This week in Orchard - 10/5/2018
In the current post we would like to suggest you some nice posts about Orchard Core and show you the improvements of the Predefined list editor of Orchard Core!
On Orchard Core
I think we don't need to introduce David Hayden to the Orchard community. David Hayden is primarily a C#, .NET and Orchard CMS Developer with 20 years experience developing ASP.NET Websites and related technologies.
David is passionate about Orchard CMS. He's been developing Orchard Themes, Modules, and Websites since it was first released. He has contributed bug fixes and enhancement to several versions of Orchard and has published modules in the Orchard Gallery. He attended the first Harvest Orchard Developer Conference and has created over 100 Orchard Themes and 300+ Orchard Modules.
David is currently primarily focusing on .NET Core, Orchard Core, and Orchard Core CMS for building modular, multi-tenant web applications and websites.
He also published several articles about Orchard Core to his blog. Let's see some of the newest ones!
Using the Content Picker in Liquid Templates in Orchard Core CMS
The Content Picker was recently released for Orchard Core. In this post David shares a tip on how to use the content picker in a Liquid template.
Bootstrap 4 Carousel Widget for Orchard Core CMS
A nice post about developing a Carousel Widget using a BagPart and Liquid templates.
Dynamic Theme Selection in Orchard Core CMS
In Orchard Core you have the ability to preview the website using a different theme during the active session without changing the current theme on the site. This post is about creating a module that allows an administrator to change the current theme for they session by passing in the name of the theme using a query string parameter.
If you would like to read more exciting blog posts about Orchard and Orchard Core, don't forget to check out Orchard Blogs: the heartbeat of the Orchard CMS community: blog posts from Orchard-related blogs, scraped automatically. Created by Lombiq.
Demos
Predefined list editor improvements
Last week you could see a demo about the Predefined list, a new editor for the Text Field. There we mentioned that the Options textarea of the editor, you can predefine the allowed values using JSON. Setting the options by using JSON is not the best solution, so in the future we could define the available options as you can do it in Craft CMS.
The future is here, now you will have a nice Vue.js editor to provide the values thanks to Jasmin Savard!
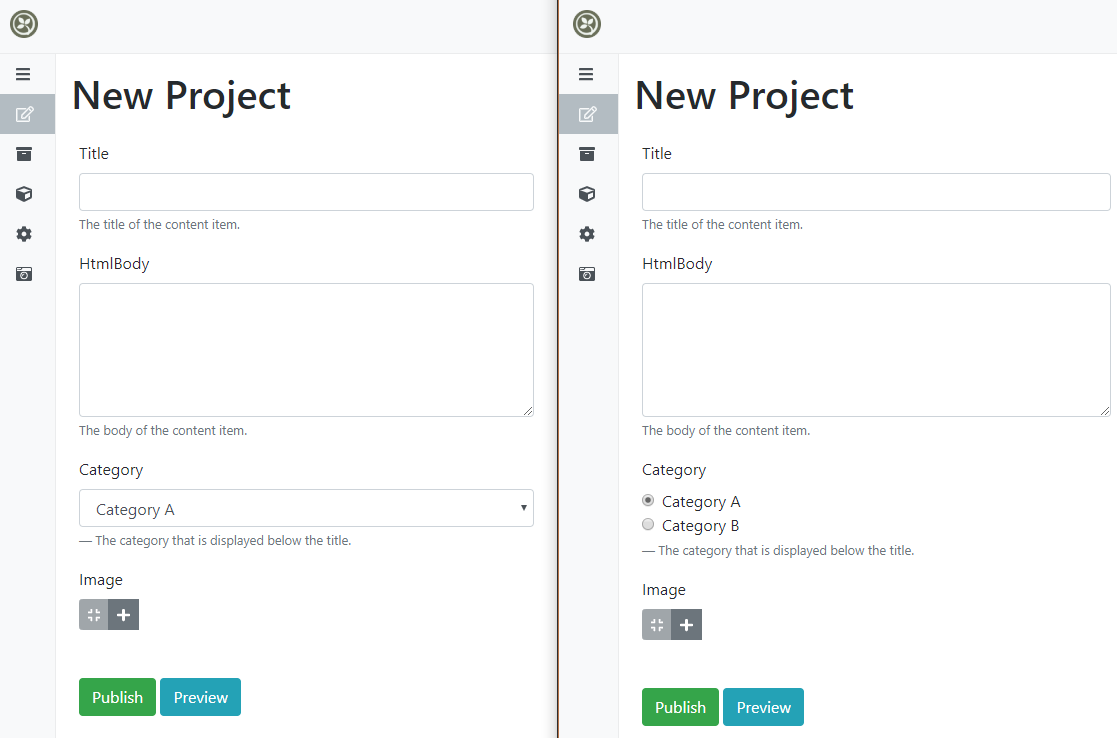
Let's say we have a Project content type with a Text Field called Category and this Category has a Predefined List editor type. Here you can also select between drop down list and radio buttons.

In the left screen you could see the editor of the Category Text Field when you have predefined the drop down list and in the right screen you could see the Category when you selected the radion buttons option.

This feature is still under development, so you need the skypt/options-editor branch to have these changes.
You can watch the whole demo in the recording of this week's Orchard meeting!
On Lombiq
Orchard Dojo Newsletter
Now we have 25 subscribers of the Lombiq's Orchard Dojo Newsletter! We have started this newsletter to inform the community around Orchard with the latest news about the platform. By subscribing to this newsletter, you will get an e-mail every time when a new post published to Orchard Dojo, including 'This week in Orchard' of course.
Do you know of other Orchard enthusiast who you think would like to read our weekly articles? Tell them to subscribe here!