Taxonomy and contained content items routing, new options for TitlePart and AliasPart - This week in Orchard (28/02/2020)
New options for TitlePart and AliasPart, adding CodeMirror support for HtmlBodyPart and HtmlField, the Pager shape and demo about the taxonomy and contained content items routing are waiting for you in our upcoming post with many other cool features! And about the news from the community: there is a new Orchard Core website, news about the upcoming Harvest and welcome a new team member in Lombiq Technologies!
Orchard Core updates
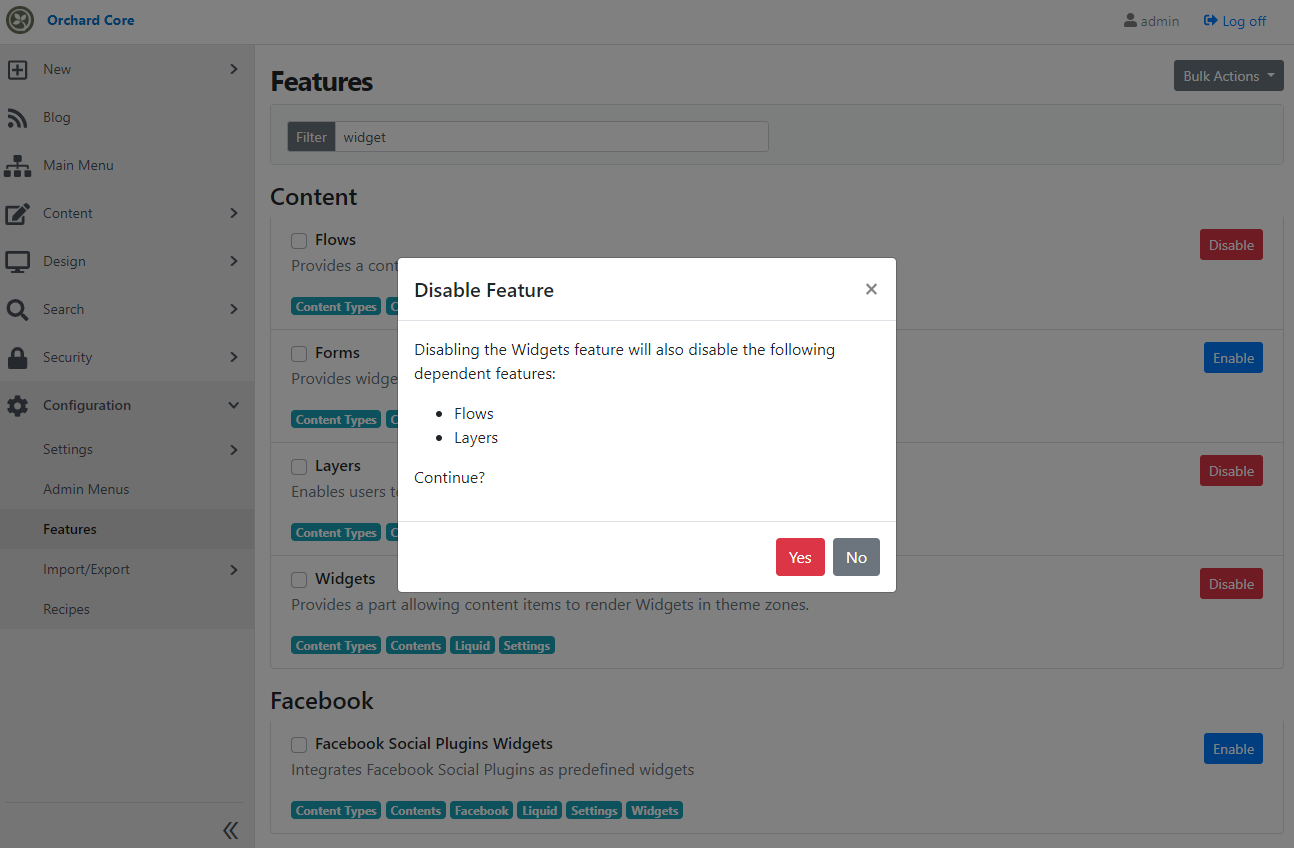
Disable feature confirmation messages
When we disable a feature we will get a warning that says that the feature that you would like to disable has dependent features that are enabled. Let's disable the Widgets feature. In this case, we will get the following warning message, because Flows and Layers are built on the Widgets module.

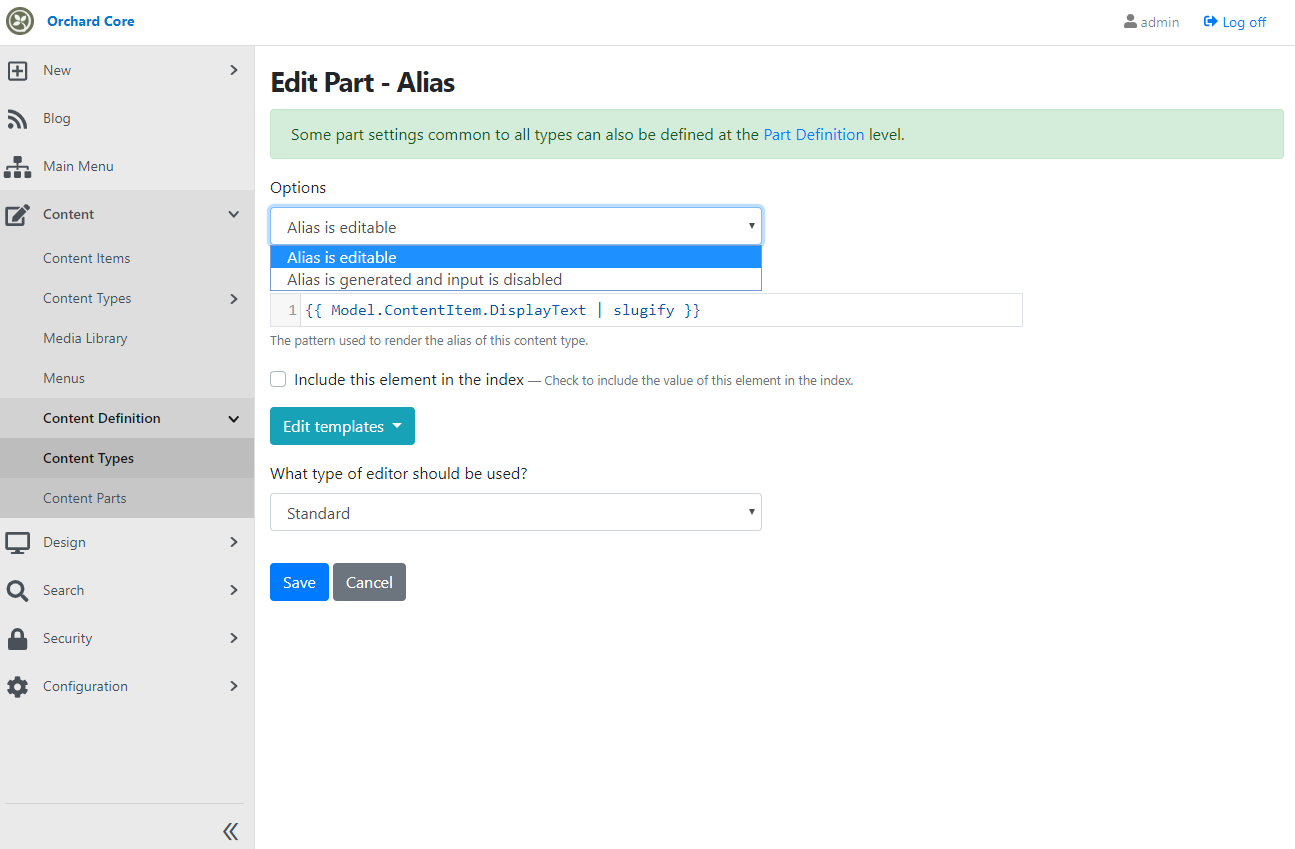
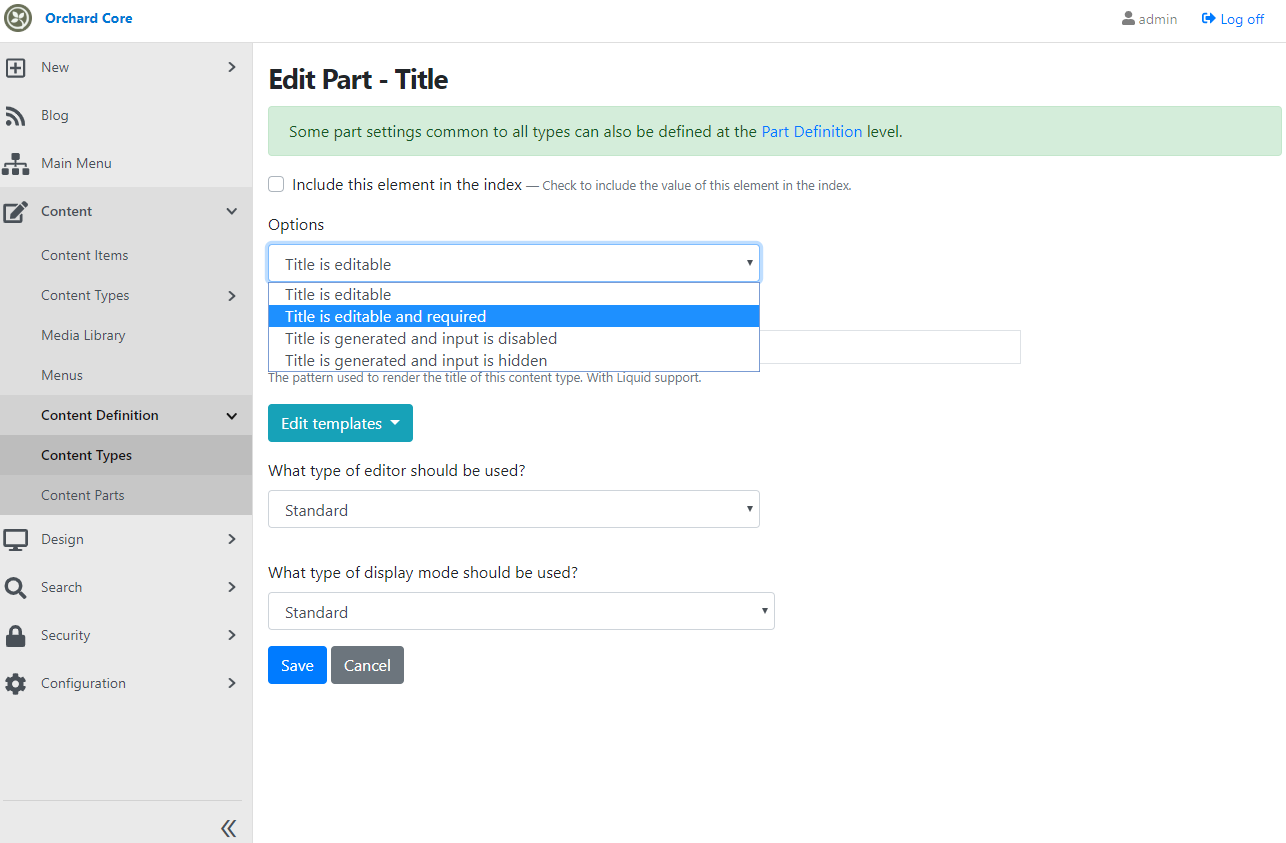
New options for TitlePart and AliasPart
There is a new setting, called AliasPartOptions. Using this new option you can define that the alias can be editable when editing a content item from the admin UI or make it disabled, which means it will be generated automatically using the defined pattern.

And when using the TitlePart, you will also find a new option there, called EditableRequired. This means admins can edit the title of the content item and it needs to have a value because it's required.

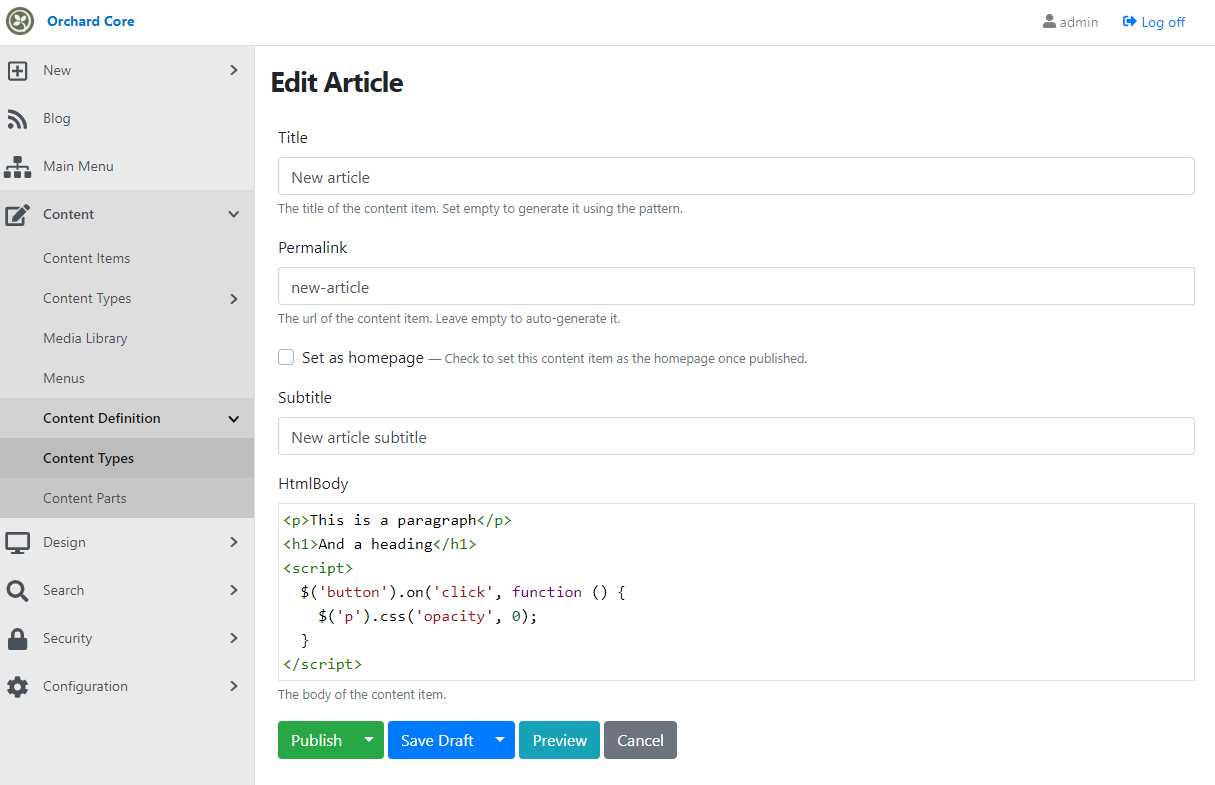
Html mode for CodeMirror on HtmlField and HtmlBodyPart standard editors
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code and comes with a number of language modes and addons that implement more advanced editing functionality. And now if you set up your site using the Blog recipe and create a new article, the editor of the HtmlBodyPart will come with the CodeMirror support! Furthermore, the Standard editor mode of the HtmlField is also got the CodeMirror support. Moreover, Orchard Core using the latest version of CodeMirror, which is 5.52.0.

Pager shape
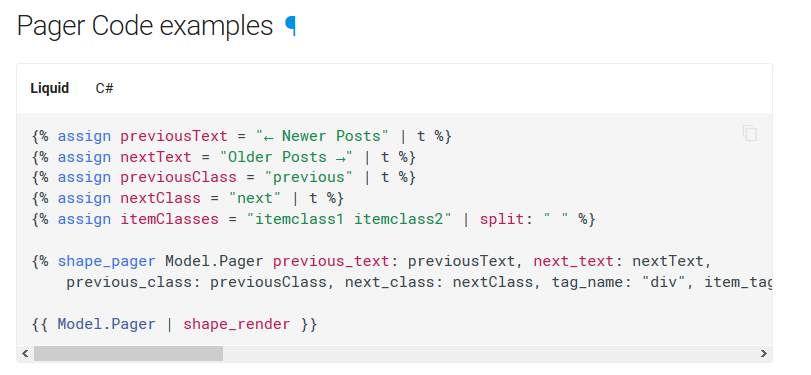
At the bottom of the documentation of OrchardCore.Navigation you will find code examples both for C# and Liquid about how to use the Pager shape in Orchard Core.

Add a recipe step to create scope for OpenID
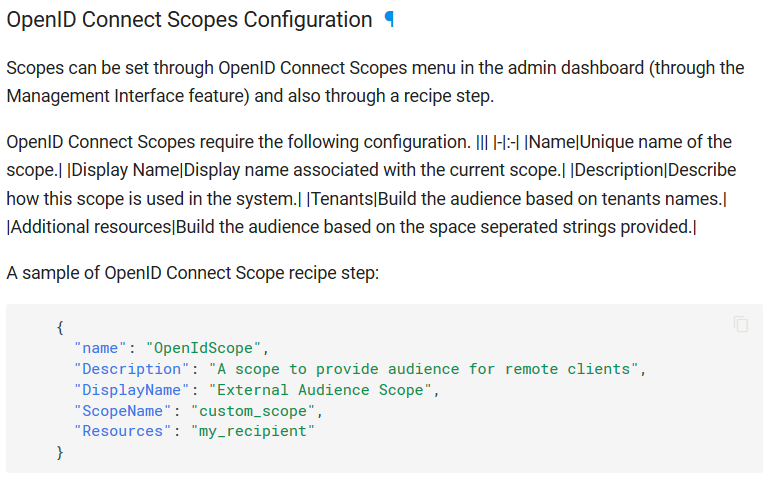
Now you can set the connect scope of the OpenID using recipe steps, that you can do in the following way, that could be found in the documentation of OrchardCore.OpenId. There is also a possibility to set the Token Validation Settings with recipe steps. Here you have to provide:
- Name: unique name of the validation settings.
- Audience: defines the intended recipient of the token that must be checked.
- Authority: the address of the remote OpenID Connect server that issued the token.

Filter deployment steps
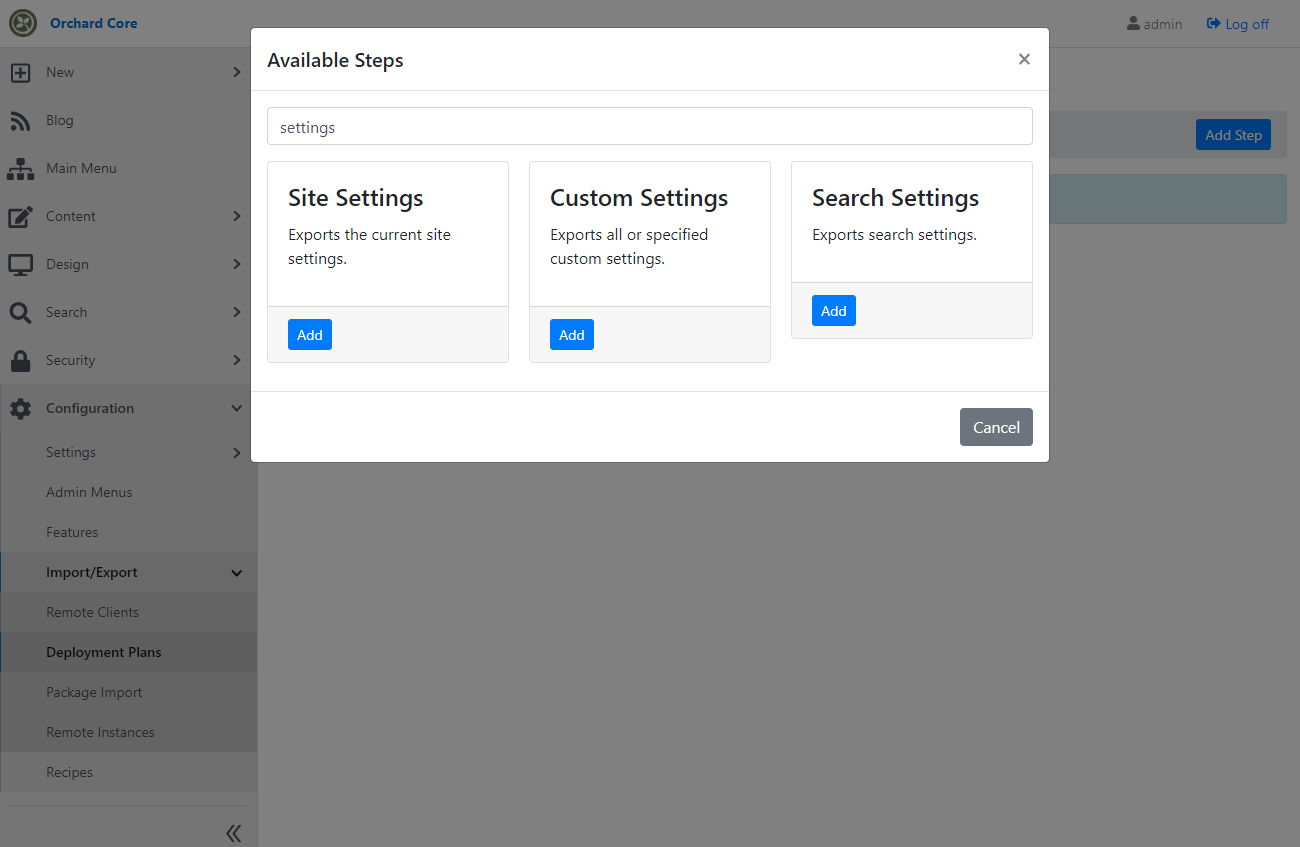
There is a new search box on the UI for the deployment steps to filter the list of the available steps. To check out this feature create a new deployment plan under Configuration -> Import/Export -> Deployment Plans then add a new step to it. In this modal window, you will find the textbox with the Filter placeholder text in it. In our case, we typed settings, which means these three steps will be the results of our search.

Sitemaps module
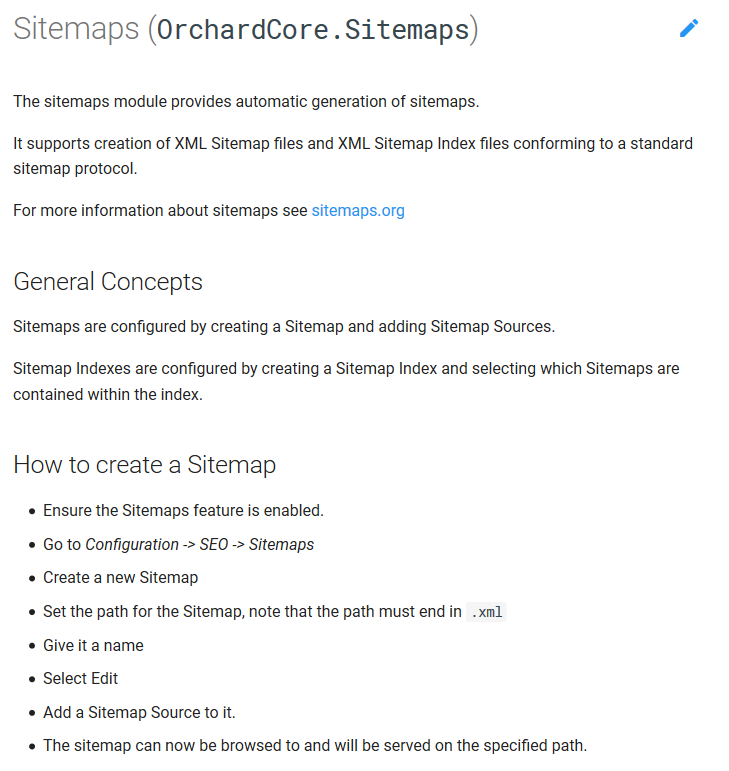
We wrote about a very cool feature for Orchard Core, which is the Sitemaps support three times now: here, here and here. In every post, we described the features of this module and showed the way how you can use them. And you can also find a recording of this feature on YouTube. The reason why we mentioned that is because this feature is now merged in the dev branch of Orchard Core, thanks to Dean Marcussen! He also added nice documentation about how to create sitemaps, localize sitemaps, cache sitemaps and so on.

Setting and Removing HttpContext.Items from Liquid template
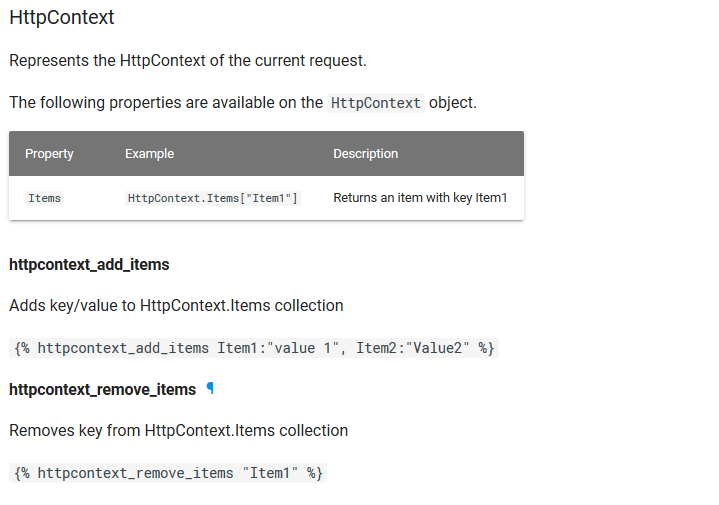
Now there is a new Liquid filter called httpcontext_add_items, that adds key/value to the HttpContext.Items collection. And you can also remove items from the HttpContext by using the httpcontext_remove_items Liquid filter. You can read more about these two new Liquid filters in the documentation. Do note though that there are possible security implications to this, see the discussion under the pull request.

Support most commonly used error pages
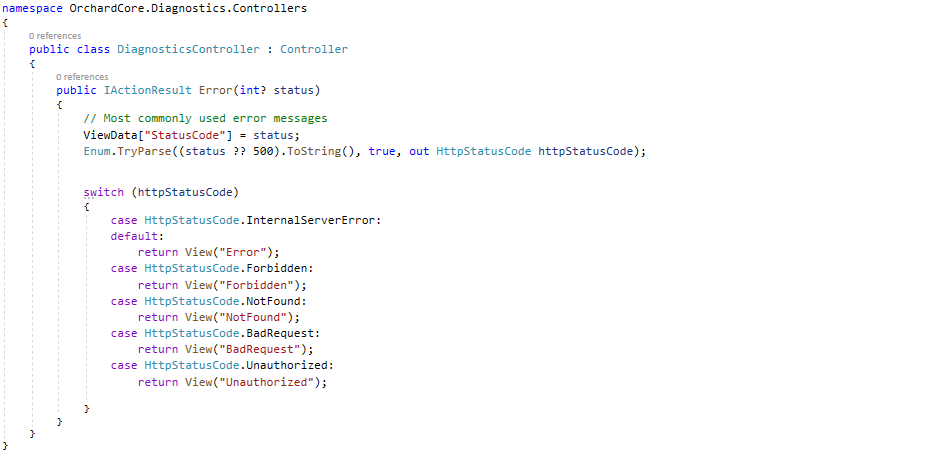
According to Pingdom research, the top 5 most common errors are 401, 400, 404, 403, 500. So, this is about adding more custom views for error codes that you can change in your themes. Check the content of the DiagnosticsController.cs in the OrchardCore.Diagnostics module.

Demos
Taxonomy and contained content items routing
The main issue is that currently we don't have routing for taxonomies or contained content items. The taxonomy routing is about we would able to route an item inside a taxonomy for a term. The goal is to be able to list all the things that are associated with this term. The issue is that in the case of BagParts or anything that is contained in a content item can't be routed right now, because Autoroute doesn't work on sub-content items. The second thing we looked at was the dynamic routing to be able to define a patterned route in a content item. In this case, multiple URLs would match the same content item and the content item could use these route values to render something differently or do queries. These are two different things, but we are talking about them at the same time.
If you are interested in how to do that in Orchard Core check out the following demo on YouTube about this upcoming feature!
News from the community
A new website using Orchard Core
Luxury Card is a global leader in the premium credit card market. From patented metal cards to a 24/7 Concierge service and app, their mission is to shape the industry with innovation, value, and service. With leading airfare and cashback redemption rates along with first-class benefits, they believe your credit card can pay for itself.

If you are interested in more websites using Orchard and Orchard Core, don't forget to visit Show Orchard. Show Orchard is a website for showing representative Orchard CMS (and now Orchard Core) websites all around the internet. It was started by Ryan Drew Burnett, but since he doesn't work with Orchard anymore, as announced earlier it is now maintained by our team at Lombiq Technologies.
Freshest news about the next Harvest
We have a room booked for the dates June 22-24. This is the reserved interval that we will have for sure now. The maximum people can fit in the room is 50 people. The only concern is that it could be not enough, it would be nice to know how many people are interested in coming to the next Harvest. There will be a questionnaire or something to be able to measure somehow the number of people who could be the possible attendees at the next conference.
New team member in Lombiq
We have a new team member, Gábor! Turned from English studies to competitive gaming to software development and Orchard Core. Check out his bio on our About us page!

Orchard Dojo Newsletter
Now we have 119 subscribers of the Lombiq's Orchard Dojo Newsletter! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail whenever a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!