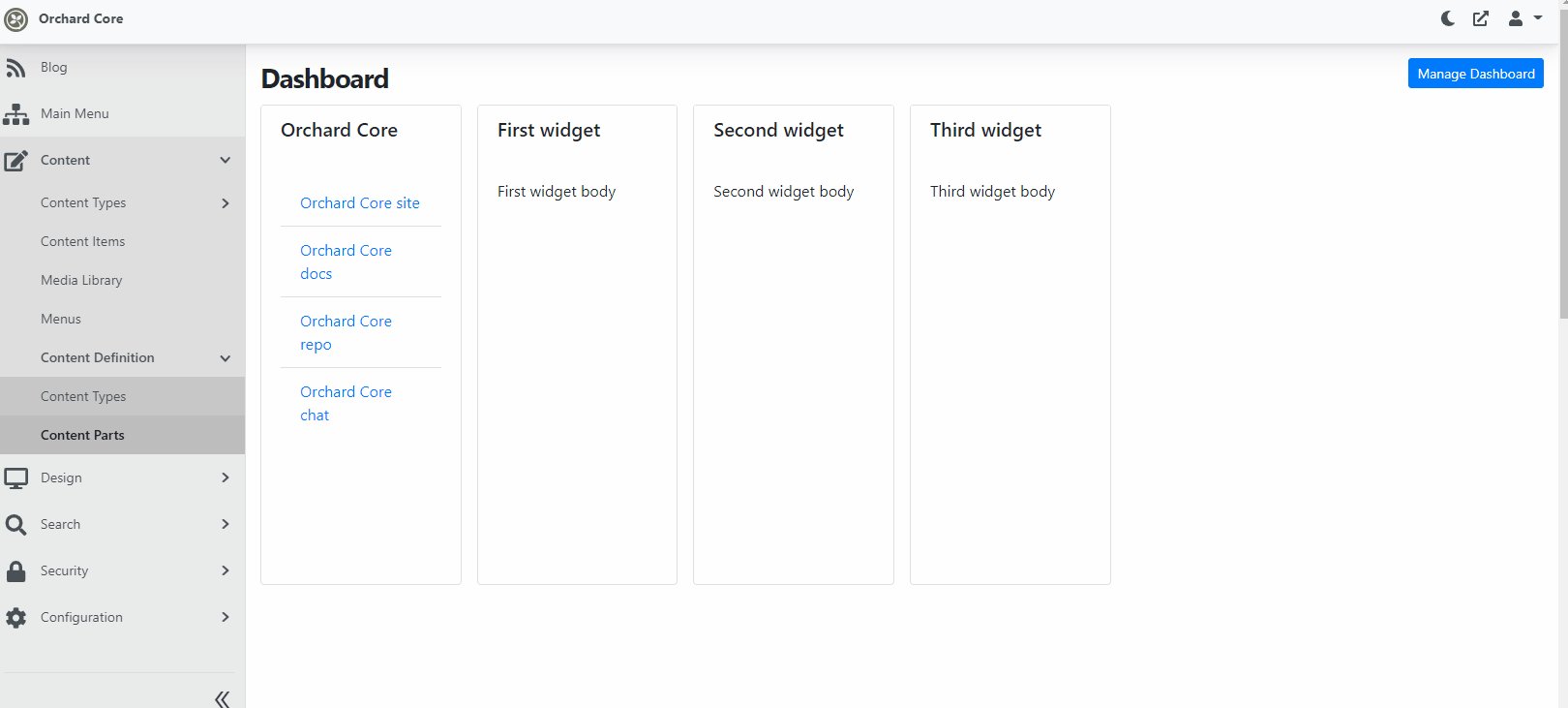
You could see and read about a great feature of Orchard Core a few weeks ago that is about to add cards to the homepage of the dashboard, which is about to represent a piece of functionality of a given feature or module. In the meantime, several other great features had been added to the Admin Dashboard feature, so, let's check out them quickly!
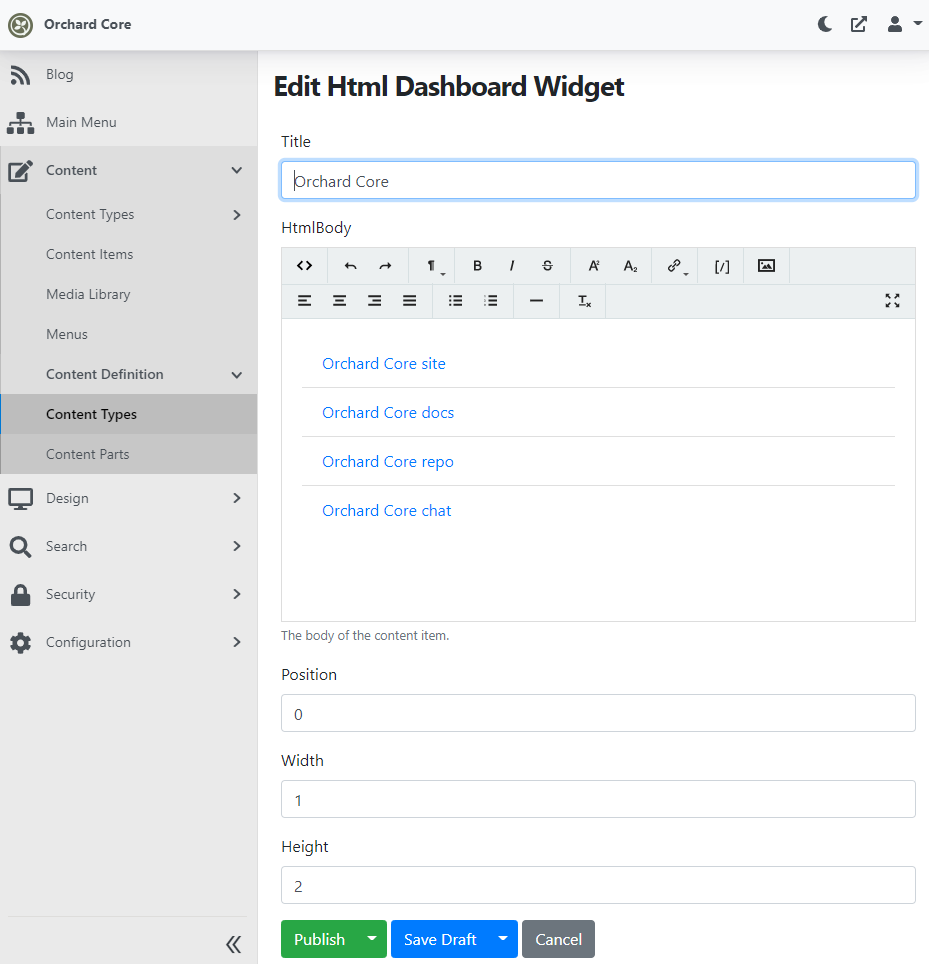
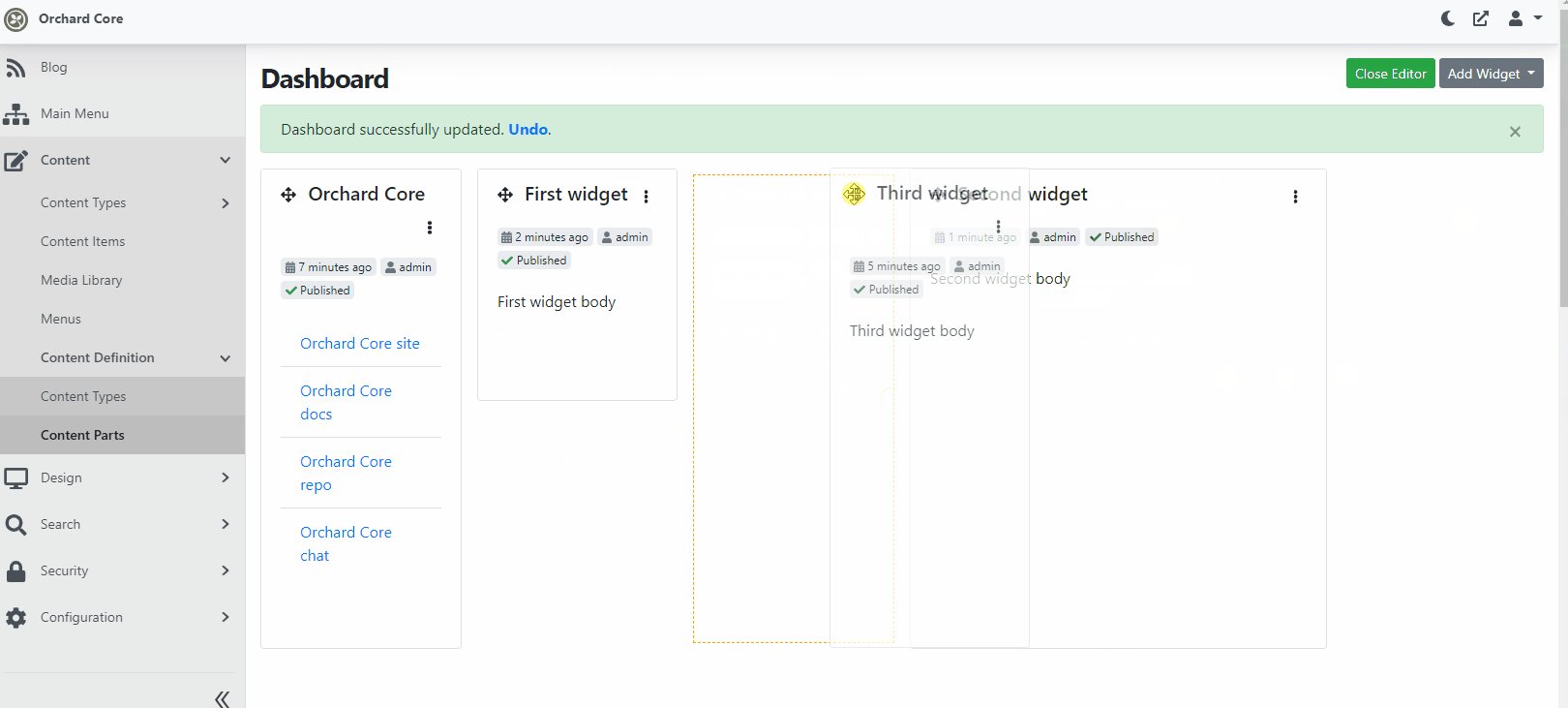
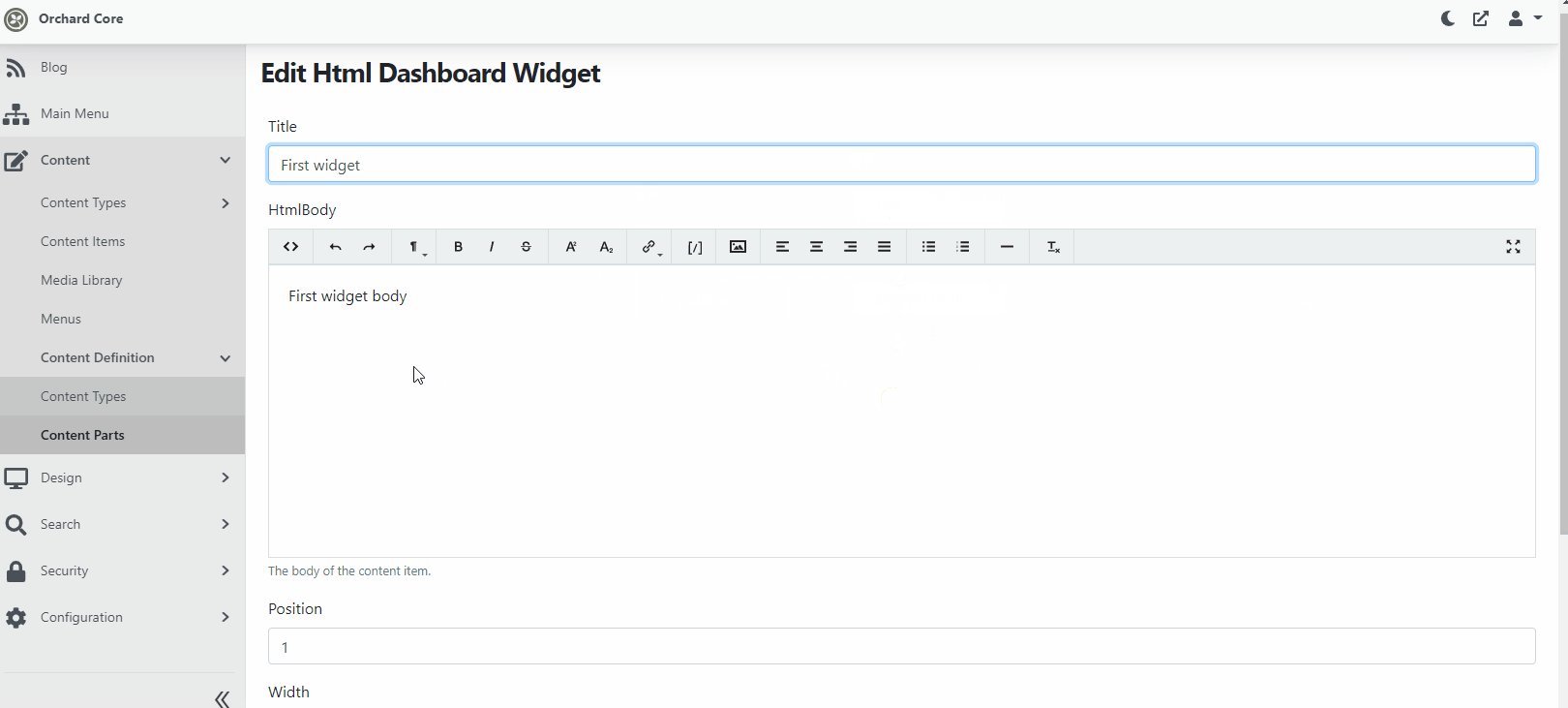
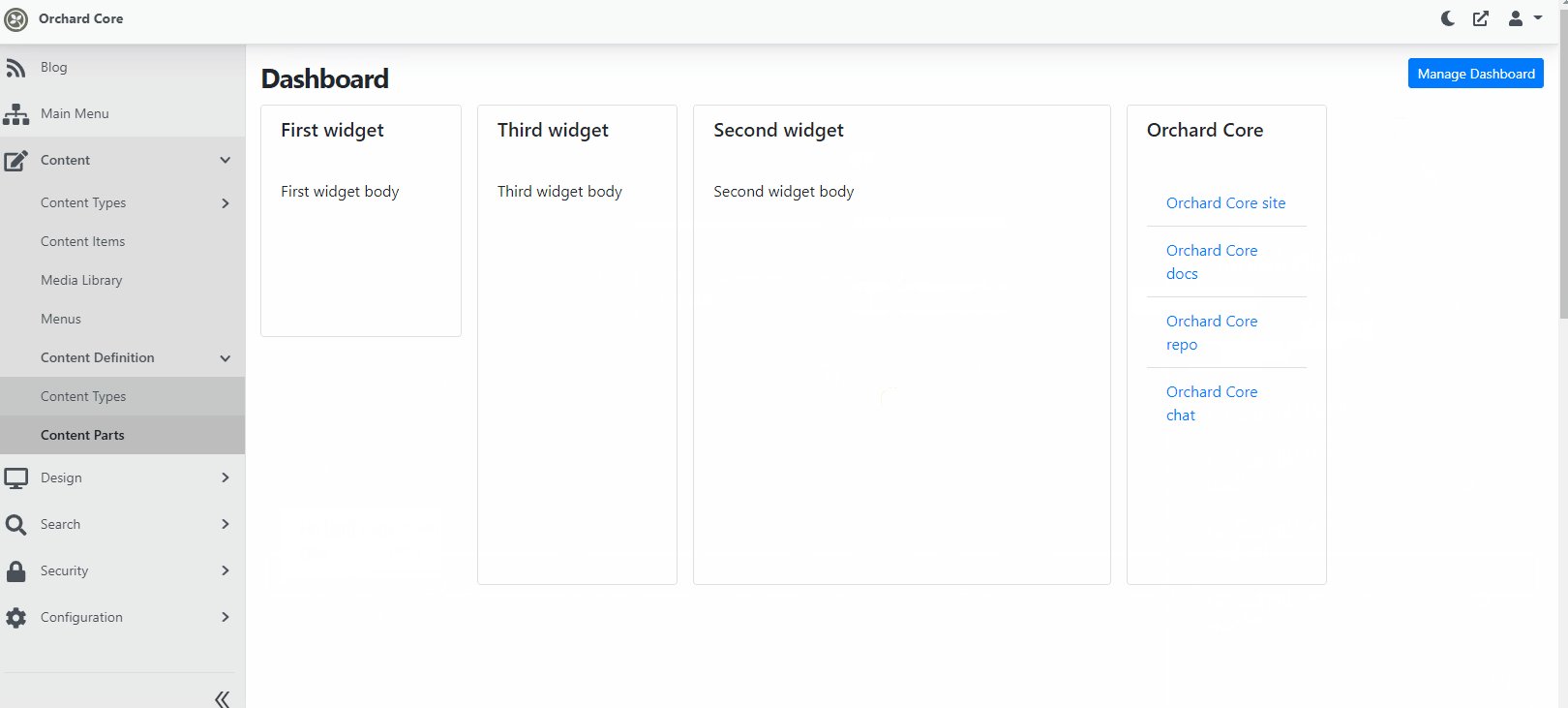
The first thing you have to do is to go to Configuration -> Features and enable the Admin Dashboard feature. And now just simply need to navigate back to the homepage of your admin UI to see the admin dashboard that has just changed because of the newly enabled feature. You can see one predefined card here with the title Orchard Core, and the HTML Body of that widget. This content item has the Html Dashboard Widget content type and the DashboardWidget as the stereotype. Don't forget that if you would like your content type to act as a dashboard widget, you have to set the stereotype to DashboardWidget. So, back to the admin homepage. At the top-right of your screen, you will see a Manage Dashboard button. By hitting that button you will have the option to edit, delete or add new widgets to your dashboard.

Every dashboard widget has a DashboardPart attached by default that contains three properties: Position, Width, and Height. These can be used to set the size and the position of the given widget. But from now you can also use drag and drop to move or resize your widget. The best way to represent the improvements of the dashboard widgets is a GIF that shows you how you can use the improved UI.

And as always, if you would like to know more about Dashboard Widgets, head to YouTube for a recording!
SEO Module
Buzz Interactive developed a SEO module for Orchard Core and thanks to Dean Marcussen (who is working at this company) offered that the module can be integrated into Orchard Core as a contribution. And Antoine Griffard already did the integration. A huge thanks to them! Let's see this module in action!
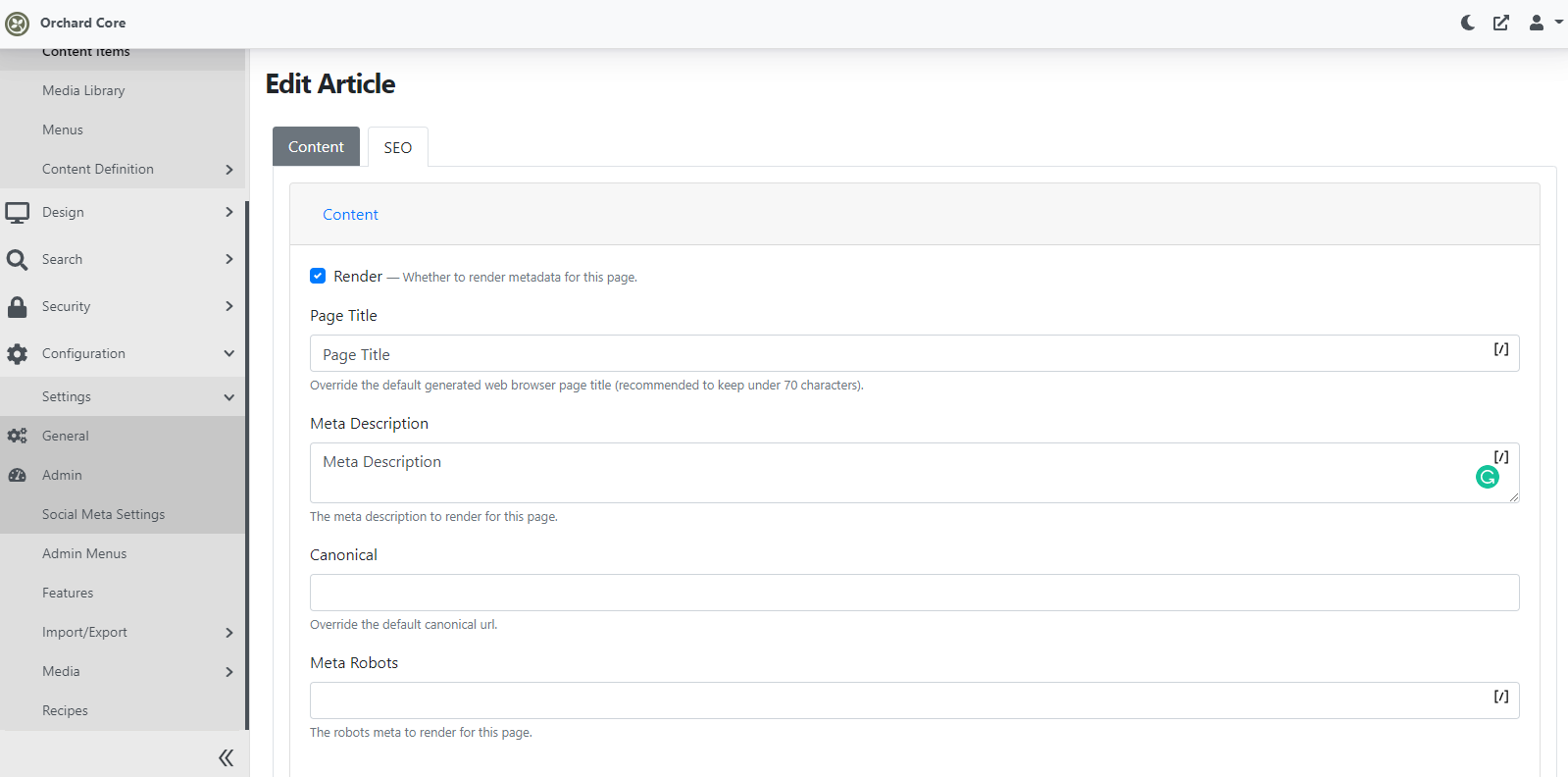
Set up your site using the Blog recipe, then head to the admin UI. Find Configuration -> Features where you will see the new module that you need to enable, called Seo, that provides SEO Meta features. If you enable it you are able to use an SEOMetaPart that you can attach to the content types that you want to be able to support SEO features. Let's attach this one to the Article content type for example. Now let's open the predefined About Article content item to see what's changed in the editor. The first thing that you may notice that now there is a new SEO tab that you can use to set up those SEO options that are specific only for this content item, like the page title, meta description, canonical URL, meta robots, and so on.

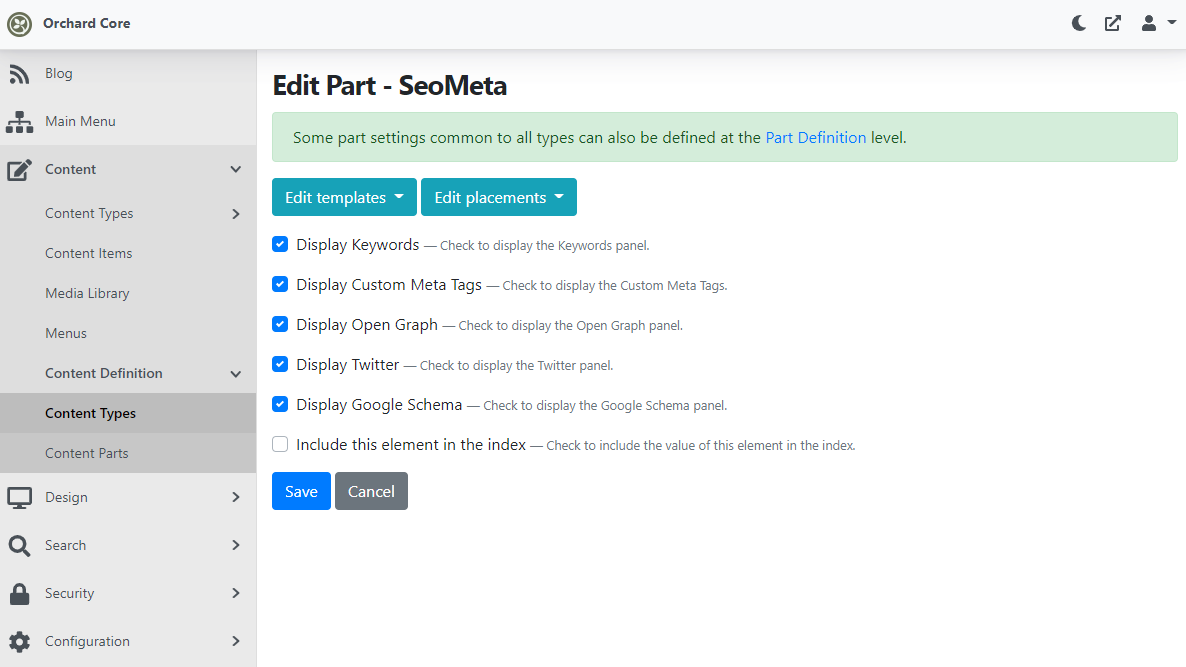
But before doing more digging here let's go back to the modified content definition of the Article content type (Content -> Content Definition -> Content Types -> Article) and hit Edit near the SeoMeta part. Here you can see some additional editor settings. You can select that if you want to display the keywords or not, display the Open Graph or not, and so on.

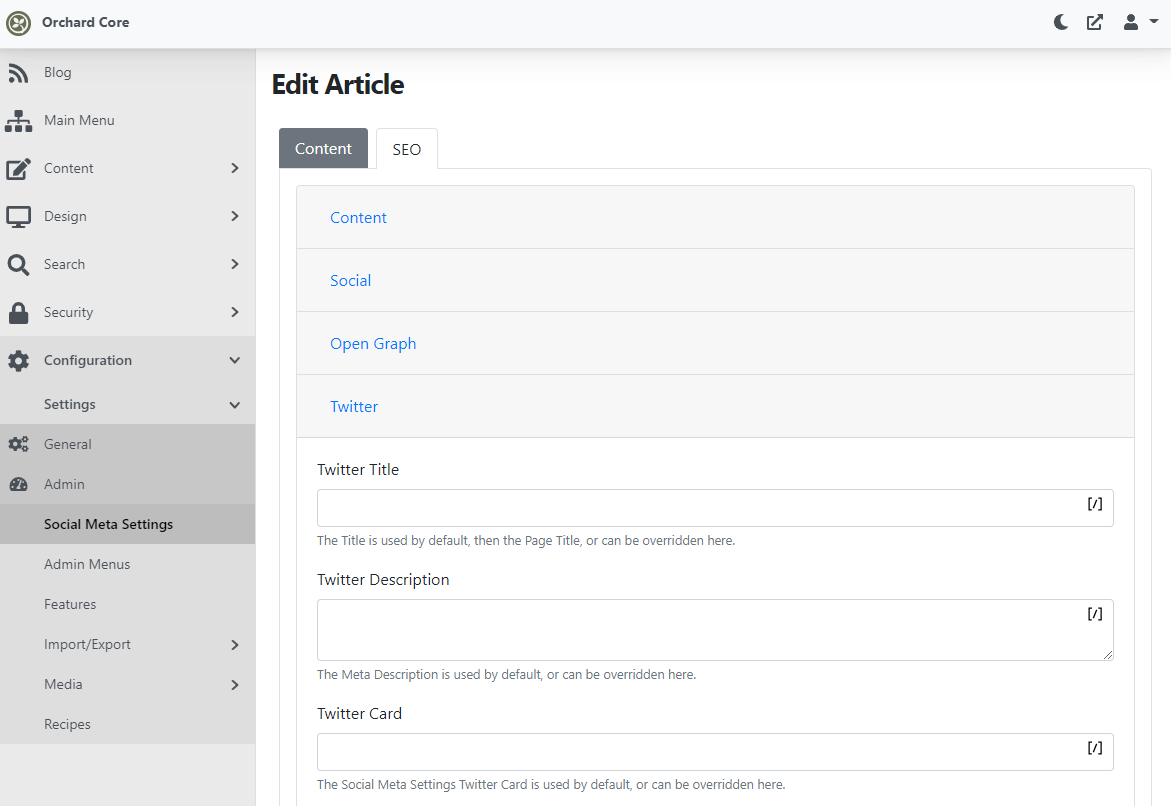
So, if you check all of these and navigate back to edit the Article content item, the SEO tab now will have more cards. You can easily open or collapse each of these cards and you can set the relevant settings under the given card. For example, if you collapse the Twitter one you can set the SEO settings related to Twitter.

You may notice the little [/] icon in every editor of the SEO tab. That means you can inject Shortcodes to these input fields. Let's just add a simple [display_text] Shortcode to the site (you can see the values that you will need here) and use that in some places just for an example.
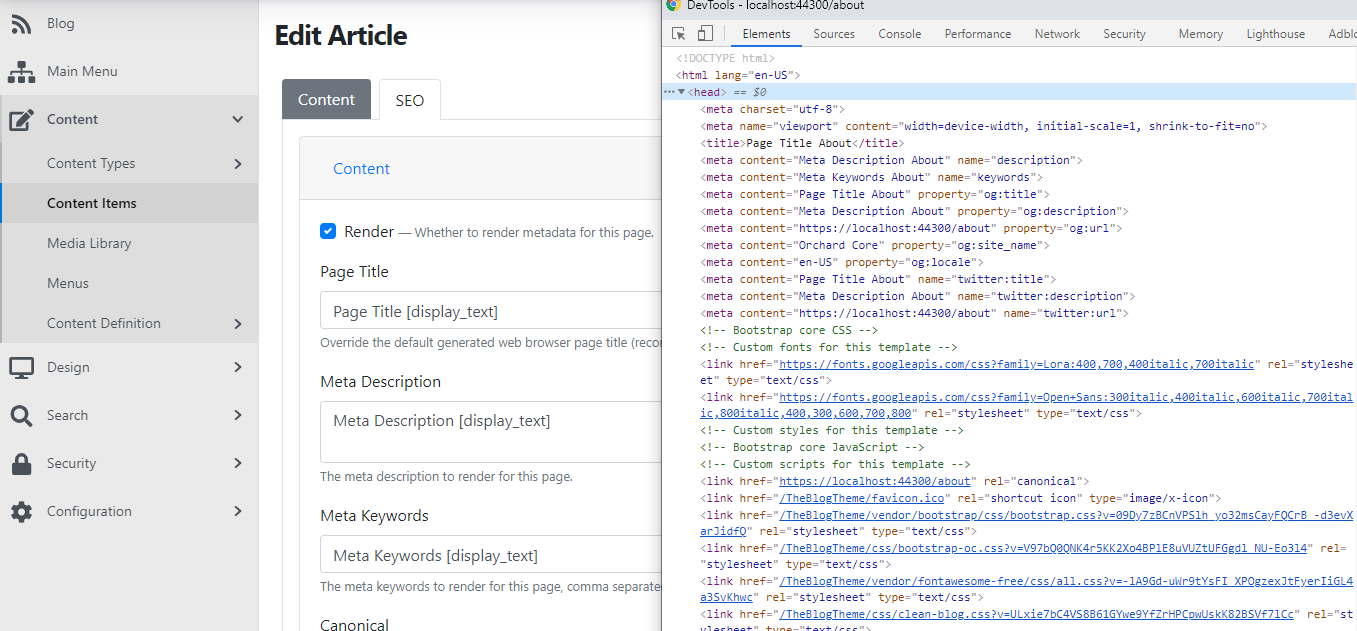
Now to check how SEO works, navigate to the front end of your site and open our About article. If you view the page source, you will see the meta tags in the head of your site.

If you would like to know more about this module, don't forget to check out this recording on YouTube!
News from the community
Orchard Dojo Newsletter
Lombiq's Orchard Dojo Newsletter has 192 subscribers! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!