This week in Orchard - 04/12/2019
There was no Orchard Podcast this week, but we have lots of news around Orchard Core and the Orchard Core Beta 3 release!
On Orchard Core
Updated website for the Orchard Core Beta 3 release
The community has been developing Orchard Core for more than 3 years now, but the official website of Orchard hasn't provided much information about Orchard Core. For the Beta 3 release, orchardproject.net got a huge update to focus on Orchard Core instead of the Legacy CMS. However, if you are interested in the 1.x of Orchard, you can still reach the old page by clicking on the Legacy Orchard option from the menu.
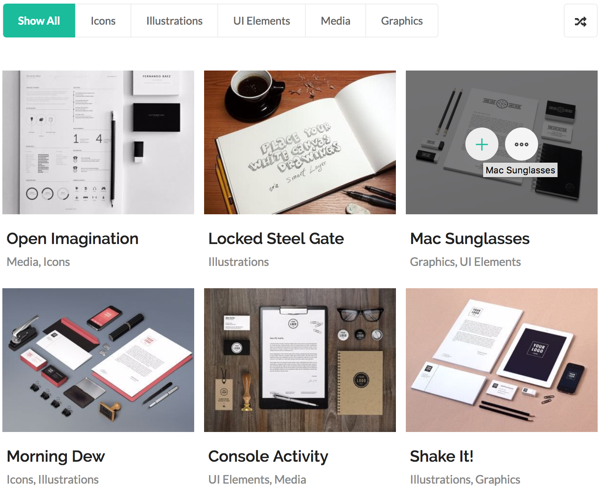
In the new page, when you click on the Try Orchard button, you will be navigated to https://try.orchardproject.net/, under the Getting started section you can try our Docker images, and the Portfolio is also filled with websites created using Orchard Core. In the Features section you can see we mentioned that you can use Orchard Core as a full, decoupled, or headless CMS and thanks to ASP.NET Core, you get one of the fastest CMS solutions you have ever tried on any OS (Windows, Linux, MacOS).
Visit orchardproject.net now!

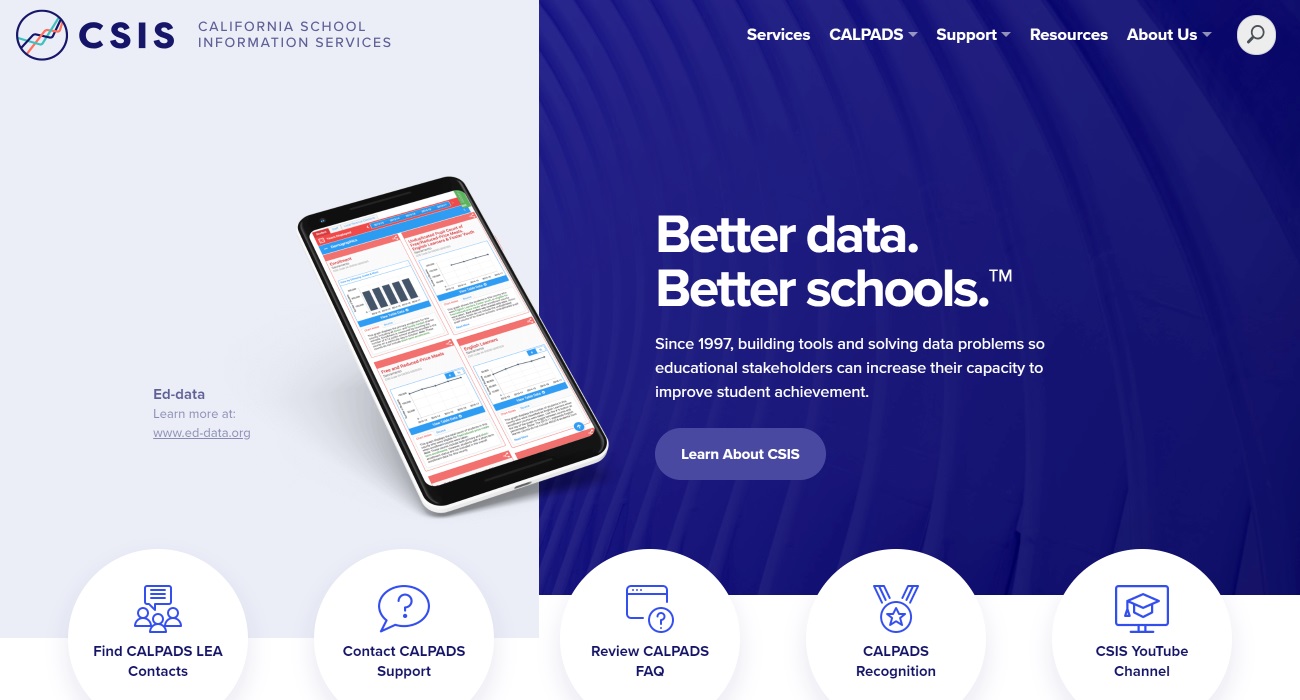
A new website using Orchard Core
California School Information Services has a website which runs on Orchard Core! Check out this site to see the loads of capabilities that you can achieve using the CMS.

If you are interested in more websites using Orchard and Orchard Core, don't forget to visit Show Orchard. Show Orchard is a website for showing representative Orchard CMS (and now Orchard Core) websites all around the internet. It was started by Ryan Drew Burnett, but since he doesn't work with Orchard anymore, as announced earlier it is now maintained by our team at Lombiq Technologies.
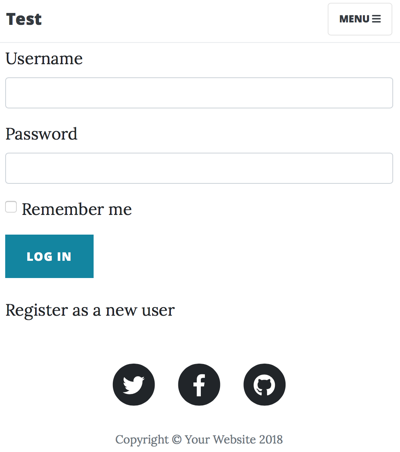
Customize Login and Registration pages in Orchard Core CMS
A few weeks ago we wrote about Orchard Core now allows theming for Login/Registration/ResetPassword screens. In this post, David Hayden wrote about how to display the login and registration pages using the active site theme.
If you have created an Orchard Core CMS site using The Blog theme, you could see what the Login Page looks like now with the setting enabled. We see the consistent header, footer, and copyright of the site theme along with the login form. Normally it's just a login form.

Custom Admin Menus in Orchard Core CMS
One of the new features in The Blog Theme and its setup recipe is the use of the Admin Menus module to add custom menu items to Orchard Core's Dashboard. In this post, David wrote about how he changed the admin menu using the Admin Menus module.

Portfolio Widget - Orchard Core Theme Development
In this post, David wrote about which new features of Orchard Core he used to build a new portfolio widget for his themes using the liquid template language instead of Razor, where you can create, modify and override templates in the Orchard Dashboard using the Templates module.

Orchard Core Blog Recipe and Running Custom Recipes
Orchard Core Themes come with a setup recipe, but an Orchard Core CMS Developer is not limited to setup recipes. There can be custom recipes that are part of the theme or module that are not setup recipes and add functionality on-the-fly. Read David's post about what you can achieve using separate custom recipes that can be run on demand.

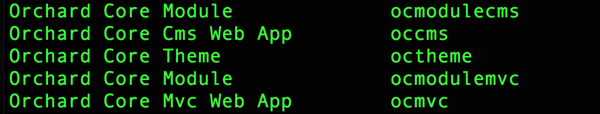
Create an Orchard Core CMS Website using Orchard Core Code Generation Templates
The Orchard Core Code Generation Templates that work with the .NET Core CLI make it really easy to create a website, Orchard Core Module, Orchard Core Theme, and even a modular .NET Core MVC Website. Here is a quick Orchard Core CMS Tutorial that shows you how to create an Orchard Core CMS Website.

Modern Business theme
Last September we had a demo about how to create a decoupled theme based on the Modern Business one. Thanks to Sijmen Koffeman the theme for Orchard Core is available in this repository.
To use this theme in a solution that uses the full Orchard Core source (not NuGet packages), you have to do the following set up, after copying the source to your themes folder:
- Add this theme as an existing project to your solution.
- Reference ModernBusiness to OrchardCore.Application.Cms.Targets project.
- Remove the referenced NuGet packages and add them as a ProjectReference.
- Now head to the admin site and make this theme as default.
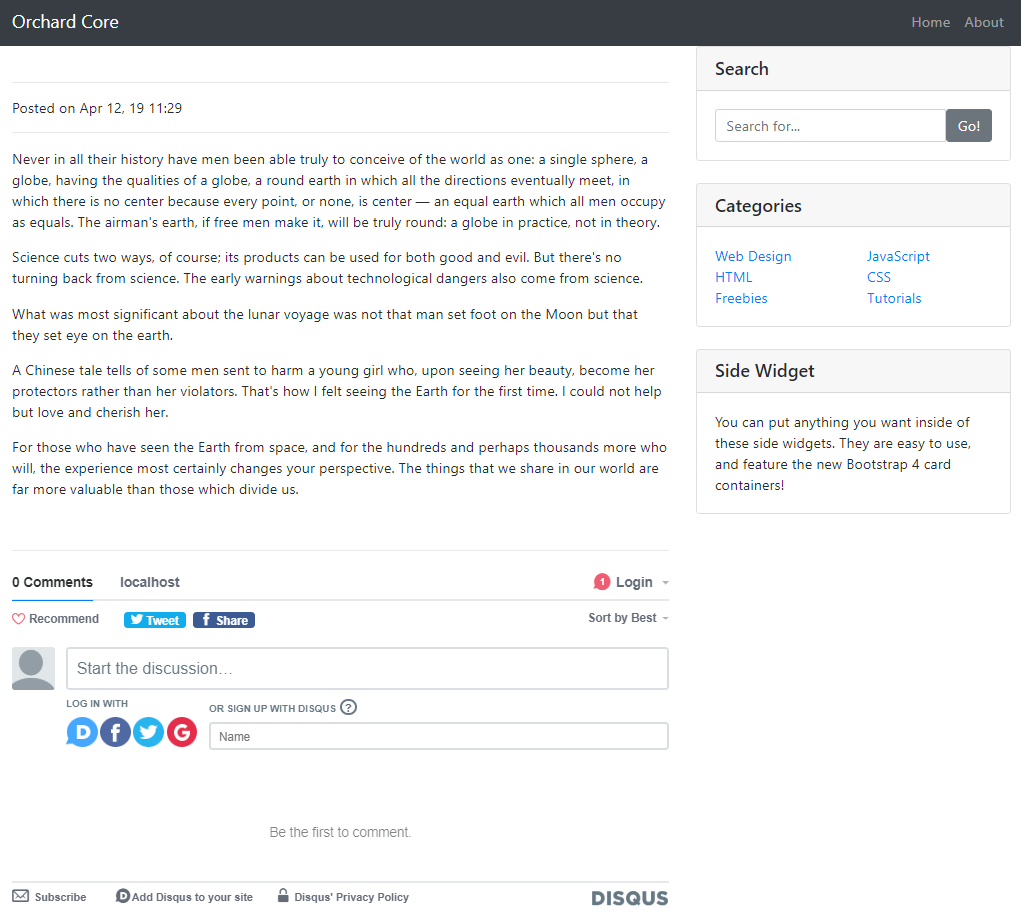
When you set up your site using The Blog recipe and open a blog post, you will see your blog post as in this screen:

You can also take a look at Start Bootstrap's Modern Business Theme for Orchard Core as a decoupled Razor Pages Module.
On Lombiq
Orchard Dojo Newsletter
Now we have 57 subscribers of the Lombiq's Orchard Dojo Newsletter! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail every time when a new post published to Orchard Dojo, including This week in Orchard of course.
Do you know of other Orchard enthusiasts who you think would like to read our weekly articles? Tell them to subscribe here!